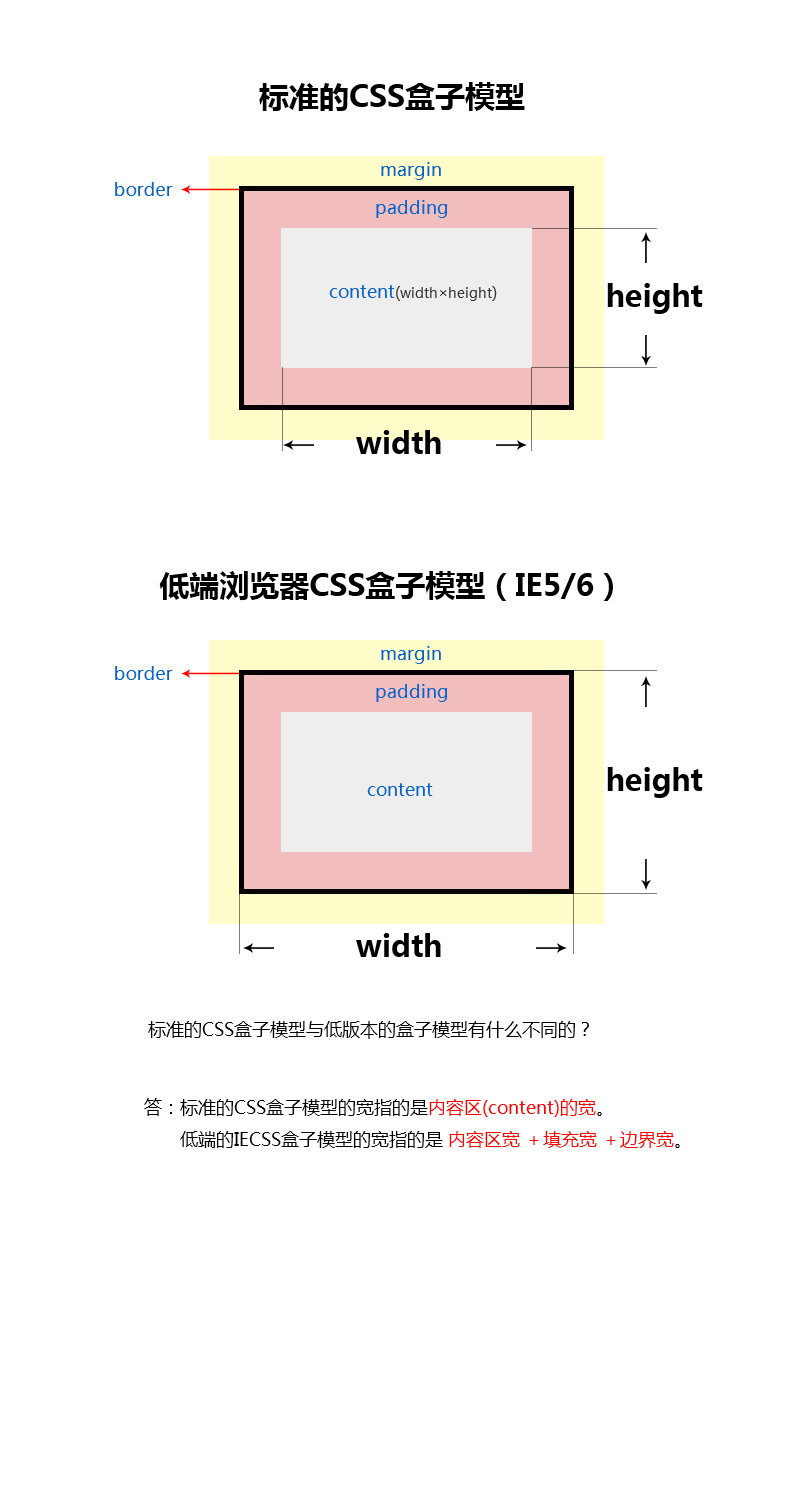
CSS盒子模型:由四个属性组成的外边距(margin)、内边距(padding)、边界(border)、内容区(width和height);
标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不一样
标准的css盒子模型宽高就是内容区宽高;
低端IE css盒子模型宽高 内边距﹢边界﹢内容区;

