save():保存当前的绘图状态。
restore():恢复之前保存的绘图状态。
在Canvas环境中绘图时,可以利用所谓的绘图堆栈状态。每个状态随时存储Canvas上下文数据。下面是存储在状态堆栈的数据列表。
| 属性 | 描述 |
|---|---|
| canvas | 取得画布元素 |
| fillStyle | 填充路径的当前的颜色、模式或渐变 |
| globalCompositeOperation | 指定颜色如何与画布上已有颜色组合(合成) |
| lineCap | 指定线段端点的绘制方式 |
| lineJoin | 指定线段连接的绘制方式 |
| lineWidth | 绘制线段的宽度 |
| miterLimit | 当lineJoin为miter时,这个属性指定斜连接长度和二分之一线宽的最大比率 |
| shadowBlur | 指定阴影模糊度 |
| shadowColor | 指定阴影颜色 |
| shadowOffsetX | 指定阴影水平偏移值 |
| shadowOffsetY | 指定阴影垂直偏移值 |
| strokeStyle | 指定线段颜色 |
在Canvas中当前路径和当前位图受Canvas环境控制,不属于保存状态。这个重要的功能允许在画布上对单个对象进行绘画和制作动画。
如上所述用堆栈的原理来解释,就是调用save()方法时,将记录当前的绘图状态,并压入一个堆栈中;接着调用restore()方法时,就会把上一次记录的绘图状态从堆栈中弹出。
需要注意的是,出栈的次数不能多于入栈的次数,故程序中restore()方法调用的次数不应该比save()方法多。
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>保持当前环境</title>
<style>
canvas{
background: blue;
}
</style>
</head>
<body>
<canvas id="canvas" width="900" height="500" >
</canvas>
<script>
// 获得画板
var canvas = document.getElementById("canvas");
// 获得绘画环境
var cv = canvas.getContext('2d');
// 开启路径
cv.beginPath();
// 移动笔触到开始位置
cv.moveTo(100,20);
// 指定要画到哪里去
cv.lineTo(100,480);
// 把线条画出来
cv.strokeStyle = 'red';
cv.lineWidth = 20;
cv.stroke();
// 开启路径
cv.beginPath();
// 更改笔触的颜色和粗细
// 将环境状态恢复到上次保存的状态
//cv.restore();
cv.strokeStyle = 'yellow';
cv.lineWidth = 10;
cv.moveTo(100,480);
cv.lineTo(200,200);
cv.stroke();
// 保存当前环境状态
cv.save();
//开启路径
cv.beginPath();
// 更改笔触的颜色和粗细
cv.strokeStyle='hotpink';
cv.lineWidth=30;
//cv.restore(); // 就恢复到上一个状态
cv.moveTo(200,200);
cv.lineTo(350,460);
cv.stroke();
//开启路径
cv.beginPath();
// 更改笔触的颜色和粗细
cv.strokeStyle='green';
cv.lineWidth=30;
cv.moveTo(350,460);
cv.lineTo(550,160);
cv.stroke();
</script>
</body>
</html>去掉注释如下:
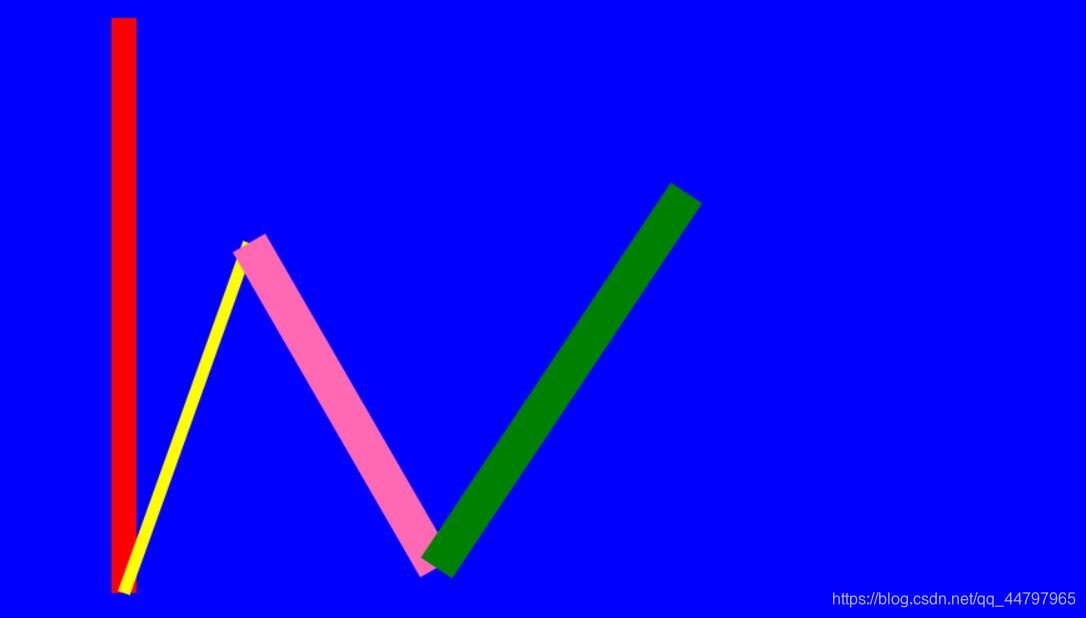
 没去掉注释如下:
没去掉注释如下: