我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复404或者20200424可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
Dynamics 365以前的经典风格界面不支持,现在新的Unified Interface支持,请参考官方文档:Define ribbon enable rules 的说明:Use this kind of rule to call a function in a JavaScript library that returns a Promise (Unified Interface) or boolean (Unified Interface and web client). 特别注意此功能仅仅支持Unified Interface。
Promises-based rules will only work on Unified Interface, so they cannot be used if classic Web Client is still being used.
对于性能的改进,这里有个博文 Turbocharge your model-driven apps by transitioning away from synchronous requests 进行了阐述,看来提升很大。
那我这里上个例子,假设我的自定义实体表单上有个提交按钮,这个会根据表单上new_account字段的值去查找该客户,看该客户的电话是否是123456789,若是的话就显示,否则不显示。我这里利用的代码如下:
"use strict"; var LuoYong = window.LuoYong || {}; LuoYong.OrderRibbon = LuoYong.OrderRibbon || {}; (function () { this.submitEnableRule = function (primaryControl) { var formContext = primaryControl; var account = formContext.getAttribute("new_account").getValue(); if (account) { const req = new XMLHttpRequest(); req.open("GET", Xrm.Utility.getGlobalContext().getClientUrl() + "/api/data/v9.1/accounts(" + account[0].id.replace('{','').replace('}','') +")?$select=telephone1"); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); return new Promise(function (resolve, reject) { req.onreadystatechange = function () { if (req.readyState == 4) { if (req.status == 200) { resolve(JSON.parse(req.responseText).telephone1 === "123456789"); } else { reject(req.responseText); } } }; req.send(); }); } else { return false; } } }).call(LuoYong.OrderRibbon); //# sourceURL=order_ribbon.js
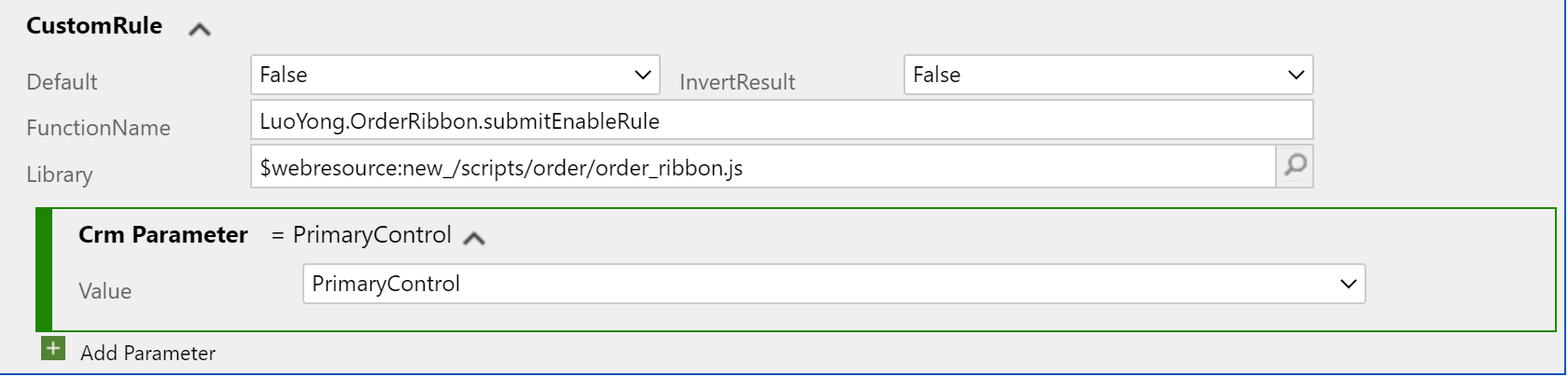
然后按钮的Enable Rule我增加一个Csutom Rule,设置参考下图。

经过验证是可行有效的。