day47css题 JavaScript(JS) 前端编程语言
0.作业-day46作业最优-页面设计

1 /*博乐园页面的页面的样式文件*/ 2 3 /*通用样式*/ 4 body{ 5 margin: 0; 6 background-color: red; 7 } 8 /*去掉ul的丑陋部分*/ 9 ul{ 10 list-style-type: none; 11 /*padding填充,覆盖*/ 12 padding: 0; 13 text-align: center; 14 margin-top: 160px; 15 } 16 /*去掉a的装饰(decoration)*/ 17 a{ 18 text-decoration: none; 19 } 20 /*左侧样式*/ 21 .blog-left{ 22 float: left; 23 background-color: aqua; 24 width: 30%; 25 height: 100%; 26 position: fixed; 27 } 28 /*左侧内部头像*/ 29 /*分两部分:外部边框 内部图片*/ 30 /*外部边框*/ 31 .blog-avatar{ 32 border-radius: 50%; 33 border: 10px solid red; 34 height: 300px; 35 width: 300px; 36 margin: 40px auto; 37 overflow: hidden; 38 } 39 /*头像图片*/ 40 .blog-avatar img{ 41 max-width: 100%; 42 } 43 /*博客 格言*/ 44 .blog-title,.blog-info{ 45 color: black; 46 font-size: 50px; 47 text-align: center; 48 } 49 .blog-tag,.blog-link{ 50 font-size: 50px; 51 text-align: center; 52 } 53 .blog-link a,.blog-tag a{ 54 color: green; 55 } 56 /*a的四大伪类选择器*/ 57 /*悬浮太*/ 58 .blog-link a:hover,.blog-tag a:hover{ 59 color: red; 60 } 61 /*连接态*/ 62 .blog-link a:link,.blog-tag a:link{ 63 color: yellow; 64 } 65 .blog-link a:active,.blog-tag a:active{ 66 color: gold; 67 } 68 .blog-link a:visited,.blog-tag a:visited{ 69 color: blue; 70 } 71 /*右侧样式*/ 72 .blog-right{ 73 float: right; 74 background-color: white; 75 width: 70%; 76 height: 100%; 77 } 78 .article{ 79 background-color: pink; 80 margin: 30px; 81 /*box-shadow 盒阴影*/ 82 box-shadow: 10px 10px 10px rgba(0,0,0,0.4); 83 } 84 .article-title{ 85 border-left: 10px solid indigo; 86 text-indent: 30px; 87 /*indent缩进*/ 88 } 89 .title{ 90 font-size: 60px; 91 /*bold 加粗*/ 92 font-weight: bold; 93 } 94 .date{ 95 float: right; 96 font-size: 48px; 97 margin-left: 100px; 98 } 99 .article-body{ 100 font-size: 48px; 101 text-indent: 30px; 102 border-bottom: 3px solid black; 103 } 104 .article-bottom{ 105 font-size: 48px; 106 padding: 20px; 107 }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>作业</title> 6 <link rel="stylesheet" href="my.css"> 7 </head> 8 <body> 9 <!--左边--> 10 <div class="blog-left"> 11 <!--博客头像--> 12 <div class="blog-avatar"> 13 <img src="赏心悦目图.jpg" alt=""> 14 </div> 15 <div class="blog-title"> 16 <p><a href="https://www.cnblogs.com/llx--20190411">没有如果的博客</a></p> 17 </div> 18 <div class="blog-info"> 19 <p>醉饮千觞不知愁,忘川来生空余恨!</p> 20 </div> 21 <!--博客连接--> 22 <div class="blog-link"> 23 <ul> 24 <li><a href="https://i.zhaopin.com/resume">关于我</a></li> 25 <li><a href="https://weibo.com">微博</a></li> 26 <li><a href="http://xyz.zbwlkj1.com:8080/xiaochengxu1/kaitong.html">微信公众号</a></li> 27 </ul> 28 </div> 29 <div class="blog-tag"> 30 <ul> 31 <li><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#Python</a></li> 32 <li><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#Java</a></li> 33 <li><a href="https://www.baidu.com/s?ie=UTF-8&wd=Golang">#Golang</a></li> 34 </ul> 35 </div> 36 </div> 37 38 39 <!--右边--> 40 <div class="blog-right"> 41 <div class="article"> 42 <div class="article-title"> 43 <span class="title">寻人启事</span> 44 <span class="date">2019/09/06</span> 45 </div> 46 <div class="article-body"> 47 <p> 48 寻人启事事成之后,赠送100万美金 49 </p> 50 </div> 51 <div class="article-bottom"> 52 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 53 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 54 </div> 55 </div> 56 <div class="article"> 57 <div class="article-title"> 58 <span class="title">寻人启事</span> 59 <span class="date">2019/09/06</span> 60 </div> 61 <div class="article-body"> 62 <p> 63 寻人启事事成之后,赠送100万美金 64 </p> 65 </div> 66 <div class="article-bottom"> 67 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 68 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 69 </div> 70 </div> 71 <div class="article"> 72 <div class="article-title"> 73 <span class="title">寻人启事</span> 74 <span class="date">2019/09/06</span> 75 </div> 76 <div class="article-body"> 77 <p> 78 寻人启事事成之后,赠送100万美金 79 </p> 80 </div> 81 <div class="article-bottom"> 82 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 83 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 84 </div> 85 </div> 86 <div class="article"> 87 <div class="article-title"> 88 <span class="title">寻人启事</span> 89 <span class="date">2019/09/06</span> 90 </div> 91 <div class="article-body"> 92 <p> 93 寻人启事事成之后,赠送100万美金 94 </p> 95 </div> 96 <div class="article-bottom"> 97 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 98 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 99 </div> 100 </div> 101 <div class="article"> 102 <div class="article-title"> 103 <span class="title">寻人启事</span> 104 <span class="date">2019/09/06</span> 105 </div> 106 <div class="article-body"> 107 <p> 108 寻人启事事成之后,赠送100万美金 