day48 JS day2 BOM DOM jq day1
1.前端 与浏览器交互
1.BOM操作
1.BOM介绍

1 BOM操作: 2 (Browser Object Model) 3 是指浏览器对象模型, 4 它使 JavaScript 有能力与浏览器进行“对话”。 5 6 弹出窗口
2.一些常用的window方法

1 Window对象 2 是客户端JavaScript最高层对象之一, 3 由于window对象是其它大部分对象的共同祖先, 4 在调用window对象的方法和属性时, 5 可以省略window对象的引用。 6 例如: 7 //document文件 8 window.document.write() 9 简写为: 10 document.write() 11 12 13 接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。 14 15 所有的对象都支持window对象 他表示浏览器窗口. 16 17 一些常用的Window方法: 18 window.innerHeight 浏览器窗口的内部高度 19 window.innerWidth 浏览器窗口的内部宽度 20 window.open() 打开新窗口 21 window.close() 关闭当前窗口
3.window 子对象

1 history对象(了解即可) 2 window.history 对象包含浏览器的历史。 3 4 浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。 5 6 history.forward() //前进一页 7 history.forward() //后退一页

1 屏幕对象,不常用。 2 3 一些属性: 4 5 screen.availWidth - 可用的屏幕宽度 6 screen.availHeight - 可用的屏幕高度

1 navigator.appName //Web 浏览器对象全称 2 navigator.appVersion // Web浏览器厂商和版本的详细字符串 3 navigator.userAgent //客户端绝大部分信息 4 navigator.platform // 浏览器运行所在的操作系统

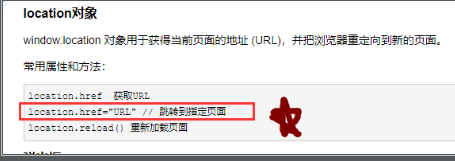
1 location对象 2 window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。 3 4 常用属性和方法: 5 6 location.href 获取URL 7 location.href="URL" // 跳转到指定页面 8 location.reload() 重新加载页面
4.location对象跳转到指定对像

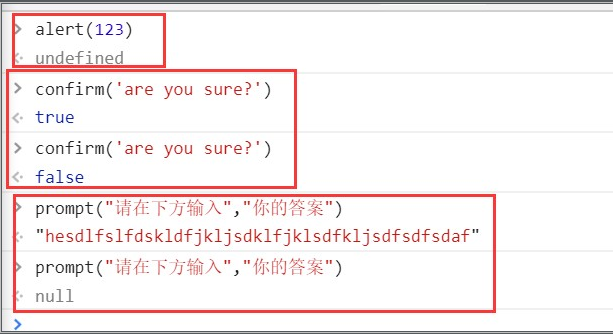
4.弹出框

1 警告框 2 确认框 3 提示框 4 5 弹出框: 6 可以在 JavaScript 中创建三种消息框: 7 警告框、确认框、提示框。 8 9 警告框 10 11 警告框经常用于确保用户可以得到某些信息。 12 当警告框出现后,用户需要点击确定按钮才能继续进行操作。 13 14 警告框语法: 15 alert("你看到了吗?"); 16 17 确认框(了解即可) 18 确认框用于使用户可以验证或者接受某些信息。 19 当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。 20 如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。 21 22 确认框语法: 23 confirm("你确定吗?") 24 25 提示框(了解即可) 26 提示框经常用于提示用户在进入页面前输入某个值。 27 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。 28 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。 29 30 提示框语法: 31 prompt("请在下方输入","你的答案")
4.弹出框 警告框 确认框 提示框

5.计时相关 setTimeout clearTimeout setInterval clearIenterval

1 计时事件 2 通过使用 JavaScript, 3 我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。 4 我们称之为计时事件 5 6 1.setTimeout() 7 8 语法: 9 var t=setTimeout("JS语句",毫秒) 10 11 setTimeout() 方法会返回某个值。 12 在上面的语句中,值被储存在名为 t 的变量中。 13 假如你希望取消这个 setTimeout(), 14 你可以使用这个变量名来指定它。 15 16 setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。 17 这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。 18 19 第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。 20 21 2.clearTimeout() 22 23 语法: 24 clearTimeout(setTimeout_variable) 25 26 例: 27 // 在指定时间之后执行一次相应函数 28 var timer = setTimeout(function(){alert(123);}, 3000) 29 // 取消setTimeout设置 30 clearTimeout(timer); 31 32 3.setInterval() 33 setInterval() 方法可按照指定的周期 34 (以毫秒计)来调用函数或计算表达式。 35 36 setInterval() 方法会不停地调用函数, 37 直到 clearInterval() 被调用或窗口被关闭。 38 由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 39 40 setInterval语法: 41 setInterval("JS语句",时间间隔) 42 返回值 43 一个可以传递给 Window.clearInterval() 从而取消对 code(代码) 的周期性执行的值。 44 45 46 4.clearInterval() 47 clearInterval() 方法可取消由 setInterval() 设置的 timeout。 48 clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。 49 语法: 50 clearInterval(setinterval返回的ID值) 51 例: 52 53 // 每隔一段时间就执行一次相应函数 54 var timer = setInterval(function(){console.log(123);}, 3000) 55 // 取消setInterval设置 56 clearInterval(timer);
window的对象

总结

1 总结: 2 BOM和DOM 3 BOM浏览器对象模型 4 window.open(url,'','width=400px,height=400px') 5 window.opener() 子页面能够直接通过该方法调用父页面中的函数 6 window.close() 7 8 window.location.href 获取当前页面所在的url 9 window.location.href 获取当前网页所在的url 10 通常是结合ajax一起使用 11 12 计数器相关 13 setTimeOut 14 clearTimeOut 15 16 setInterval 17 clearInterval 18 定时器示例 19 20 弹出框 21 alert 22 confirm 23 prompt
2.DOM操作

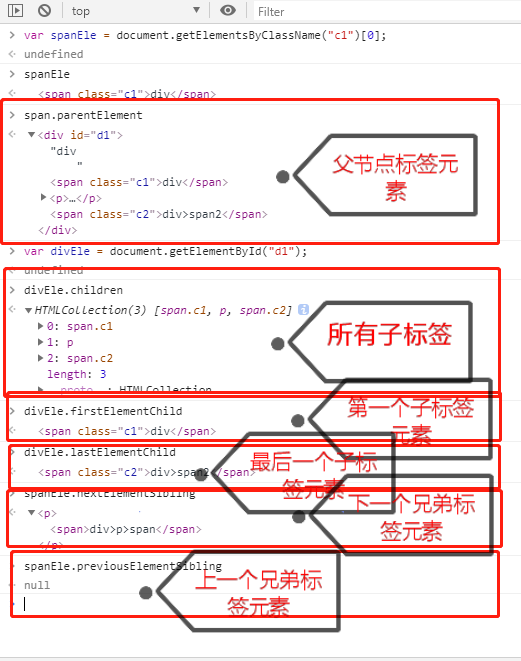
1 DOM (Document Object Model) -- 修改属性与属性值 2 是指文档对象模型,通过它, 3 可以访问HTML文档的所有元素。 4 5 1.DOM标准规定HTML文档中的每个成分都是一个节点(node): 6 7 文档节点(document对象):代表整个文档 8 元素节点(element 对象):代表一个元素(标签) 9 文本节点(text对象):代表元素(标签)中的文本 10 属性节点(attribute对象):代表一个属性,元素(标签)才有属性 11 注释是注释节点(comment对象) 12 13 2.JavaScript 可以通过DOM创建动态的 HTML: 14 15 JavaScript 能够改变页面中的所有 HTML 元素 16 JavaScript 能够改变页面中的所有 HTML 属性 17 JavaScript 能够改变页面中的所有 CSS 样式 18 JavaScript 能够对页面中的所有事件做出反应 19 3.DOM操作 20 1.查找标签 21 当你在查找标签的时候,如果需要查找给查找出来的标签起一个名字 22 那么推介写法: 23 var pEle = document.getElementsByClassName("c1")[0] 24 25 2.操作标签 26 节点操作 27 1.js动态创建标签并添加到正常文档流中 28 29 3.其他查找 30 1.直接查找 31 document.getElementById 根据ID获取一个标签 32 document.getElementsByClassName 根据class属性获取 33 document.getElementsByTagName 根据标签名获取标签合集 34 注意: 35 36 涉及到DOM操作的JS代码应该放在文档的哪个位置。 37 38 2.间接查找 39 parentElement 父节点标签元素 40 children 所有子标签 41 firstElementChild 第一个子标签元素 42 lastElementChild 最后一个子标签元素 43 nextElementSibling 下一个兄弟标签元素 44 previousElementSibling 上一个兄弟标签元素
2.节点操作

