
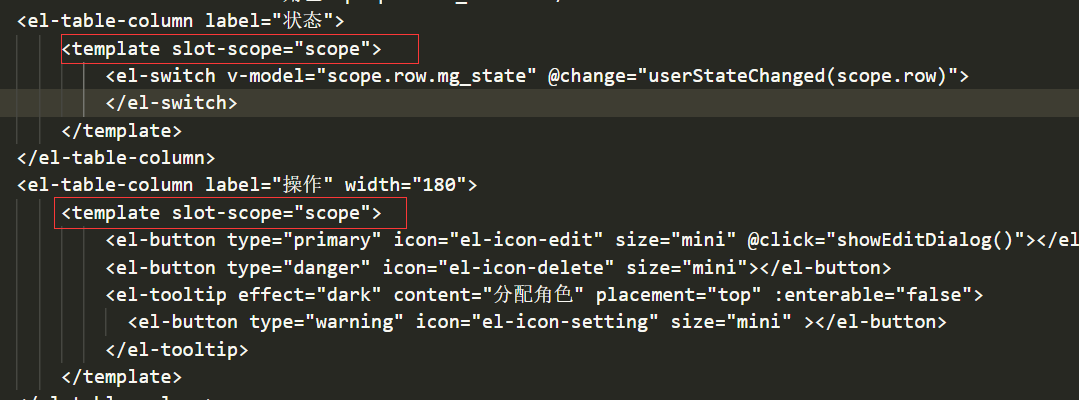
如上图,如下代码
<el-table-column label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)">
</el-switch>
</template>
</el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog()"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini" ></el-button>
</el-tooltip>
</template>
</el-table-column>
两镒使用slot-scope="scope",第一次的使用正常,数据也正常调用,
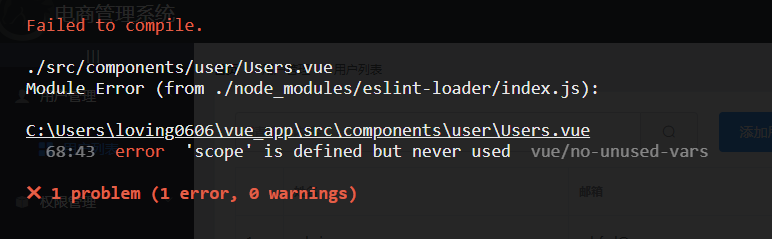
第二次再使用 slot-scope="scope"总是报错,slot-scope=""才不报错,错误信息如下:

求大神指导