public RadialGradient(float centerX, float centerY, float radius, int[] colors, float[] stops, TileMode tileMode) { throw new RuntimeException("Stub!"); } public RadialGradient(float centerX, float centerY, float radius, int centerColor, int edgeColor, TileMode tileMode) { throw new RuntimeException("Stub!"); }
具体用法:
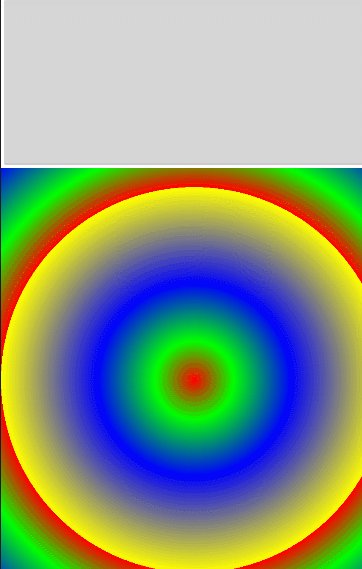
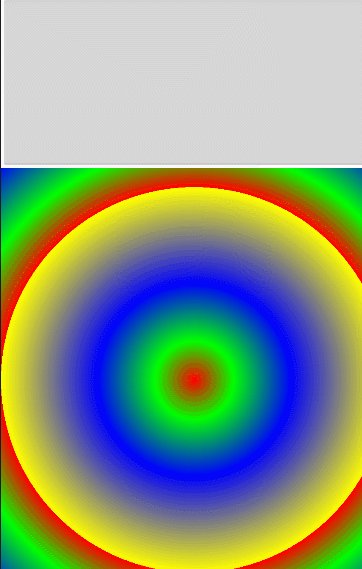
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.RadialGradient; import android.graphics.Shader; import android.util.AttributeSet; import android.view.View; public class RadialGradientView extends View { private Paint mPaint; private RadialGradient mRadialGradient; private int mRadius; public RadialGradientView(Context context, AttributeSet attrs) { super(context, attrs); setLayerType(LAYER_TYPE_SOFTWARE, null); mPaint = new Paint(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); /** * 两色渐变 */ if (mRadialGradient == null){ mRadius = getWidth()/6; mRadialGradient = new RadialGradient(getWidth()/2,getHeight()/2,mRadius,0xffff0000,0xff00ff00, Shader.TileMode.CLAMP); mPaint.setShader(mRadialGradient); } /** * 多色渐变 */ // if (mRadialGradient == null) { // mRadius = getWidth() / 2; // int[] colors = new int[]{0xffff0000, 0xff00ff00, 0xff0000ff, 0xffffff00}; // float[] stops = new float[]{0f, 0.2f, 0.5f, 1f}; // mRadialGradient = new RadialGradient(getWidth() / 2, getHeight() / 2, mRadius, colors, stops, Shader.TileMode.REPEAT); // mPaint.setShader(mRadialGradient); // } canvas.drawRect(0,0,getWidth(),getHeight(),mPaint); } }
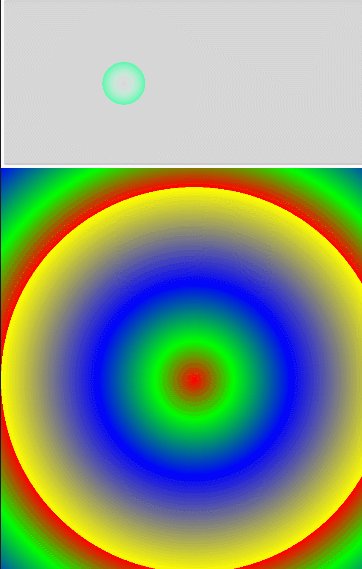
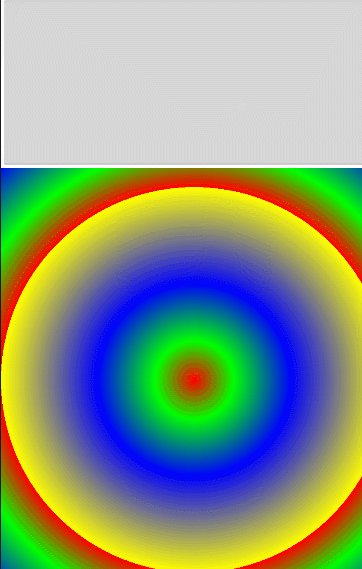
package com.loaderman.customviewdemo; import android.animation.Animator; import android.animation.ObjectAnimator; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.RadialGradient; import android.graphics.Shader; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.animation.AccelerateInterpolator; import android.widget.Button; public class RippleView extends Button { private int mX, mY; private ObjectAnimator mAnimator; private int DEFAULT_RADIUS = 50; private int mCurRadius = 0; private RadialGradient mRadialGradient; private Paint mPaint; public RippleView(Context context, AttributeSet attrs) { super(context, attrs); setLayerType(LAYER_TYPE_SOFTWARE,null); mPaint = new Paint(); } @Override public boolean onTouchEvent(MotionEvent event) { if (mX != event.getX() || mY != mY) { mX = (int) event.getX(); mY = (int) event.getY(); setRadius(DEFAULT_RADIUS); } if (event.getAction() == MotionEvent.ACTION_DOWN) { return true; } else if (event.getAction() == MotionEvent.ACTION_UP) { if (mAnimator != null && mAnimator.isRunning()) { mAnimator.cancel(); } if (mAnimator == null) { mAnimator = ObjectAnimator.ofInt(this,"radius",DEFAULT_RADIUS, getWidth()); } mAnimator.setInterpolator(new AccelerateInterpolator()); mAnimator.addListener(new Animator.AnimatorListener() { public void onAnimationStart(Animator animation) { } public void onAnimationEnd(Animator animation) { setRadius(0); } public void onAnimationCancel(Animator animation) { } public void onAnimationRepeat(Animator animation) { } }); mAnimator.start(); } return super.onTouchEvent(event); } public void setRadius(final int radius) { mCurRadius = radius; if (mCurRadius > 0) { mRadialGradient = new RadialGradient(mX, mY, mCurRadius, 0x00FFFFFF, 0xFF58FAAC, Shader.TileMode.CLAMP); mPaint.setShader(mRadialGradient); } postInvalidate(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawCircle(mX, mY, mCurRadius, mPaint); } }
效果图: