很多时候我们都会遇到跨域问题,现在最普遍的解决问题的办法就是nginx,不会安装的请看我上一篇博客,nginx的简单使用,本篇主要介绍本地的html文件如何访问后端电脑的接口文件,或者访问线上的接口地址文件
nginx配置
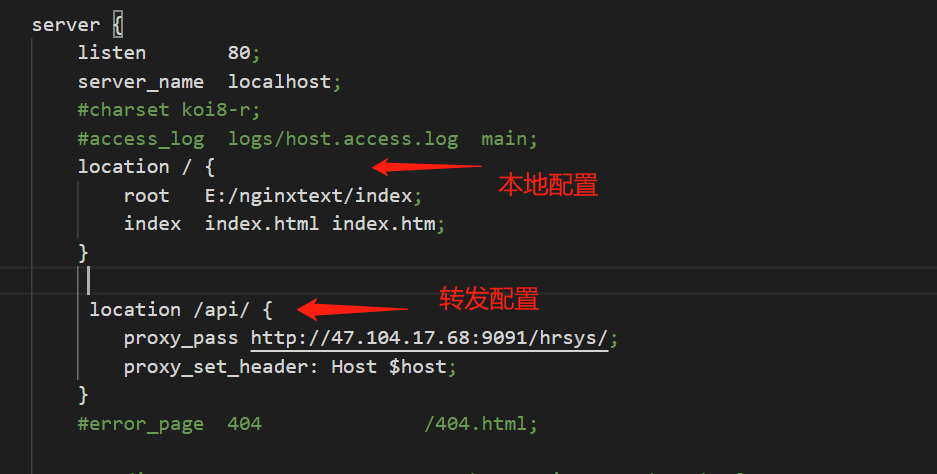
本地配置
location / {
root E:/nginxtext/index; //本地的项目地址
index index.html index.htm; //项目初始文件
}
转发配置
location /api/ {
proxy_pass http://47.104.17.68:9091/hrsys/; //转发到线上接口
proxy_set_header: Host $host;
}
注意:配置文件内不能出现注释,否则会报错。
配置预览

页面ajax请求

完整配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root E:/nginxtext/index;
index index.html index.htm;
}
location /api/ {
proxy_pass http://47.104.17.68:9091/hrsys/;
proxy_set_header: Host $host;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
简单的html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
简单的测试一下nginx
</body>
</html>
<!-- 引入jq -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
getNginx()
function getNginx() {
let data = {
"passWord": "123456",
"userAccount": "123456"
}
$.ajax({
url: "/api/login", //请求的url地址 相当于http://47.104.17.68:9091/hrsys/queryUser
dataType: "json", //返回格式为json
async: true, //请求是否异步,默认为异步,这也是ajax重要特性
contentType: "application/json", //传递的格式为json格式
data:JSON.stringify(data), //参数值
type: "POST", //请求方式
beforeSend: function () {
//请求前的处理
},
success: function (req) {
//请求成功时处理
console.log(req)
},
complete: function () {
//请求完成的处理
},
error: function () {
//请求出错处理
}
});
}
</script>
页面请求展示

