- 文本阴影text-shadow
.box { text-shadow: 4px 5px 5px pink; }
参数:x轴偏移 y轴偏移 模糊距离 颜色
- 文本换行设置white-space(如何处理元素内的空白)
- 正常写一段一段文本,超出部分会自动换行,默认white-space为normal

.box { white-space: nowrap; }
- 设置不会换行

- 所有值的设置对于空白字符的处理情况

3.单词换行设置word-break
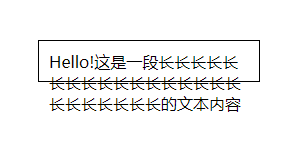
- 正常写一段文本,默认单词换行为normal,在空白处换行

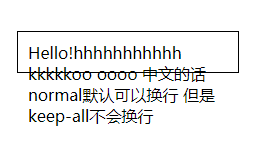
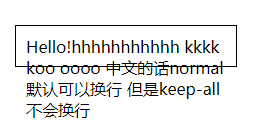
- 设置单词内部永不换行,包括连续的中文keep-all
.box { word-break: keep-all; }

-
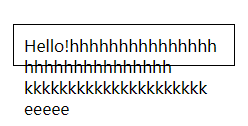
设置单词内部可以换行
.box { word-break: break-all; }

4.如果我们想要只有一个单词一行都显示不了才单词内换行的话,需要补充属性word-wrap
.box { word-wrap: break-word; }
 hhhh长到一行显示不下,则hh单词内换行,k比较短,则单词内不会换行
hhhh长到一行显示不下,则hh单词内换行,k比较短,则单词内不会换行
5.单词溢出的处理text-overflow
- 默认为clip,直接截断
.box { white-space: nowrap; overflow: hidden; text-overflow: clip; }
 **记得设置overflow属性
**记得设置overflow属性
- 设置ellipsis,省略号显示
.box { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