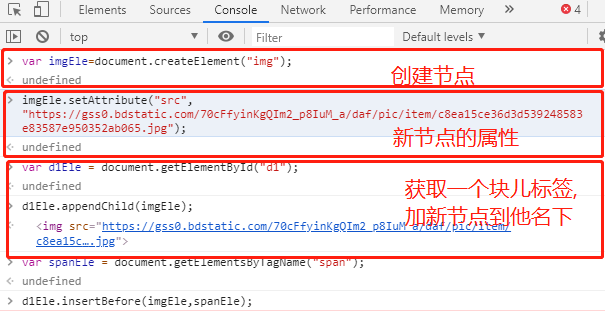
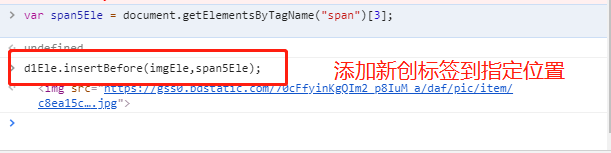
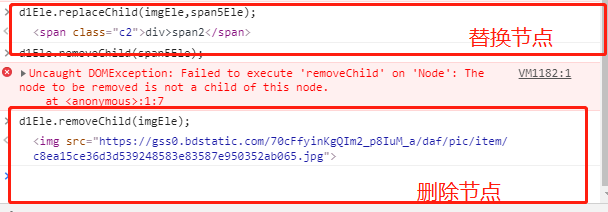
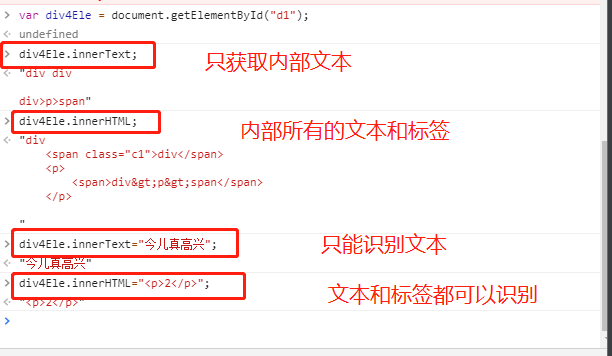
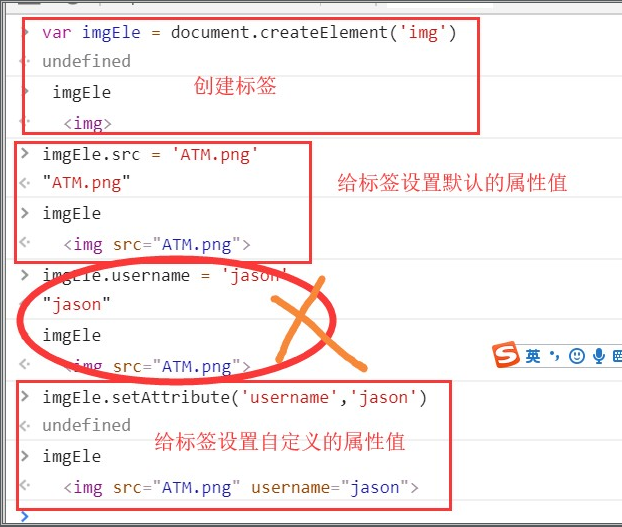
1 节点操作 2 1.创建节点 3 语法: 4 createElement(标签名) 5 示例: 6 var divEle = document.createElement("div"); 7 2.添加节点 8 语法: 9 1.追加一个子节点(作为最后的子节点) 10 somenode.appendChild(newnode); 11 2.把增加的节点放到某个节点的前边。 12 somenode.insertBefore(newnode,某个节点); 13 14 示例: 15 var imgEle=document.createElement("img"); 16 //setAttribute集合属性 17 imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); 18 //获取 url 19 var d1Ele = document.getElementById("d1"); 20 //添加到 变量 imgEle 21 d1Ele.appendChild(imgEle); 22 23 3.删除节点: 24 语法: 25 获得要删除的元素,通过父元素调用该方法删除。 26 27 somenode.removeChild(要删除的节点) 28 29 4.替换节点: 30 语法: 31 somenode.replaceChild(newnode, 某个节点); 32 33 5.属性节点 34 1.获取文本节点的值: 35 var divEle = document.getElementById("d1") 36 divEle.innerText 37 divEle.innerHTML 38 39 2.设置文本节点的值: 40 var divEle = document.getElementById("d1") 41 divEle.innerText="1" 42 divEle.innerHTML="<p>2</p>"
3.attribute操作

1 attribute操作 2 3 4 var divEle = document.getElementById("d1"); 5 divEle.setAttribute("age","18") 6 divEle.getAttribute("age") 7 divEle.removeAttribute("age") 8 9 // 自带的属性还可以直接.属性名来获取和设置 10 imgEle.src 11 imgEle.src="..." 12 attribute操作 13 14 15 var divEle = document.getElementById("d1"); 16 divEle.setAttribute("age","18") 17 divEle.getAttribute("age") 18 divEle.removeAttribute("age") 19 20 // 自带的属性还可以直接.属性名来获取和设置 21 imgEle.src 22 imgEle.src="..."
4.获取值操作

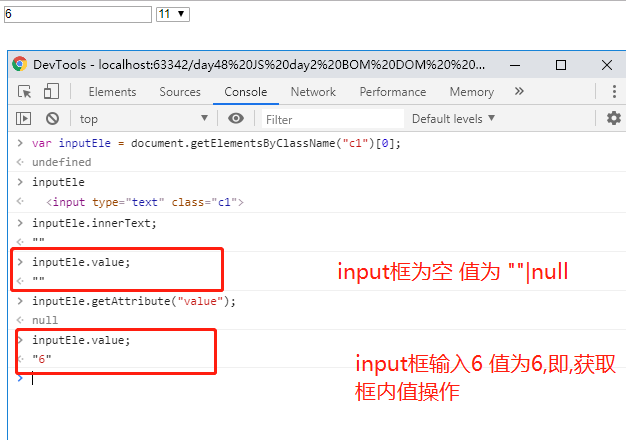
1 获取值操作 2 语法: 3 //elementNode元素节点的值 4 elementNode.value 5 6 适用于以下标签: 7 .input 8 .select 9 .textarea 10 var iEle = document.getElementById("i1"); 11 console.log(iEle.value); 12 var sEle = document.getElementById("s1"); 13 console.log(sEle.value); 14 var tEle = document.getElementById("t1"); 15 console.log(tEle.value);
5.class操作