109 </p> 110 </div> 111 <div class="article-bottom"> 112 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 113 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 114 </div> 115 </div> 116 <div class="article"> 117 <div class="article-title"> 118 <span class="title">寻人启事</span> 119 <span class="date">2019/09/06</span> 120 </div> 121 <div class="article-body"> 122 <p> 123 寻人启事事成之后,赠送100万美金 124 </p> 125 </div> 126 <div class="article-bottom"> 127 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 128 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 129 </div> 130 </div> 131 <div class="article"> 132 <div class="article-title"> 133 <span class="title">寻人启事</span> 134 <span class="date">2019/09/06</span> 135 </div> 136 <div class="article-body"> 137 <p> 138 寻人启事事成之后,赠送100万美金 139 </p> 140 </div> 141 <div class="article-bottom"> 142 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 143 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 144 </div> 145 </div> 146 <div class="article"> 147 <div class="article-title"> 148 <span class="title">寻人启事</span> 149 <span class="date">2019/09/06</span> 150 </div> 151 <div class="article-body"> 152 <p> 153 寻人启事事成之后,赠送100万美金 154 </p> 155 </div> 156 <div class="article-bottom"> 157 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 158 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 159 </div> 160 </div><div class="article"> 161 <div class="article-title"> 162 <span class="title">寻人启事</span> 163 <span class="date">2019/09/06</span> 164 </div> 165 <div class="article-body"> 166 <p> 167 寻人启事事成之后,赠送100万美金 168 </p> 169 </div> 170 <div class="article-bottom"> 171 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 172 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 173 </div> 174 </div><div class="article"> 175 <div class="article-title"> 176 <span class="title">寻人启事</span> 177 <span class="date">2019/09/06</span> 178 </div> 179 <div class="article-body"> 180 <p> 181 寻人启事事成之后,赠送100万美金 182 </p> 183 </div> 184 <div class="article-bottom"> 185 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 186 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 187 </div> 188 </div><div class="article"> 189 <div class="article-title"> 190 <span class="title">寻人启事</span> 191 <span class="date">2019/09/06</span> 192 </div> 193 <div class="article-body"> 194 <p> 195 寻人启事事成之后,赠送100万美金 196 </p> 197 </div> 198 <div class="article-bottom"> 199 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 200 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 201 </div> 202 </div> 203 <div class="article"> 204 <div class="article-title"> 205 <span class="title">寻人启事</span> 206 <span class="date">2019/09/06</span> 207 </div> 208 <div class="article-body"> 209 <p> 210 寻人启事事成之后,赠送100万美金 211 </p> 212 </div> 213 <div class="article-bottom"> 214 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 215 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 216 </div> 217 </div> 218 <div class="article"> 219 <div class="article-title"> 220 <span class="title">寻人启事</span> 221 <span class="date">2019/09/06</span> 222 </div> 223 <div class="article-body"> 224 <p> 225 寻人启事事成之后,赠送100万美金 226 </p> 227 </div> 228 <div class="article-bottom"> 229 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 230 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 231 </div> 232 </div><div class="article"> 233 <div class="article-title"> 234 <span class="title">寻人启事</span> 235 <span class="date">2019/09/06</span> 236 </div> 237 <div class="article-body"> 238 <p> 239 寻人启事事成之后,赠送100万美金 240 </p> 241 </div> 242 <div class="article-bottom"> 243 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 244 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 245 </div> 246 </div><div class="article"> 247 <div class="article-title"> 248 <span class="title">寻人启事</span> 249 <span class="date">2019/09/06</span> 250 </div> 251 <div class="article-body"> 252 <p> 253 寻人启事事成之后,赠送100万美金 254 </p> 255 </div> 256 <div class="article-bottom"> 257 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 258 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 259 </div> 260 </div> 261 <div class="article"> 262 <div class="article-title"> 263 <span class="title">寻人启事</span> 264 <span class="date">2019/09/06</span> 265 </div> 266 <div class="article-body"> 267 <p> 268 寻人启事事成之后,赠送100万美金 269 </p> 270 </div> 271 <div class="article-bottom"> 272 <span><a href="https://www.cnblogs.com/chenshuaiv587/p/8135738.html">#python</a></span> 273 <span><a href="https://www.baidu.com/s?ie=UTF-8&wd=java">#javacript</a></span> 274 </div> 275 </div> 276 277 </div> 278 </body> 279 </html>
赏心悦目图.jpg

