使用HTTP信息头管理,可以帮助测试人员设定JMeter发送的HTTP请求头所包含的信息。HTTP信息头中包含有”User-Agent"、“Pragma"、”Referer"等属性。尽可能放在线程组一级。除非因为某些原因,测试人员希望不同的HTTP请求使用不同的HTTP信息头。
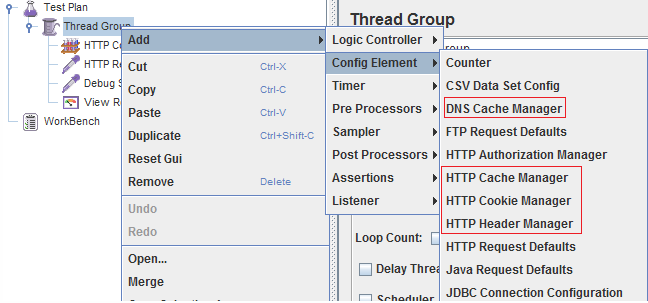
Test Plan的配置元件中有一些和HTTP属性相关的元件:HTTP Cache Manager、HTTP Authorization Manager、HTTP Cookie Manager、HTTP Header Manager、HTTP Request Defaults等,这些是什么呢?
JMeter不是浏览器,因此其行为并不和浏览器完全一致。这些JMeter提供的HTTP属性管理器用于尽可能模拟浏览器的行为,在HTTP协议层上定制发送给被测应用的HTTP请求。
(1)HTTP Request Defaults
该属性管理器用于设置其作用范围内的所有HTTP的默认值,可被设置的内容包括HTTP请求的host、端口、协议等。
一个Test Plan中可以有多个HTTP Request Defaults,处于多个HTTP Request Defaults作用域内的Sampler使用HTTP Request Defaults中设置值的叠加值。
事例:
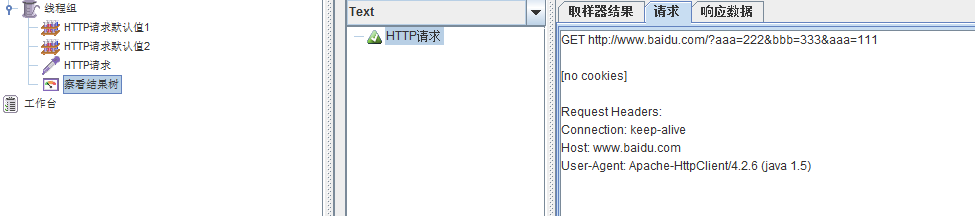
HTTP Request Defaults1:Server Name or IP: www.baidu.com,一个参数:aaa=111
HTTP Request Defaults2:Server Name or IP: www.qq.com,两个参数:bbb=222,aaa=333
运行结果:

总结:
1、一个测试计划中可以有多个Defaults组件,多个Defaults组件的默认值会叠加,如上图,虽然两个Defaults 组件都定义了参数aaa,但发出的请求还是会叠加起来。
2、两个default中都定义的"Server Name or IP",显示在发送请求时只能使用一个,这里使用的是第一个default定义的值www.baidu.com
事例代码:下载
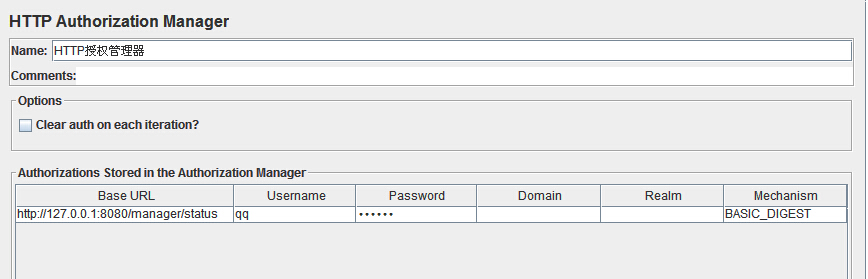
(2)HTTP Authorization Manager
该属性管理器用于设置自动对一些需要NTLM验证的页面进行认证和登录。如下图:监控tomcat

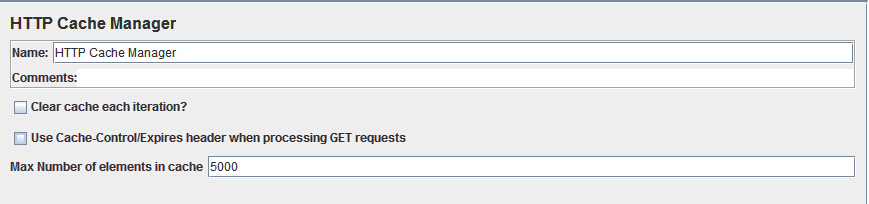
(3)HTTP Cache Manager
该属性管理器用于模拟浏览器的Cache行为。为Test Plan增加该属性管理器后,Test Plan运行过程中会使用Last-Modified、ETag和Expired等决定是否从Cache中获取相应的元素。

注意:如果Test Plan中的某个Sampler请求的元素是被Cache的元素,则Test Plan在运行过程中会直接从Cache中读取该元素,这样Sampler得到的返回值就会是空。在这种情况下,如果为该Sampler设置了Assertion检查响应体中的制定内容是否存在,该Assertion就会失败。
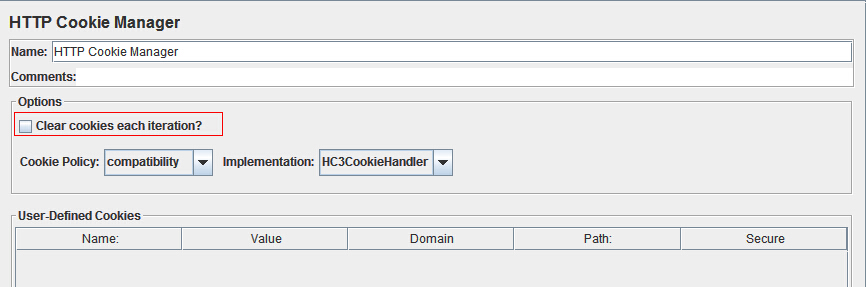
(4)HTTP Cookie Manager
该属性管理器用于管理Test Plan运行时的所有Cookie。HTTP Cookie Manager可以自动储存服务器发送给客户端的所有Cookie,并在发送请求时附加上合适的Cookie.
同时,用户也可以在HTTP Cookie Manager中手工添加一些Cookie,这些被手工添加的Cookie会在发送请求时被自动附加到请求。

注意:
如果在一个测试计划内有多个Cookie Manager ,Jmeter目前无法指定哪个被使用。所以,一个测试计划内最好只有一个cookie manager。并且,一个manager里的 cookie 并不能被其它manager所引用。所以在使用多个Cookie Managers 时要谨慎。
同理,上面这个规则同样适用于config element下面的其它manager:

如果选中"Clear cookies each iteration?"此项,意味着线程在每次迭代时清除自己会话中的所有Cookie.
(5)HTTP Header Manager
该属性管理器用于定制Sampler发出的HTTP请求的请求头的内容。不同的浏览器发出的HTTP请求具有不同的Agent,访问某些有防盗链的页面时需要正确的Refer...这些情况下都需要通过HTTP Header Manager来保证发送的HTTP请求是正确的。如下图: