1.layui的 lay-separator="|"
给内部元素使用"|"进行分隔开。
2.js string全部替换
str.replace(/需要替换的字符串/g,"新字符串")
这个之前用到很多,记录一下。
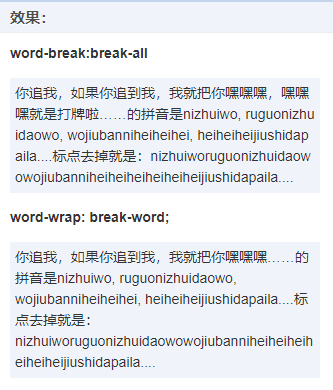
3.word-break:break-all和word-wrap:break-word的区别
两者都是用来使文字换行的;
记住break-all是强制断词就好了,然后就会造成一个单词显示在第一行末尾和后一行开头两行的现象,行尾是对齐的;而后者,因为单词长度的原因会出现每行的行尾没有对齐的现象,当然,这不是bug。
效果图:

4.关于ajax的ie兼容性问题
现象:同一个接口,在ie里查回来数据始终是原来的数据;
原因:ie的ajax缓存;
解决方法:
(1)关闭ajax缓存
$.ajaxSetup({cache:false})
(2)给url拼接一个随机数或者时间戳
原理是让每一次请求都不相同,这样就不会使用缓存里的数据了。
当然,严格来说,使用随机数有很小很小很小很小的可能会两次的随机数相同,但是实际使用中基本不会有问题,比较保险就是拼接时间戳,至于写法,可以直接在url后边加上?+时间戳(对于已经有?和url参数的,那就使用&),或者(?XXX=时间戳),比如:
1 $.ajax({ 2 //解决ie缓存问题 3 url: baseRoot + 'reflectionController/get?id=' + id + "&tamp=" + new Date().getTime(), 4 type: 'get', 5 dataType: 'json', 6 async: false 7 }).done(function (data) { 8 if (data.code === 1) { 9 var _str = sfRender(data.data.attachmentList); 10 //添加files 11 $('.file-box').html(_str); 12 // 按钮绑定删除事件 13 sfbd(); 14 } 15 })
5.laypage的一些技巧
其实也谈不上技巧,就是一些使用频率稍微小一点的功能。
这里主要是动态改变pageSize和pageNum。
方法很多,比如,直接使用jsjquery改dom元素,或使用laypage的自带属性,还有laypage初始化时动态设置当前页和总页数,就是分别对应两个参数而已,如:
1 laypage({ 2 cont: 'memberPage', 3 pages: currentPage, 4 curr: currentPage, 5 groups: 3, 6 skip: true, 7 jump: function (obj, first) { 8 console.log(obj.curr); 9 if (!first) { 10 11 } 12 } 13 });
这里pages和curr就是对应的总页和当前页的参数。