目录

1 01 内容回顾.mp4 2 02 博客园作业讲解.mp4 3 03 JS简介.mp4 4 04 JS变量.mp4 5 05 数值类型.mp4 6 06 字符类型.mp4 7 07 布尔值类型.mp4 8 08 对象类型.mp4 9 09 运算符.mp4 10 10 流程控制.mp4 11 11 函数.mp4 12 12 函数全局与局部变量.mp4 13 13 内置对象.mp4
1.JavaScript前端编程语言
1.JS引入方式二.png

1 javascript(JS) 前端编程语言 2 3 尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的: 4 5 核心(ECMAScript) 6 文档对象模型(DOM) Document object model (整合js,css,html) 7 浏览器对象模型(BOM) Broswer object model(整合js和浏览器) 8 简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。 9 10 JavaScript 是脚本语言 11 JavaScript 是一种轻量级的编程语言。 12 13 JavaScript 是可插入 HTML 页面的编程代码。 14 15 JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。 16 17 JavaScript 很容易学习。 18 19 js跟Java没有半毛钱关系,纯粹是为了蹭当时红极一时java的热度 20 21 引入js的两种方式 22 script 标签内直接写 23 script src属性导入外部文件 24 25 js注释 26 单行注释 // 27 多行注释 /**/ 28 29 js语言是以分号(;)作为语句的结束符 30 一般情况下不加分号也不会报错 31 32 JS 与Python对应数据类型 33 34 数值类型 int和float 35 字符类型 str 36 布尔值类型 bool 37 对象类型 list和dict 38 undefined(None) 39 Symbol 40 ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。 41 typeof "abc" // "string" 42 typeof null // "object" 43 typeof true // "boolean" 44 typeof 123 // "number"
1.print操作打印.png

1.书写JS的界面.png

2.JS变量
2.模板语法.png

1 变量: 2 在js中声明变量需要使用关键词声明 3 var name = 'jason' 4 ECMA6最新语法 5 let name = 'jason' 6 var 与 let的区别 7 var作用的是全局 8 let作用的是局部 可以保证变量的不被随意修改 9 10 11 在JS中 是有真正意义上的常量 12 声明常量关键字 const 13 const pi = 3.1415926 14 15 JS 中变量的命名 16 数字 字母 下划线(_) $ 17 数字不能开头,关键字不能作为变量名 18 19 ps:注意: 20 变量名是区分大小写的。 21 推荐使用驼峰式命名规则。 22 保留字不能用做变量名。 23 24 变量名的命名规范 25 JS中推介你使用驼峰式命名 26 userName 27 dataOfDb 28 ageOfJason 29 python 中推介使用下划线 30 age_of_jason


