1.什么是盒子模型?
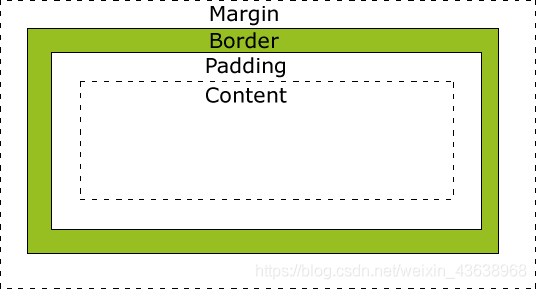
在我们HTML页面中,每一个元素都可以被看作一个盒子,而这个盒子由:内容区(content)、填充区(padding)、边框区(border)、外边界区(margin)四部分组成。

2.盒子模型有两种
1.标准盒模型:一个块的总宽度(页面中占的宽度)=width+margin(左右)+padding(左右)+border(左右)
2.怪异盒模型:一个块的总宽度=width+margin(左右)(即width已经包含了padding和border值)(IE浏览器)
3.标准和怪异模型的转换
box-sizing:content-box;将采用标准模式的盒子模型标准
box-sizing:border-box;将采用怪异模式的盒子模型标准
box-sizing:inherit;规定应从父元素继承box-sizing属性的值
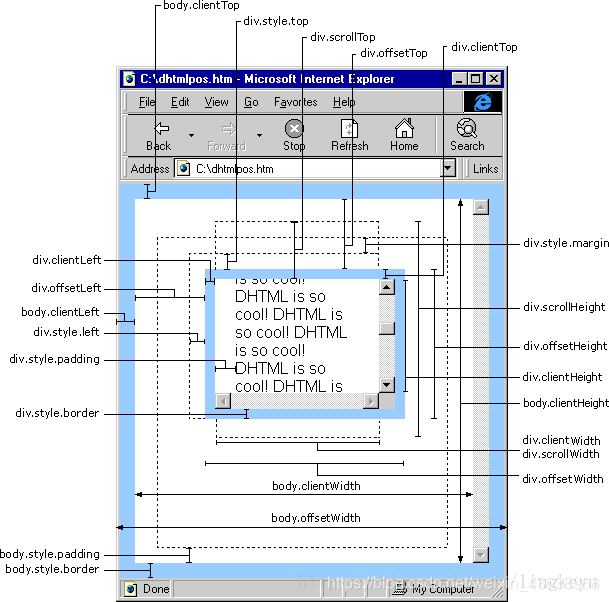
4.js盒模型

怎么获取和设置box的内容宽高
IE: dom.currentStyle.width/height
非IE: window.getComputedStyle(dom).width/height
var obj = document.getElementById("box");
var style = null;
if (window.getComputedStyle) {
style = window.getComputedStyle(obj, null); // 非IE
} else {
style = obj.currentStyle; // IE
}
alert("width=" + style.width + "
height=" + style.height);
5.盒模型产生的双边距重合问题解决
BFC