Gulp是什么?
Gulp是一个工作流的构建系统,开发者可以使用它在网站开发过程中自动执行常见任务。Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp文件都被写进了JavaScript(或者CoffeeScript)里。前端开发工程师还可以用自己熟悉的语言来编写任务去lint JavaScript和CSS、解析模板以及在文件变动时编译LESS文件(当然这些只是一小部分例子)。
Gulp本身虽然不能完成很多任务,但它有大量插件可用,开发者可以访问插件页面或者在npm搜索gulpplugin就能看到。例如,有些插件可以用来执行JSHint、编译CoffeeScript,执行Mocha测试,甚至更新版本号。
对比其他构建工具,比如Grunt,以及最近流行的Broccoli,我相信Gulp会更胜一筹(请看后面的”Why Gulp?”部分),同时我汇总了一个使用Javascript编写的构建工具清单,可供大家参考。
Gulp是一个可以在GitHub上找到的开源项目。
Gulp优势:
Gulp 相比于 Grunt 有很多优点,比较直观的:就是学习曲线比较平滑。比Grunt速度更快、配置更少。
1. 新建gulpfile.js
2. 安装插件到package.json生成依赖

熟悉一下Gulp:
gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
gulp.dest(path[, options]) 处理完后文件生成路径
npm每安装一个模块,都会在node_modules里生成一个文件夹,可以访问文件夹查看README.md阅读和学习使用方式。
一个工程化前端项目demo的目录:

gulpfile.js
// 导入工具包('node_modules'里对应模块) var gulp = require('gulp'), // 本地安装gulp所用到的地方 less = require('gulp-less'); // 定义一个testLess任务(自定义任务名称) gulp.task('testLess', function () { // 该任务针对的文件 gulp.src('src/less/index.less') .pipe(less()) // 该任务调用的模块 .pipe(gulp.dest('src/css')); // 将会在src/css下生成index.css }); // 定义默认任务 gulp.task('default', ['testLess']);
执行编译Gulp:
当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]。
gulp testLess(任务名称) //编译less
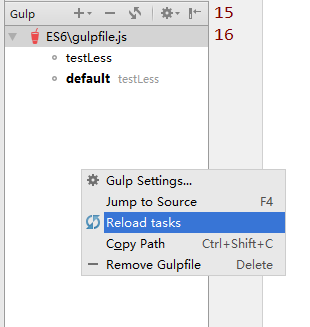
右击gulpfile.js,查看当前运行的gulp任务

右击更新任务

gulp+Babel 搭建ES6环境
gulpfile.js文件写入:
var gulp = require('gulp'), plumber = require('gulp-plumber'), babel = require('gulp-babel'); /* es6 */ gulp.task('es6', function() { return gulp.src('src/es6js/*.js') .pipe(plumber()) .pipe(babel({ presets: ['es2015'] })) .pipe(gulp.dest('dist/ztimages/')); });
命令行执行:
gulp es6