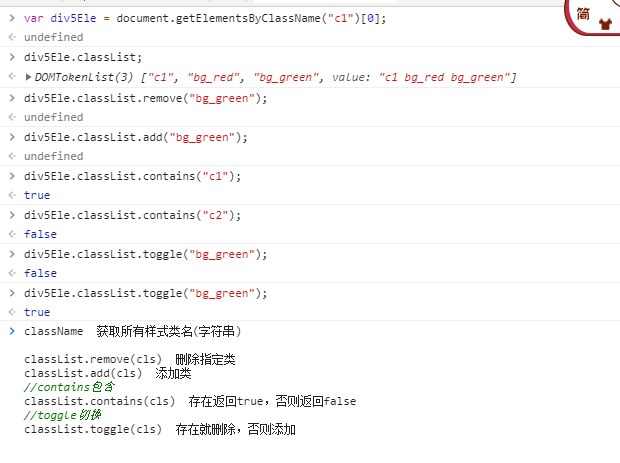
1 className 获取所有样式类名(字符串) 2 3 classList.remove(cls) 删除指定类 4 classList.add(cls) 添加类 5 //contains包含 6 classList.contains(cls) 存在返回true,否则返回false 7 //toggle切换 8 classList.toggle(cls) 存在就删除,否则添加
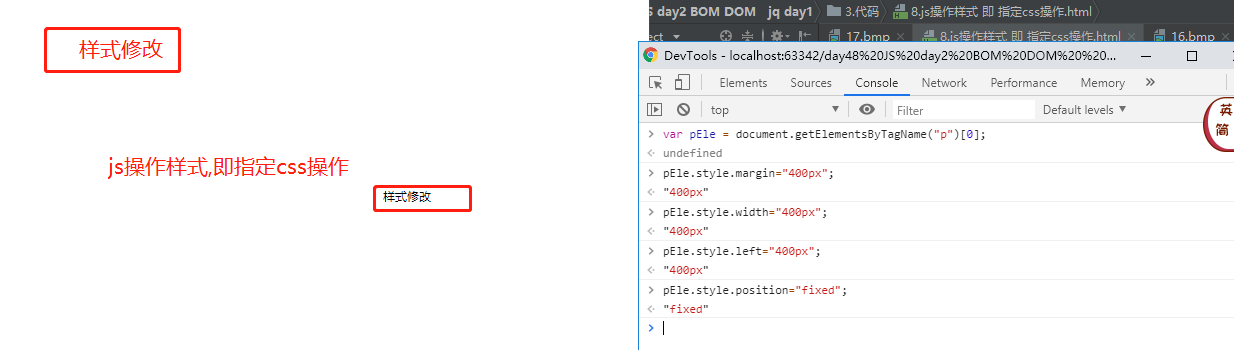
6.指定css操作

1 指定CSS操作 2 obj.style.backgroundColor="red" 3 4 JS操作CSS属性的规律: 5 6 1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如: 7 8 obj.style.margin 9 obj.style.width 10 obj.style.left 11 obj.style.position 12 2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如: 13 //中横线 指 margin-top 14 15 obj.style.marginTop 16 obj.style.borderLeftWidth 17 obj.style.zIndex 18 obj.style.fontFamily
7.绑定元素事件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>0.绑定方法1.html</title> 6 </head> 7 <body> 8 <div id="d1" onclick="changeColor(this);">点我</div> 9 <script> 10 function changeColor(ths){ 11 ths.style.backgroundColor="green"; 12 } 13 </script> 14 </body> 15 </html> 16 <!-- 17 ps: 18 this是实参,表示触发事件的当前元素 19 函数定义过程中ths为形参 20 -->

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>0.绑定方法2.html</title> 6 </head> 7 <body> 8 <div id="d2">点我</div> 9 <script> 10 var divEle2 = document.getElementById("d2"); 11 divEle2.onclick=function () { 12 this.innerText="呵呵"; 13 } 14 </script> 15 </body> 16 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>定时器</title> 6 <!-- 7 定义和用法 8 <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 9 10 <meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。 11 --> 12 <!--width=device-width,inital-scale=1 :宽度=设备宽度,初始刻度=1--> 13 <meta name="viewport" content="width=device-width,inital-scale=1"> 14 </head> 15 <body> 16 <input type="text" id="i1"> 17 <button id="b1">开始</button> 18 <button id="b2">结束</button> 19 <script> 20 var t; 21 function showTime() { 22 var ilEle = document.getElementById('i1') 23 var time = new Date(); 24 ilEle.value = time.toLocaleString(); 25 } 26 showTime() 27 var blEle = document.getElementById('b1'); 28 blEle.onclick = function (ev) { 29 if (!t){ 30 t=setInterval(showTime(),1000) 31 } 32 }; 33 var b2Ele = document.getElementById('b2'); 34 b2Ele.onclick = function (ev) { 35 clearInterval(t); 36 t = undefined 37 } 38 </script> 39 40 </body> 41 </html>