1 数值类型 2 数据类型(整型和浮点型) 3 JS中将整型和浮点型统称为数值类型 4 5 NaN(即Not a Number):是数值类型 但是表示的意思是 不是一个数字 6 7 例: 8 var x; 此时x是underined 9 var x=1; 此时x是数字 10 var x='Alex' 此时x是字符串 11 12 JavaScript不区分整型和浮点型,就只有一种数字类型。 13 14 var a = 12.34; 15 var b = 20; 16 var c = 123e5; (e5限定0的位数) // 12300000 17 var d = 123e-5; (e-5限定小数点的位数)// 0.00123 18 19 2.常用方法 20 parseInt("123") //返回123 21 parseInt("ABC") //返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。

1 字符类型(字符串) 2 JS中字符串的拼接推荐你使用加号(Python不推荐使用加号因为效率极低) 3 4 undefined 5 对象 6 null 为空 7 数组 [] 类比Python中列表 8 自定义对象 {} 类比Python中字典 9 10 11 2.常用方法: 12 1.拼接字符串一般使用“+” 13 var a = "Hello" 14 var b = "world; 15 var c = a + b; 16 console.log(c); // 得到Helloworld 17 18 ps: 19 注意: 20 21 如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。 22 23 JSHint启用ES6语法支持:/* jshint esversion: 6 */ 24 25 26 常用方法: 27 .length 返回长度 28 .trim() 移除空白 29 .trimLeft() 移除左边空白 30 .trimRight() 移除右边空白 31 .charAt(n) 返回第n个字符 32 .concat(value,...) 拼接 33 .indexOf(substring,start) 子序列位置 34 .substring(from,to)根据索引获取子序列 35 .slice(start,end)切片 36 .toLowerCase() 小写 37 .toUpperCase() 大写 38 .split(delimiter,limit)分割

1 布尔值 2 js中的布尔值都是全小写 3 true 4 false 5 布尔值为false的有 6 ""(空字符串), 0, null, undefined, NaN 7 8 2.null和undefined 9 null :清空 undefined 未赋值 10 null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null; 11 undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。 12 null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
6.forEash方法.png


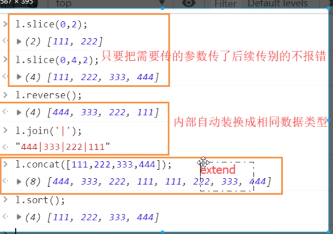
1 对象(Object) 2 JavaScript 中的所有事物都是对象: 3 字符串、str 4 数值、int float 5 数组、[],{} 6 函数 7 自定义对象 8 ...此外,JavaScript 允许自定义对象。 9 10 JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 11 12 对象只是带有属性和方法的特殊数据类型。 13 14 15 1.数组:类比[] 16 作用:使用单独的变量名来存储一系列的数值 17 例: 18 var a = [123, "ABC"]; 19 console.log(a[1]); // 输出"ABC" 20 21 2.常用方法 22 .length 数组的大小 23 .push(ele) 尾部追加元素 24 .pop() 获取尾部元素 25 .unshift(ele) 头部插入元素 26 .shift() 头部移除元素 27 .slice(start,end)切片 28 .reverse()反转 29 .join(sep) 将数组元素拼接成字符串 30 .concat(val,..)连接数组 31 .sort排序 32 .forEach()将数组中的每个元素传递给回调函数 33 .splice() 删除元素,并向数组添加新元素 34 .map() 返回一个数组元素调回函数处理后的值的新数组 35 36 python 中列表增删元素的方法 37 append 尾增 38 insert 指定索引插 39 extend for循环挨个插 40 41 pop(index) 索引 42 remove(target) 指定删除的元素 43 del 列表索引
6.对象类型.png

6.对象类型数组[].png


1 1.+ - * / %(求余) ++ -- 2 例: 3 var x=10; 4 var res1=x++; 5 var res2=++x; 6 7 res1; 8 10 9 res2; 10 12 11 12 ps: 13 这里由于的x++和++x在出现赋值运算式, 14 x++会先赋值再进行自增1运算, 15 而++x会先进行自增运算再赋值! 16 17 2.比较运算符 18 > >= < <= != == === !== 19 1 == “1” // true 弱等于 20 1 === "1" // false 强等于 21 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 22 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误 23 24 3.逻辑运算符 25 && || ! 26 4.赋值运算符 27 = += -= *= /=

