首先我要介绍两个方法
一、ES5中数组操作方法:filter() 过滤数组也是一个常用的操作,它用于遍历Array把某些元素过滤掉,然后把剩余的元素组成一个新数组返回(不改变原数组)。
例如:过滤奇数,保留偶数:
var arr = [1, 2, 3, 4, 5, 6]; var brr = arr.filter(function (value) { return value%2 == 0; //遍历数组,返回值为true保留并复制到新数组,false则过滤掉 }); console.log(brr); //[2, 4, 6]
二、ES6中 includes( ) 方法:用来判断一个 数组/字符串 是否包含一个指定的值,如果是返回 true,不是返回false。
var arr = [1, 2, 3]; var str = 'abcd'; console.log(arr.includes(2));//true console.log(arr.includes(4));//false console.log(str.includes('a'));//true console.log(str.includes('e'));//false
简单实现模糊查找:

首先引入vue.js文件:
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
html代码:
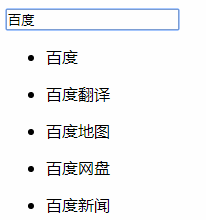
<div id="box"> <input type="text" v-model="keyword"/> <ul> <li v-for="value in fSearch"> <p>{{value}}</p> </li> </ul> </div>
js代码:
var vm = new Vue({ el : '#box', //确定根元素 data : { keyword : '', list : ['百度', '百度翻译', '百度地图', '百度网盘', '百度新闻'] }, computed : { //设置计算属性 fSearch(){ if(this.keyword){ return this.list.filter((value)=>{ //过滤数组元素 return value.includes(this.keyword); //如果包含字符返回true }); } } } });