1 1.事件 2 HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action(行动)), 3 比如当用户点击某个 HTML 元素时启动一段 JavaScript。 4 下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。 5 6 2.常用事件 7 8 onclick 当用户点击某个对象时调用的事件句柄。 9 ondblclick 当用户双击某个对象时调用的事件句柄。 10 11 onfocus 元素获得焦点。 // 练习:输入框 12 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. 13 onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) 14 15 onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. 16 onkeypress 某个键盘按键被按下并松开。 17 onkeyup 某个键盘按键被松开。 18 onload 一张页面或一幅图像完成加载。 19 onmousedown 鼠标按钮被按下。 20 onmousemove 鼠标被移动。 21 onmouseout 鼠标从某元素移开。 22 onmouseover 鼠标移到某元素之上。 23 24 onselect 在文本框中的文本被选中时发生。 25 onsubmit 确认按钮被点击,使用的对象是form。 26 27 3.window.onload 28 当我们给页面上的元素绑定事件的时候, 29 必须等到文档加载完毕。 30 因为我们无法给一个不存在的元素绑定事件。 31 32 window.onload事件 33 在文件加载过程结束的时候触发。 34 此时,文档中的所有对象都位于DOM中, 35 并且所有图像,脚本,链接和子框架都已完成加载。 36 37 //onload重载 38 ps:注意:.onload()函数存在覆盖现象。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>搜索框</title> 6 </head> 7 <body> 8 <input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()"> 9 <script> 10 function focus() { 11 var inputEle = document.getElementById("d1"); 12 if (inputEle.value==="请输入关键字"){ 13 inputEle.value=""; 14 } 15 } 16 function blur() { 17 var inputEle = document.getElementById("d1"); 18 var val=inputEle.value; 19 if(!val.trim()){ 20 inputEle.value="请输入关键字"; 21 } 22 } 23 </script> 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!--http-equiv="x-ua-compatible" content="IE=edge 等效 兼容 边缘--> 6 <meta http-equiv="x-ua-compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>select联动</title> 9 </head> 10 <body> 11 <select id="province"> 12 <option>请选择省</option> 13 </select> 14 <select id="city"> 15 <option>请选择市:</option> 16 </select> 17 <script> 18 data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; 19 var p = document.getElementById("province"); 20 var c = document.getElementById("city"); 21 22 for (var i in data){ 23 var optionP = document.createElement("option"); 24 optionP.innerHTML = i; 25 p.appendChild(optionP); 26 } 27 p.onchange = function () { 28 var pro = (this.options[this.selectedIndex]).innerHTML; 29 var citys = data[pro]; 30 //清空option 31 c.innerHTML = ""; 32 for (var i=0;i<citys.length;i++){ 33 var option_city = document.createElement("option"); 34 c.appendChild(option_city); 35 } 36 } 37 </script> 38 </body> 39 </html>
3.代码
1.window对象.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>kdsdffdfggfg</h1> 9 <script> 10 function func() { 11 //关闭当前窗口 12 window.close() 13 } 14 //指定时间之后执行一次相应函数 15 var t = setTimeout(func,3000); 16 //setTimeOut 第一个参数是含有js语句的字符串 17 // 这个语句可能是诸如"alert('5 seconds!') 18 // 或者对函数的调用.诸如func() 19 // 第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒=1s) 20 //取消setTimeOut设置 21 clearTimeout(t) 22 23 </script> 24 </body> 25 </html>
2.计时器相关.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>计时器相关</title> 6 </head> 7 <body> 8 <script> 9 function foo() { 10 alert(122) 11 } 12 // foo() 调用函数 13 //结构类似装饰器 14 function show() { 15 //setInterval("js语句",时间间隔) 16 //setInterval设置间隔 17 var t = setInterval(foo,3000); 18 //setInterval 返回ID的值 19 function inner(){ 20 //取消代码周期性执行的值 21 clearIntervl(t) 22 //clearInterval(setInter返回ID值) 23 //clearInterval 清除间隔 24 } 25 //setTimeout设置超时 26 setTimeout(inner,9000) 27 } 28 // show() 调用函数 29 show() 30 </script> 31 </body> 32 </html>
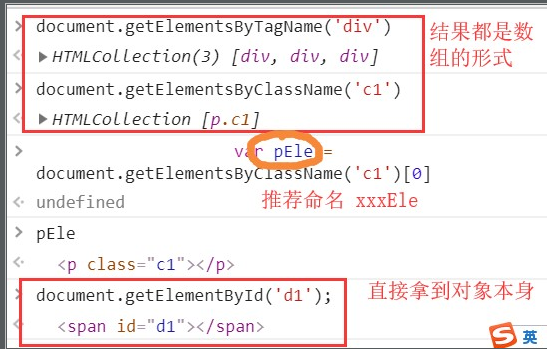
3.2document对象 代表字整个文档 查找标签.bmp

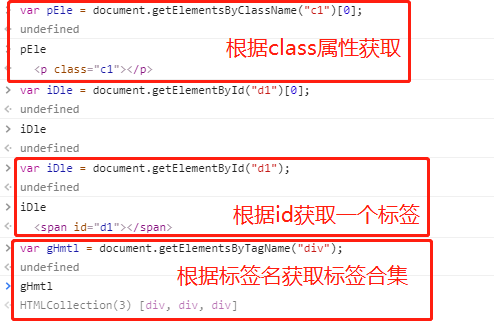
3.js查找标签.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js查找标签</title> 6 </head> 7 <body> 8 <div></div> 9 <div></div> 10 <div></div> 11 <span id="d1">呵呵呵</span> 12 <p class="c1">哈哈</p> 13 </body> 14 </html>
3.js查找标签.png

4.js间接查找.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js间接查找</title> 6 </head> 7 <body> 8 <span>div上面的span</span> 9 <div id="d1">div 10 <span class="c1">div</span> 11 <p> 12 <span>div>p>span</span> 13 </p> 14 <span class="c2">div>span2</span> 15 </div> 16 <span>div+span</span> 17 <span>div~span</span> 18 </body> 19 </html>
4.js间接查询.png

5.1节点操作.增加节点.png

5.2节点操作.增加节点到指定位置.png

5.3js节点操作 替换节点 删除节点.png

5.4节点操作 获取节点,修改节点.png

5.5节点操作,创建节点.bmp

5.节点操作.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>节点操作</title> 6 </head> 7 <body> 8 <div class="c1">div 9 <span class="c2">div>span</span> 10 <p class="c3">div>p</p> 11 </div> 12 13 </body> 14 </html>
6.js获取值操作.png

6.获取值操作.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>获取值操作</title> 6 </head> 7 <body> 8 <input type="text" class="c1"> 9 10 <select name="" id="i1" class="c2"> 11 <option value="111">11</option> 12 <option value="222">22</option> 13 <option value="333">33</option> 14 </select> 15 </body> 16 </html>
7.class操作.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>class操作 即 开关等示例</title> 6 <style> 7 .c1{ 8 height: 400px; 9 width: 400px; 10 border-radius: 50%; 11 } 12 .bg_red{ 13 background-color: red; 14 } 15 .bg_green{ 16 background-color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="c1 bg_red bg_green"></div> 22 </body> 23 </html>
7.class操作.png