1 流程控制 2 1.if-else 3 var a = 10; 4 if (a > 5){ 5 console.log("yes"); 6 }else { 7 console.log("no"); 8 } 9 2.switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。 10 switch 11 var day = new Date().getDay(); 12 switch (day) { 13 case 0: 14 console.log("Sunday"); 15 break; 16 case 1: 17 console.log("Monday"); 18 break; 19 default: 20 console.log("...") 21 } 22 3.for 23 for (var i=0;i<10;i++) { 24 console.log(i); 25 } 26 4.while 27 var i = 0; 28 while (i < 10) { 29 console.log(i); 30 i++; 31 } 32 5.三元运算符 33 var a = 1; 34 var b = 2; 35 var c = a > b ? a : b 36 //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; 37 var a=10,b=20; 38 var x=a>b ?a:(b=="20")?a:b; 39 x

1 函数定义 2 JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。 3 4 语法: 5 // 普通函数定义 6 function f1() { //function 关键字 类比def f1函数名 () 传参 7 console.log("Hello world!"); # 函数体 8 } 9 10 // 带参数的函数 11 function f2(a, b) { //(a,b) 参数 12 console.log(arguments); // 内置的arguments对象 13 console.log(arguments.length); 14 console.log(a, b); 15 } 16 17 // 带返回值的函数 18 function sum(a, b){ 19 return a + b; //return 返回值 20 } 21 sum(1, 2); // 调用函数 22 23 // 匿名函数方式 24 var sum = function(a, b){ function 类似于lambda 25 return a + b; 26 } 27 sum(1, 2); 28 29 // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 30 (function(a, b){ 31 return a + b; 32 })(1, 2); // 传参 33 34 ps: 35 //一个参数 36 var f = v => v; 37 // 等同于 38 var f = function(v){ 39 return v; 40 } 41 //多个参数 42 var f = () => 5; 43 // 等同于 44 var f = function(){return 5}; 45 46 var sum = (num1, num2) => num1 + num2; 47 // 等同于 48 var sum = function(num1, num2){ 49 return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 50 } 51 ps:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回 52 53 ps: 54 函数中的arguments参数相当于Python中 args 55 function add(a,b){ 56 console.log(a+b); 57 console.log(arguments.length); 58 console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 59 } 60 61 add(1,2)

1 函数的全局变量和局部变量 2 局部变量: 3 4 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。 5 6 全局变量: 7 8 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 9 10 变量生存周期: 11 12 JavaScript变量的生命期从它们被声明的时间开始。 13 14 局部变量会在函数运行以后被删除。 15 16 全局变量会在页面关闭后被删除。 17 18 作用域 19 首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样! 20 21 例: 22 词法分析过程: 23 1、分析参数,有一个参数,形成一个 AO.age=undefine; 24 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 25 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 26 27 最终,AO上的属性只有一个age,并且值为一个函数声明 28 29 执行过程: 30 注意:执行过程中所有的值都是从AO对象上去寻找 31 32 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 33 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2 34 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了

