首选需要参考的两个博客:
www.cnblogs.com/Benjamin/archive/2013/09/11/3314576.html
http://www.cnblogs.com/quanyongan/archive/2013/04/16/3024741.html
首先我们需要看一下这个ajax的写法,我这里是在做一个全国学校信息的统计,然后网上下载了一个school.js的json包 我需要把他解析存到数据库中
$(document).ready(function () {
$.ajax({
type:"POST",
url:"/schoolroll/insert",
contentType: "application/json", //必须这样写
dataType:"json",
data:JSON.stringify(schoolList),//schoolList是你要提交是json字符串
success:function (data) {
}
})
})
第二:分析你的json数据字符串
解析实例如链接 www.cnblogs.com/Benjamin/archive/2013/09/11/3314576.html
并且按照分析的结果建立好自己的实体
我的接送类型是
[{
"id": 1,
"school": [{
"id": 1001,
"name": "u6e05u534eu5927u5b66"
},
{
"id": 1002,
"name": "u5317u4eacu5927u5b66"
}]},
{
"id": 2,
"school": [{
"id": 1001,
"name": "u6e05u534eu5927u5b66"
},
{
"id": 1002,
"name": "u5317u4eacu5927u5b66"
}]}
]
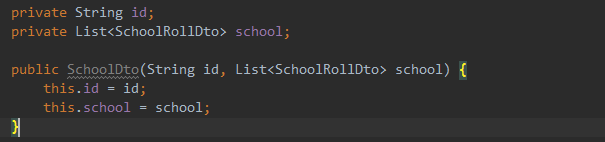
我的对象如


我的controller如下