8.js操作样式,即指定css操作.png

8.js操作样式 即 指定css操作.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js操作样式即指定css操作</title> 6 </head> 7 <body> 8 <p>样式修改</p> 9 </body> 10 </html>
9.事件绑定.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>事件绑定</title> 6 <script> 7 //window.onload事件 8 // 在文件加载过程结束的时候触发。 9 // 此时,文档中的所有对象都位于DOM中, 10 // 并且所有图像,脚本,链接和子框架都已完成加载。 11 // window.onload = function () { 12 // 13 // } 14 </script> 15 </head> 16 <body> 17 <button onclick="foo()">按钮1</button> 18 <button id="d1">按钮2</button> 19 <script> 20 function foo() { 21 alert(123) 22 } 23 var b1Ele = document.getElementById("d1"); 24 //onclick 当用户点击某个对象时调用的事件句柄。 25 b1Ele.onclick = function () { 26 alert(456) 27 //this.innerText='hehe' // 点击完成后按钮2 内容变为"hehe" 28 } 29 30 </script> 31 </body> 32 </html>
10.获取焦点事件.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>获取焦点事件-即输入框</title> 6 </head> 7 <body> 8 <input type="text" value="mac电脑"> 9 <script> 10 var inputEle = document.getElementsByTagName("input")[0]; 11 //onfocus 元素获得焦点 12 inputEle.onfocus = function () { 13 inputEle.value = "" 14 }; 15 console.log(inputEle.value); 16 inputEle.classList.remove("mac电脑"); 17 //onblur 元素失去焦点 18 inputEle.onblur = function () { 19 inputEle.value = "欢迎关岭" 20 }; 21 console.log(inputEle.value); 22 </script> 23 </body> 24 </html>
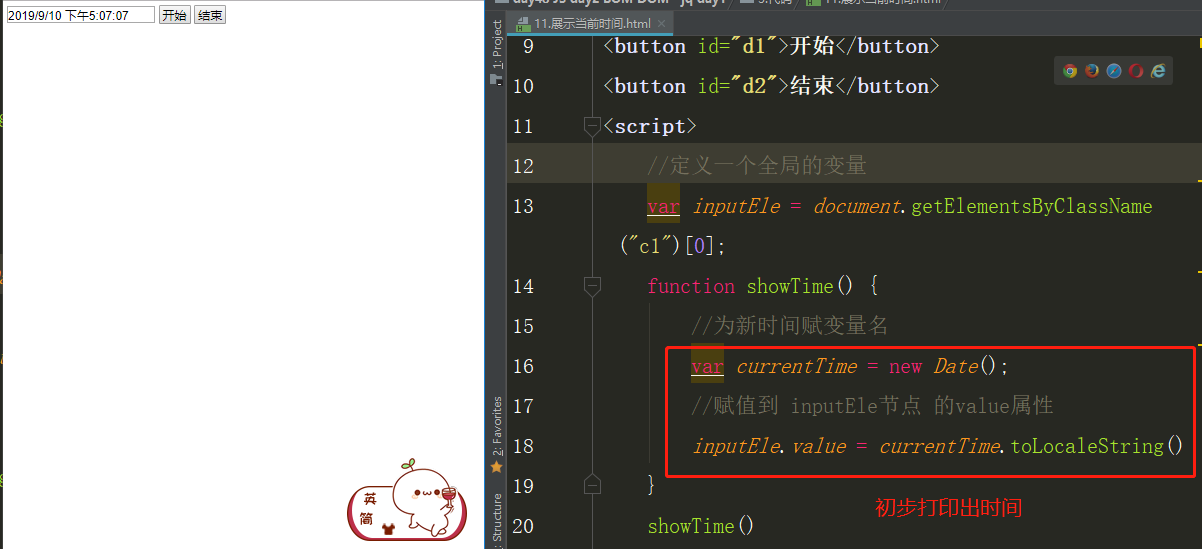
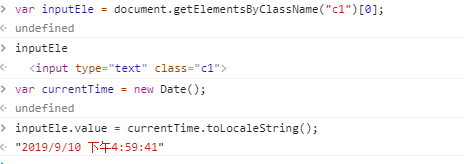
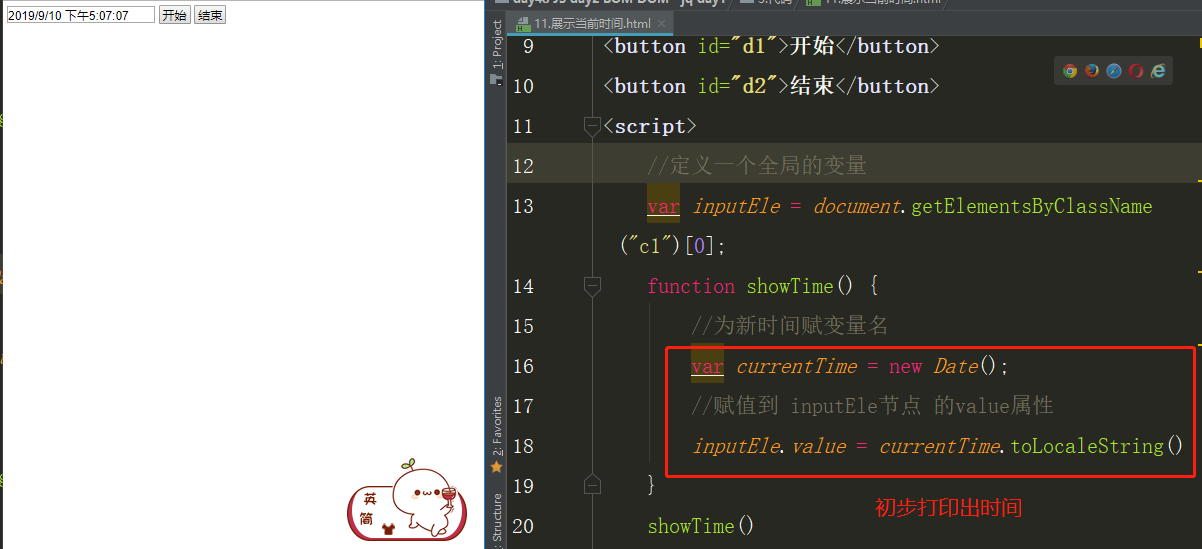
11.初步打印出时间.png

11.展示当前时间.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>展示当前时间</title> 6 </head> 7 <body> 8 <input type="text" class="c1"> 9 <button id="d1">开始</button> 10 <button id="d2">结束</button> 11 <script> 12 //1.初步打印当前时间 13 //定义一个全局的变量 14 var t = null; //定义一个变量 存储时间 15 var inputEle = document.getElementsByClassName("c1")[0]; 16 function showTime() { 17 //为新时间赋变量名 18 var currentTime = new Date(); 19 //赋值到 inputEle节点 的value属性 20 inputEle.value = currentTime.toLocaleString() 21 } 22 // showTime() 23 //2.按钮操作开始结束 24 //打印两按钮的节点 25 var d1Ele = document.getElementById("d1"); 26 console.log(d1Ele); 27 var d2Ele = document.getElementById("d2"); 28 console.log(d2Ele); 29 30 //获取按钮1|2 的onclick 即 用户点 按钮1|2 调用事件的句柄 31 //2.1关联开始 32 d1Ele.onclick = function () { 33 if (!t){ 34 // !t 指 // 与&& 或|| 非! 35 // 即t 为空 进行赋值操作 36 t = setInterval(showTime(),1000) 37 } 38 }; 39 d2Ele.onclick = function () { 40 clearInterval(t); 41 t = null 42 } 43 </script> 44 </body> 45 </html>
11.展示当前时间.png