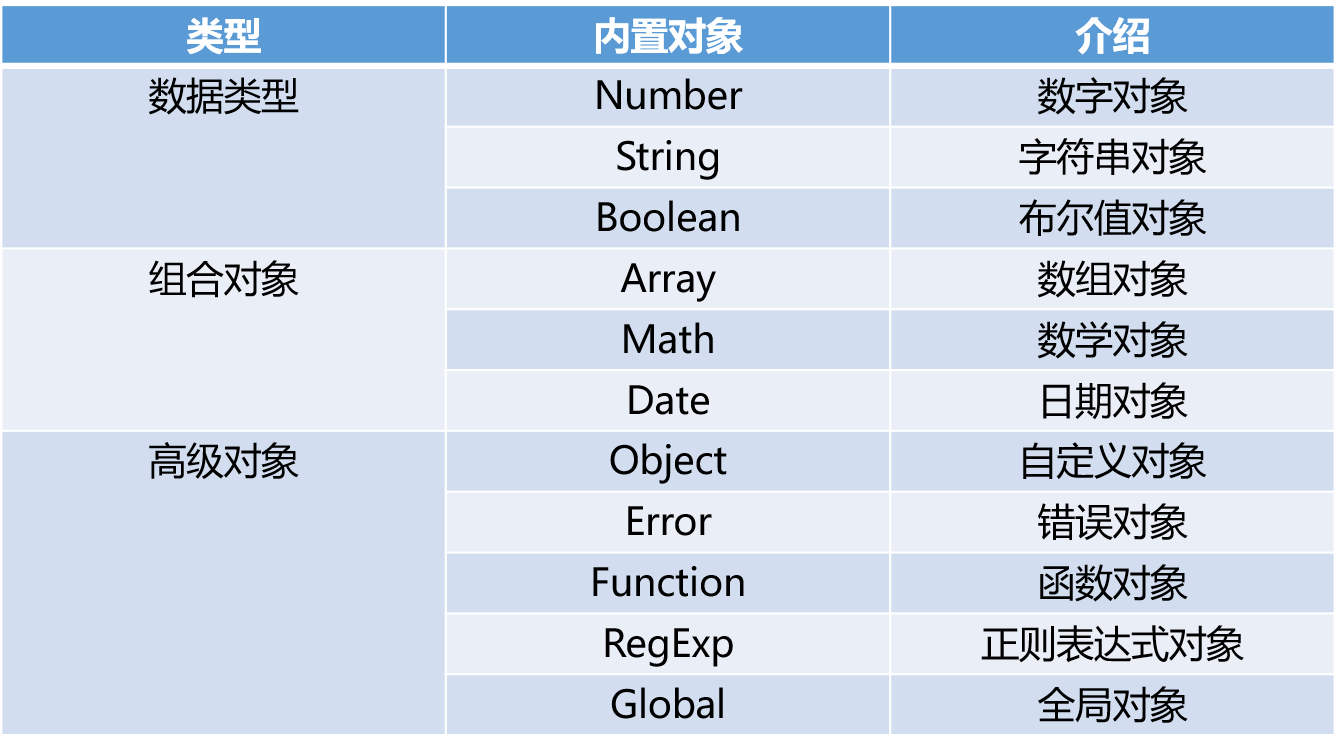
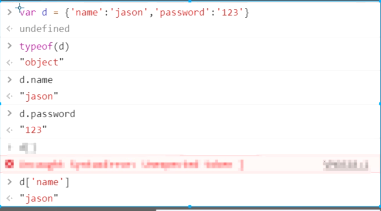
1 自定义对象 2 JavaScript的对象(Object) 3 本质上是键值对的集合(Hash结构), 4 但是只能用字符串作为键。 5 6 例: 7 var a = {"name": "Alex", "age": 18}; 8 console.log(a.name); 9 console.log(a["age"]); 10 11 for遍历对象中所有的内容 12 var a = {"name": "Alex", "age": 18}; 13 for (var i in a){ 14 console.log(i, a[i]); 15 } 16 17 创建对象 18 var person=new Object(); // 创建一个person对象 19 person.name="Alex"; // person对象的name属性 20 person.age=18; // person对象的age属性 21 22 ps: 23 ES6中提供了Map数据结构。它类似于对象, 24 也是键值对的集合, 25 但是“键”的范围不限于字符串, 26 各种类型的值(包括对象)都可以当做键。 27 28 即,Object结构提供了“字符串--值” 29 的对应,Map结构提供了“值--值”的对应, 30 是一种更完善的Hash结构实现。 31 32 33 例:map 34 var m = new Map(); 35 var o = {p: "Hello World"} 36 37 m.set(o, "content"} 38 m.get(o) // "content" 39 40 m.has(o) // true 41 m.delete(o) // true 42 m.has(o) // false 43 44 45 JS 面向对象之继承 -- 扩展 46 // 父类构造函数 47 var Car = function (loc) { 48 this.loc = loc; 49 }; 50 51 // 父类方法 52 Car.prototype.move = function () { 53 this.loc ++; 54 }; 55 56 // 子类构造函数 57 var Van = function (loc) { 58 Car.call(this, loc); 59 }; 60 61 // 继承父类的方法 62 Van.prototype = Object.create(Car.prototype); 63 // 修复 constructor 64 Van.prototype.constructor = Van; 65 // 扩展方法 66 Van.prototype.grab = function () { 67 /* ... */ 68 }; 69 70 1.date对象 -- 日期 71 //方法1:不指定参数 72 var d1 = new Date(); 73 console.log(d1.toLocaleString()); 74 //方法2:参数为日期字符串 75 var d2 = new Date("2004/3/20 11:12"); 76 console.log(d2.toLocaleString()); 77 var d3 = new Date("04/03/20 11:12"); 78 console.log(d3.toLocaleString()); 79 //方法3:参数为毫秒数 80 var d3 = new Date(5000); 81 console.log(d3.toLocaleString()); 82 console.log(d3.toUTCString()); 83 84 //方法4:参数为年月日小时分钟秒毫秒 85 var d4 = new Date(2004,2,20,11,12,0,300); 86 console.log(d4.toLocaleString()); //毫秒并不直接显示 87 88 date对象的常用方法: 89 var d = new Date(); 90 //getDate() 获取日 91 //getDay () 获取星期 92 //getMonth () 获取月(0-11) 93 //getFullYear () 获取完整年份 94 //getYear () 获取年 95 //getHours () 获取小时 96 //getMinutes () 获取分钟 97 //getSeconds () 获取秒 98 //getMilliseconds () 获取毫秒 99 //getTime () 返回累计毫秒数(从1970/1/1午夜) 100 101 2.JSON对象 102 parse =loads 103 stringify = dumps 104 105 var str1 = '{"name": "Alex", "age": 18}'; 106 var obj1 = {"name": "Alex", "age": 18}; 107 // JSON字符串转换成对象 108 var obj = JSON.parse(str1); 109 // 对象转换成JSON字符串 110 var str = JSON.stringify(obj1); 111 3.RegEXP对象 112 // 定义正则表达式两种方式 113 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); 114 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; 115 116 // 正则校验数据 117 reg1.test('jason666') 118 reg2.test('jason666') 119 120 /*第一个注意事项,正则表达式中不能有空格*/ 121 122 // 全局匹配 123 var s1 = 'egondsb dsb dsb'; 124 s1.match(/s/) 125 s1.match(/s/g) 126 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g 127 reg2.test('egondsb'); 128 reg2.test('egondsb'); 129 reg2.lastIndex; 130 /*第二个注意事项,全局匹配时有一个lastIndex属性*/ 131 132 // 校验时不传参数 133 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ 134 reg2.test(); 135 reg2.test(undefined); 136 137 var reg3 = /undefined/; 138 reg3.test();
11.自定义对象方法er.png