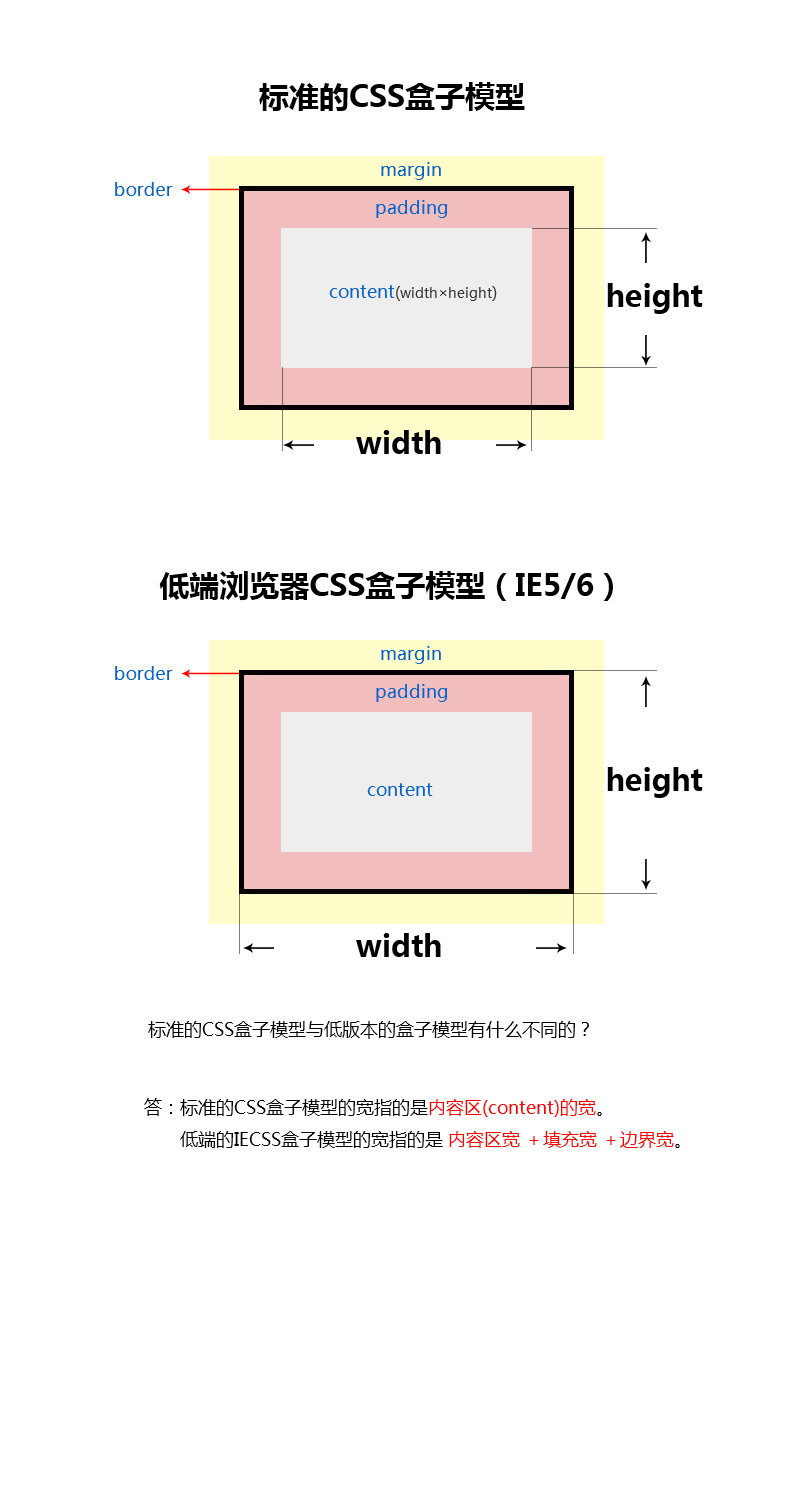
CSS盒子模型:由四个属性组成的外边距(margin)、内边距(padding)、边界(border)、内容区(width和height);
标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不一样
标准的css盒子模型宽高就是内容区宽高;
低端IE css盒子模型宽高 内边距﹢边界﹢内容区;