12.js操作开关 7.class操作的绑定方法.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>class操作的绑定方法</title> 6 <style> 7 .c1 { 8 height: 400px; 9 width: 400px; 10 border-radius: 50%; 11 } 12 .bg_red { 13 background-color: red; 14 } 15 .bg_green { 16 background-color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="c1 bg_red bg_green"> 22 <button id="d1">变色</button> 23 <script> 24 var d1Ele = document.getElementById('d1'); 25 var divEle = document.getElementsByTagName('div')[0]; 26 d1Ele.onclick = function () { 27 //变色,本质是进行了切换 28 divEle.classList.toggle('bg_green') 29 } 30 31 </script> 32 </div> 33 </body> 34 </html>
13.省市联动.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>省市联动 select</title> 6 </head> 7 <body> 8 <!--省--> 9 <select name="" id="d1"> 10 <option value="">---请选择---</option> 11 </select> 12 <!--城市--> 13 <select name="" id="d2"> 14 <option value="">---请选择---</option> 15 </select> 16 <!--js代码--> 17 <script> 18 //省市关联变量 19 //省 - select option 20 // 城市 for 21 var data = { 22 "河北省":["廊坊","邯郸"], 23 "北京": ["朝阳区", "海淀区"], 24 "山东": ["威海市", "烟台市"], 25 "上海": ["静安区","黄浦区"], 26 "深圳": ["南山区","龙岗区"] 27 }; 28 // 获取省 城市 节点 29 var se1Ele = document.getElementById("d1"); 30 var se2Ele = document.getElementById("d2"); 31 // 循环打印省 32 for (var i in data){ 33 //循环遍历的option节点打印出来 34 //创建option 标签 35 var opt1Ele = document.createElement('option'); 36 //给标签添加内部文本值<option>内部文本值</option> 37 opt1Ele.innerText = i; 38 39 //配置标签属性 40 opt1Ele.setAttribute("value",i); // 把他的属性值i存进去 41 se1Ele.appendChild(opt1Ele) 42 } 43 // onchange 44 // 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) 45 //循环 城市 思路同省 ,要求找到城市对应的省的索引,然后通过 k,v 一一对应 46 // 给省改变value的函数 即change事件 47 se1Ele.onchange = function () { 48 // 当前的value值 49 var currentPro = se1Ele.value; 50 // 根据索引 k 找 v 城市列表 51 var currentCityList = data[currentPro]; 52 // 清空第二框中所有的option ,方便后续使用 53 se2Ele.innerHTML = ""; 54 var opttEle = document.createElement('option'); 55 opttEle.innerText = "---请选择---"; 56 se2Ele.appendChild(opttEle); 57 //length 城市列表的长度 58 for (let i=0;i<currentCityList.length;i++){ 59 //创建一个option 标签 60 var opt2Ele = document.createElement('option') 61 // 添加标签内容 62 opt2Ele.innerText = currentCityList[i]; 63 // 设置 option标签属性 64 opt2Ele.setAttribute('value',currentCityList[i]); 65 //添加到 城市select下 66 se2Ele.appendChild(opt2Ele) 67 } 68 }; 69 </script> 70 </body> 71 </html>
jquery-3.4.1.js
网址:<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
2.jQuery 类似于Python模块
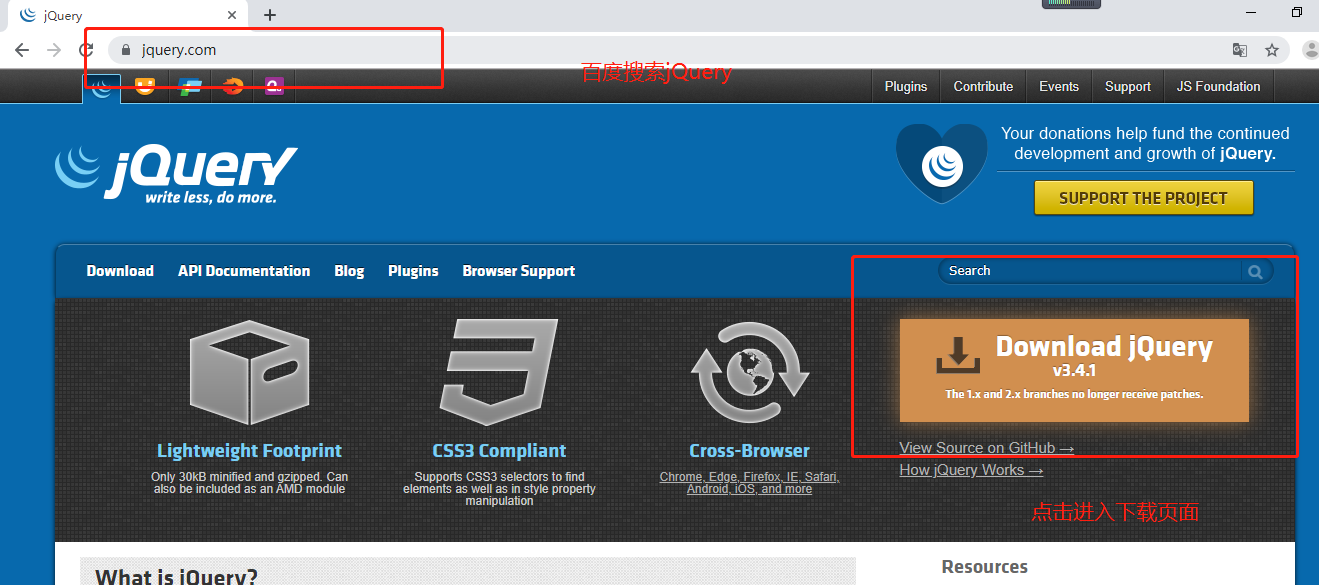
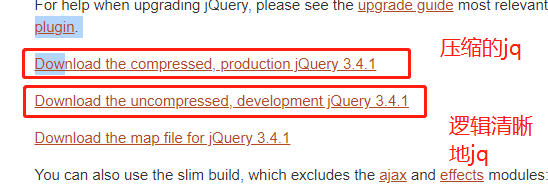
1.下载jQuery
1.进入下载页面.png

2.两种jq.png

2.jq介绍 由来
2.图
1.js与jq相互转化.bmp

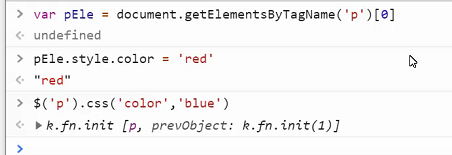
2.原生js和Jq对比.png

3.配置中直接导入JQ.png

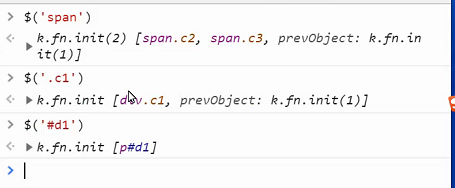
4.三个基本选择器.png

1.jquery 模块

1 1.jQuery 类似于Python的模块 2 1.jQuery是一个轻量级的、兼容多浏览器的JavaScript库。 3 2.jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“ 4 即:"写得少,做得多" 5 6 7 2.jQuery优势 8 1.一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。 9 2.丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。 10 3.链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。 11 4.事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。 12 5.Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。 13 6.跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。 14 7.插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。 15 3.jQuery内容: 16 选择器 17 筛选器 18 样式操作 19 文本操作 20 属性操作 21 文档处理 22 事件 23 动画效果 24 插件 25 each、data、Ajax 26 27 4.jQuery版本 - 推荐1 28 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日) 29 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日) 30 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。 31 维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。 32 33 5.jQuery对象 34 jQuery对象就是通过jQuery包装DOM对象后产生的对象。 35 jQuery对象是 jQuery独有的。 36 如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法: 37 38 例如: 39 $(“#i1”).html()。 40 $("#i1").html()的意思是: 41 获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。 42 相当于: document.getElementById("i1").innerHTML; 43 44 虽然 jQuery对象是包装 DOM对象后产生的, 45 但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。 46 47 一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$: 48 49 var $variable = jQuery对像 50 var variable = DOM对象 51 $variable[0]//jQuery对象转成DOM对象 52 例: 53 jQuery对象和DOM对象的使用: 54 $("#i1").html();//jQuery对象可以使用jQuery的方法 55 $("#i1")[0].innerHTML;// DOM对象使用DOM的方法
2.jQuery 语法结构