11.自定义对象方法一.png

2.代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两种引入JS的方式-方式一</title> 6 <script> 7 // <!--alert:弹出窗口直接显示--> 8 alert(123) 9 </script> 10 </head> 11 <body> 12 13 </body> 14 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两种引入JS的方式</title> 6 <script src="myjs.js"></script> 7 </head> 8 <body> 9 10 </body> 11 </html>

1 # l = [111,222,333,444] 2 # l = str(l) 3 # res = '|'.join(l) 4 # print(res) 5 # [|1|1|1|,| |2|2|2|,| |3|3|3|,| |4|4|4|] 6 7 # map zip filter reduce sort sorted 8 9 # map 地图(映射到对应位置) 10 # l = [11,22,33,44] 11 # print(list(map(lambda x:x+1,l))) 12 # [12, 23, 34, 45] 13 14 15 # zip 拉链 16 # l = [1,2,3,4] 17 # l1 = ['a','b','c'] 18 # print(list(zip(l,l1))) 19 # [(1, 'a'), (2, 'b'), (3, 'c')] 20 21 # filter 过滤器 22 # l = [1,2,3,4,5,6,7,8] 23 # print(list(filter(lambda x:x>3,l))) 24 # [4, 5, 6, 7, 8] 25 26 # reduce 减少 27 from functools import reduce 28 # l = [1,2,3,4,5,6] 29 # print(reduce(lambda x,y:x+y,l,100)) 30 # 121 求和 31 # print(5 == '5') # False

1 //检查代码侧显示 2 console.log("hello world!"); 3 // 类似于python的print('hello world'); 4 //操作打印 5 // print('hello world');
总结