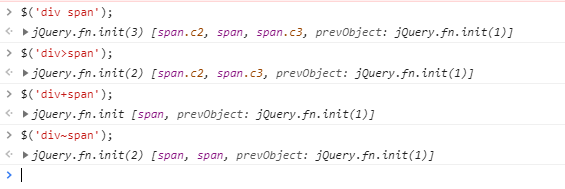
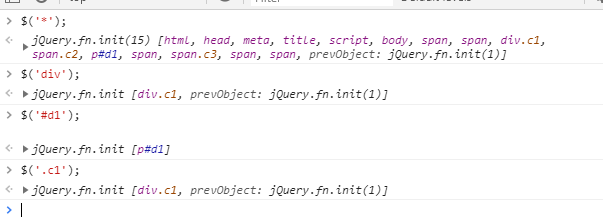
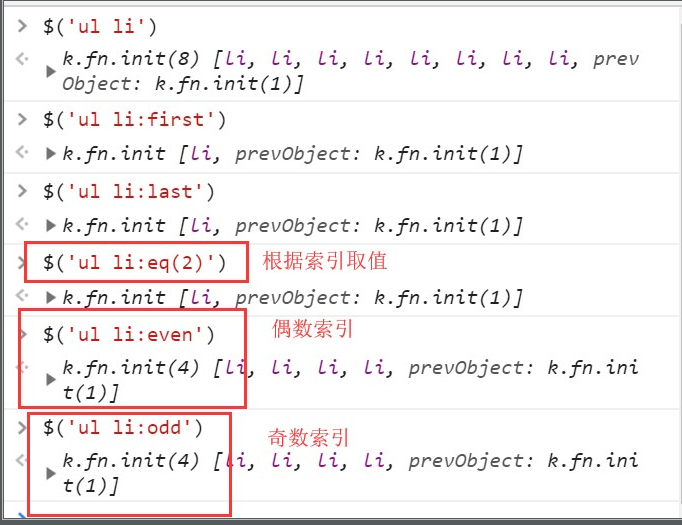
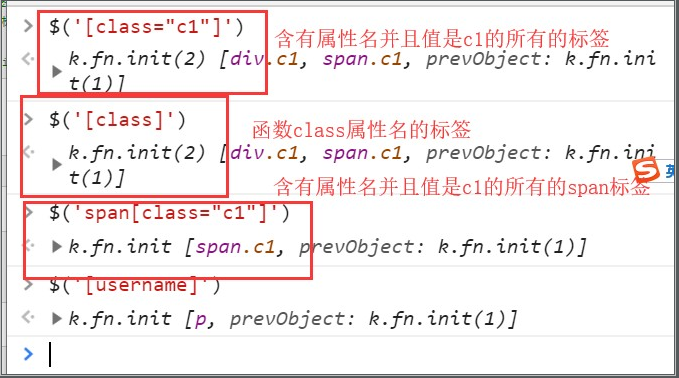
1 jQuery基础语法 2 $(selector).action() 3 4 查找标签 5 1.基本选择器 6 id选择器:$("#id") 7 标签选择器:$("tagName") 8 class选择器:$(".className") 9 配合使用: $("div.c1") // 找到有c1 class类的div标签 10 所有元素选择器:$("*") 11 12 2.组合选择器: 13 $("#id, .className, tagName") 14 15 3. 层级选择器: 16 x和y可以为任意选择器 17 $("x y");// x的所有后代y(子子孙孙) 18 $("x > y");// x的所有儿子y(儿子) 19 $("x + y")// 找到所有紧挨在x后面的y 20 $("x ~ y")// x之后所有的兄弟y 21 4.基本筛选器: 22 :first // 第一个 23 :last // 最后一个 24 :eq(index)// 索引等于index的那个元素 25 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 26 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 27 :gt(index)// 匹配所有大于给定索引值的元素 28 :lt(index)// 匹配所有小于给定索引值的元素 29 :not(元素选择器)// 移除所有满足not条件的标签 30 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找) 31 32 例子: 33 34 $("div:has(h1)")// 找到所有后代中有h1标签的div标签 35 $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签 36 $("li:not(.c1)")// 找到所有不包含c1样式类的li标签 37 $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签 38 39 5.属性选择器: 40 [attribute] 41 [attribute=value]// 属性等于 42 [attribute!=value]// 属性不等于 43 例子: 44 // 示例 45 <input type="text"> 46 <input type="password"> 47 <input type="checkbox"> 48 $("input[type='checkbox']");// 取到checkbox类型的input标签 49 $("input[type!='text']");// 取到类型不是text的input标签
3.jq自定义模态框.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width,initial-scale=1"> 7 <title>自定义模态框</title> 8 <style> 9 .cover { 10 position: fixed; 11 left: 0; 12 right: 0; 13 top: 0; 14 bottom: 0; 15 background-color: darkgrey; 16 z-index: 999; 17 } 18 .modal { 19 width: 600px; 20 height: 400px; 21 background-color: white; 22 position: fixed; 23 left: 50%; 24 top: 50%; 25 margin-left: -300px; 26 margin-top: -200px; 27 z-index: 1000; 28 } 29 .hide { 30 display: none; 31 } 32 </style> 33 </head> 34 <body> 35 <input type="button" value="弹" id="i0"> 36 <div class="cover hide"></div> 37 <div class="modal hide"> 38 <label for="i1">姓名</label> 39 <input id="i1" type="text"> 40 <label for="i2">爱好</label> 41 <input id="i2" type="text"> 42 <input type="button" id="i3" value="关闭"> 43 </div> 44 <script src="jquery-3.4.1.js"></script> 45 <script> 46 var tButton = $("#i0")[0]; 47 tButton.onclick=function () { 48 var coverEle = $(".cover")[0]; 49 var modalEle = $(".modal")[0]; 50 51 $(coverEle).removeClass("hide"); 52 $(modalEle).removeClass("hide"); 53 }; 54 55 var cButton = $("#i3")[0]; 56 cButton.onclick=function () { 57 var coverEle = $(".cover")[0]; 58 var modalEle = $(".modal")[0]; 59 60 $(coverEle).addClass("hide"); 61 $(modalEle).addClass("hide"); 62 } 63 </script> 64 </body> 65 </html>
jquery-3.4.1.js:
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
3.代码
1.jQuery初识.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jq初识</title> 6 <script src="jquery-3.4.1.js"></script> 7 </head> 8 <body> 9 <p>111</p> 10 </body> 11 </html>
2.2组合选择器.png

2.基础选择器.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>基本选择器</title> 6 <script src="jquery-3.4.1.js"></script> 7 </head> 8 <body> 9 <span>div上面的span1</span> 10 <span>div上面的span2</span> 11 <div class="c1">div 12 <span class="c2">div>span</span> 13 <p id="d1">div>p 14 <span>div>p>span</span> 15 </p> 16 <span class="c3">div>span</span> 17 </div> 18 <span>div下面的span1</span> 19 <span>div下面的span2</span> 20 </body> 21 </html>
2.基础选择器.png

3. 基本筛选器.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="jquery-3.4.1.js"></script> 7 </head> 8 <body> 9 <ul> 10 <li>001</li> 11 <li>002</li> 12 <li>003</li> 13 <li>004</li> 14 <li>005</li> 15 <li>006</li> 16 <li>007</li> 17 <li>008</li> 18 </ul> 19 20 21 <div> 22 <span class="c1"></span><span></span><span></span> 23 </div> 24 <div> 25 <p></p> 26 <p></p> 27 <p></p> 28 </div> 29 </body> 30 </html>
3.基本筛选器.bmp

4. 属性选择器.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="jQuery-3.4.1.js"></script> 7 </head> 8 <body> 9 <div class="c1">div</div> 10 <p username="jason">p</p> 11 <span class="c1">span</span> 12 </body> 13 </html>
4.jq属性选择器.bmp

5.模态框实例.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模态框实例</title> 6 <script src="jquery-3.4.1.js"></script> 7 <style> 8 .cover { 9 position: fixed; 10 top: 0; 11 left: 0; 12 bottom: 0; 13 right: 0; 14 background-color: rgba(128,128,128,0.45); 15 z-index: 9; 16 } 17 .modal { 18 position: fixed; 19 top: 50%; 20 left: 50%; 21 height: 200px; 22 width: 400px; 23 background-color: white; 24 z-index: 10; 25 margin-top: -100px; 26 margin-left: -200px; 27 } 28 /*隐藏*/ 29 .hidden { 30 display: none; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="c1"> 36 点击登录,进入登录页面 37 </div> 38 <button class="c2">登录</button> 39 <div class="cover hidden"></div> 40 <div class="modal hidden"> 41 <p> 42 username: <input type="text"> 43 </p> 44 <p> 45 password: <input type="text"> 46 </p> 47 <button class="cancel">登录</button> 48 </div> 49 <script> 50 var class1Ele = $('.c2')[0]; 51 class1Ele.onclick = function () { 52 //将纱布和白框的 hidden属性移除 53 $('.cover').removeClass('hidden'); // XXX.classList.remove('hidden') 54 $('.modal').removeClass('hidden') 55 }; 56 var class2EEle = $('.cancel')[0]; 57 class2Ele.onclick = function () { 58 //将纱布和白框的 hidden属性加上 59 $('.cover').addClass('hidden'); // XXX.classList.remove('hidden') 60 $('.modal').addClass('hidden') 61 }; 62 </script> 63 </body> 64 </html>
jquery-3.4.1.js
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
3.重点掌握代码
11.初步打印出时间.png

11.展示当前时间.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>展示当前时间</title> 6 </head> 7 <body> 8 <input type="text" class="c1"> 9 <button id="d1">开始</button> 10 <button id="d2">结束</button> 11 <script> 12 //1.初步打印当前时间 13 //定义一个全局的变量 14 var t = null; //定义一个变量 存储时间 15 var inputEle = document.getElementsByClassName("c1")[0]; 16 function showTime() { 17 //为新时间赋变量名 18 var currentTime = new Date(); 19 //赋值到 inputEle节点 的value属性 20 inputEle.value = currentTime.toLocaleString() 21 } 22 // showTime() 23 //2.按钮操作开始结束 24 //打印两按钮的节点 25 var d1Ele = document.getElementById("d1"); 26 console.log(d1Ele); 27 var d2Ele = document.getElementById("d2"); 28 console.log(d2Ele); 29 30 //获取按钮1|2 的onclick 即 用户点 按钮1|2 调用事件的句柄 31 //2.1关联开始 32 d1Ele.onclick = function () { 33 if (!t){ 34 // !t 指 // 与&& 或|| 非! 35 // 即t 为空 进行赋值操作 36 t = setInterval(showTime(),1000) 37 } 38 }; 39 d2Ele.onclick = function () { 40 clearInterval(t); 41 t = null 42 } 43 </script> 44 </body> 45 </html>
11.展示当前时间.png

12.js操作开关 7.class操作的绑定方法.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>class操作的绑定方法</title> 6 <style> 7 .c1 { 8 height: 400px; 9 width: 400px; 10 border-radius: 50%; 11 } 12 .bg_red { 13 background-color: red; 14 } 15 .bg_green { 16 background-color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="c1 bg_red bg_green"> 22 <button id="d1">变色</button> 23 <script> 24 var d1Ele = document.getElementById('d1'); 25 var divEle = document.getElementsByTagName('div')[0]; 26 d1Ele.onclick = function () { 27 //变色,本质是进行了切换 28 divEle.classList.toggle('bg_green') 29 } 30 31 </script> 32 </div> 33 </body> 34 </html>
13.省市联动.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>省市联动 select</title> 6 </head> 7 <body> 8 <!--省--> 9 <select name="" id="d1"> 10 <option value="">---请选择---</option> 11 </select> 12 <!--城市--> 13 <select name="" id="d2"> 14 <option value="">---请选择---</option> 15 </select> 16 <!--js代码--> 17 <script> 18 //省市关联变量 19 //省 - select option 20 // 城市 for 21 var data = { 22 "河北省":["廊坊","邯郸"], 23 "北京": ["朝阳区", "海淀区"], 24 "山东": ["威海市", "烟台市"], 25 "上海": ["静安区","黄浦区"], 26 "深圳": ["南山区","龙岗区"] 27 }; 28 // 获取省 城市 节点 29 var se1Ele = document.getElementById("d1"); 30 var se2Ele = document.getElementById("d2"); 31 // 循环打印省 32 for (var i in data){ 33 //循环遍历的option节点打印出来 34 //创建option 标签 35 var opt1Ele = document.createElement('option'); 36 //给标签添加内部文本值<option>内部文本值</option> 37 opt1Ele.innerText = i; 38 39 //配置标签属性 40 opt1Ele.setAttribute("value",i); // 把他的属性值i存进去 41 se1Ele.appendChild(opt1Ele) 42 } 43 // onchange 44 // 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) 45 //循环 城市 思路同省 ,要求找到城市对应的省的索引,然后通过 k,v 一一对应 46 // 给省改变value的函数 即change事件 47 se1Ele.onchange = function () { 48 // 当前的value值 49 var currentPro = se1Ele.value; 50 // 根据索引 k 找 v 城市列表 51 var currentCityList = data[currentPro]; 52 // 清空第二框中所有的option ,方便后续使用 53 se2Ele.innerHTML = ""; 54 var opttEle = document.createElement('option'); 55 opttEle.innerText = "---请选择---"; 56 se2Ele.appendChild(opttEle); 57 //length 城市列表的长度 58 for (let i=0;i<currentCityList.length;i++){ 59 //创建一个option 标签 60 var opt2Ele = document.createElement('option') 61 // 添加标签内容 62 opt2Ele.innerText = currentCityList[i]; 63 // 设置 option标签属性 64 opt2Ele.setAttribute('value',currentCityList[i]); 65 //添加到 城市select下 66 se2Ele.appendChild(opt2Ele) 67 } 68 }; 69 </script> 70 </body> 71 </html>
readme

1 BOM操作 DOM操作(******) 2 JQuery 封装了对原生js的操作 类似你的orm 3 4 明天 JQ结束 5 6 后天补充 7 8 周四 Django框架 9 10 11 12 13 事件 14 符合某个条件下自动触发的动作 15 16 绑定事件的两种方式 17 1.指名道姓 18 2.js代码绑定(推荐) 19 20 21 onload等待对象数据加载完毕 22 23 24 js相关的代码通常都会放在body内的最下方 25 引入外部js代码的文件 也可以考虑放在body内最下方 26 27 28 29 项目需求 30 在页面上input框中动态展示当前时间 31 32 33 34 jQuery就类似于python的模块,帮你封装了一对复杂的操作暴露给你一些简易的接口 35 前端的模块 叫 "类库" 36 37 38 39 jQuery的基本语法结构 40 $(选择器).action(属性) 41 42 jQuery给你简化成了$ 43 jQuery() === $() 44 45 46 基本选择器 47 标签 48 类 49 id 50 51 jQuery对象 52 原生js对象