1 HTML 2 一对标签 标记语言 3 XML 也是标记语言 4 h1-h6 标题标签 5 i(斜体) s(删除) ,b(加粗) u(下划线) 6 br hr 7 div span 用于页面布局 8 p 文字段落 9 a href 网址链接 10 锚点 a href="" 默认跳转到顶点 11 a href="#d1" 跳转到指定标签 12 target(目标) 跳转 13 <a href="https://www.baidu.com " target="_self">前往百度</a> 14 默认_self 自己窗口 直接跳 15 -blank 新建窗口(另建新窗口) 16 img src 图片地址/url后缀/二进制数据 17 alt 图片加载不出来,提示信息 18 title 鼠标悬浮,默认提示信息 19 20 1.标签的分类 21 块儿级标签 22 行内标签 23 24 25 表格标签: 26 table :表 27 thead : 头 28 tr :行 29 td(单元格)/th(标题) : 30 tbody :内容 31 tr 32 td 33 提交方式: 34 get 获取资源 35 get请求也可以携带数剧 36 跟在url的后面 37 ip:post? 38 xxx=yyy&zzz=qqq 39 1.get能够携带的参数大小 有限制 40 2.数据是直接可见 41 post:提交数据 42 跟在请求体中 43 44 HTTP协议 45 1.四大特性 46 1.基于请求响应 47 2.基于ip和tcp 之上作用于应用层之上的传输 48 3.无状态 49 4.无连接 50 2.数据格式 51 首行()HTTP协议 get.post |响应代码 52 头(一大堆键值对) 53 体(请求携带密码保密| 响应通过HTTP 返回前端界面) 54 55 3.响应状态码 56 1xx 接收成功,继续传输 57 2xx 服务接受请求成功 ,你的请求成功 58 3xx 服务器重定向 (登录跳转到登录界面) 59 4xx 权限不足403 不存在404 60 5xx 服务器内部代码错误 61 62 63 form表单 64 能够获取用户输入并提交后端 65 action :控制数据提交地址 66 1.不写情况下,默认就当往当前页面所在 67 2.全写,指名道姓提交 68 3.后缀/index 补全你本网站ip 和 port 69 mothed:提交方式 70 71 form 表单默认是get请求 72 73 enctype:控制前后端提交数据的编码格式 74 form 表单默认是urlencode格式 75 如果想要form表单提交文件 76 需要改成formdata 77 78 input 标签 79 type 80 text 81 password 82 date 83 radio checked 默认选中状态 加以后默认为已经选中状态 反之,未选中状态 84 checkbox checked 85 file 86 submit 87 reset 88 buttom 89 select 下拉框 90 一个选项就是一个个的option标签 91 92 textarea 大段文本 93 1.获取用户输入的标签都应该有name属性 94 用户输入的值会被存为标签 value 属性中 95 2.触发form 表单提交数据 的按钮 96 1.input 标签type = submit 97 2.button 标签 98 99 css 100 1.如何查找标签 101 基本选择器 102 标签选择器 div 103 类选择器 .c1 104 id选择器 #d1 105 通用选择器 * 106 107 后代选择器 108 div span 后代 109 div>span 子代 110 div~span 兄弟 111 div+span 毗邻 112 p:after 113 /*after 在标签内容后添加content修饰过的内容*/ 114 p:after{ 115 content: "?"; 116 color: red; 117 } 118 a:hover 鼠标悬浮显示 119 120 操作样式 121 字体样式 122 font-size 123 文字属性 124 text-decoration 字体 125 text-align 居中 126 list-style-type:none 去除丑陋部分 127 背景 128 border-radius: 50%;画圆 129 130 盒子模型 131 margin 132 border 133 padding 134 content 135 136 浮动float 137 浮动的元素全部都是脱离文档流的 138 139 clear 属性 140 清除浮动造成的父标签塌陷 141 .clearfix:after{ 142 content:""; 143 display:block; 144 clear:both; 145 } 146 147 定位: 148 相对定位 149 relative 150 绝对定位 前提相对于已经定义过的父标签 151 absolute 152 固定定位 153 fixed 154 155 z-index 模态框 156 157 opacity 透明度 158 159 160 JS 161 注释: 162 // 单行注释 163 /**/ 多行注释 164 165 引入方式: 166 alter() 弹出窗口按时 167 console.log() 在检查console显示 168 169 变量: 170 var /let 171 const 常量 声明之后,无法修改 172 173 数据类型 174 数值类型 175 parseInt 转整型 176 parseFloat 177 NaN 数值类型 意思是不是一个数字 178 字符类型 179 **模板字符串 180 asdsd 181 asdsad 182 ${name} ${age} 183 undefined和null比较 184 var name; undefined null 清空 185 布尔值类型 186 true 187 false 188 对象 189 null 190 数组[] 191 自定义对象 {} 192 symbol 类似id具有唯一性 193 194 JSON对象 195 JSON.parse >>>> loads 196 JSON.stringify >>> dumps 197 Date对象 198 RegExg正则对象 199 1.正则表达式不要出现空格 200 2.全局模式/g 会有一个lastindex 属性 201 3.当你不匹配任何内容 默认匹配的是undefined 202 203 JS中使用内置对象 有两种方式 204 1.第一种 直接使用关键词new 205 2.直接按照特定的数据格式{}
