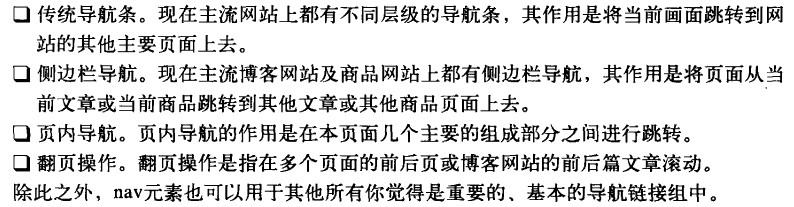
nav元素的使用场合
页面中可以包含多个nav元素,通常情况下头部和尾部都会包含导航,这样提高了可访问性,访客能够清晰的将其辨认出来。nav元素是一个可以用来作为页面导航的链接组;其中的导航元素链接到其他页面或当前页面的其他部分。
<nav> <ul> <li><a href="http://www.cnblogs.com">博客园</a></li> <li><a href="/home/">首页</a></li> <li><a href="/newBlog/">新随笔</a></li> <li><a href="/link/">联系</a></li> <li><a href="/manage/">管理</a></li> </ul> </nav>

section:页面的逻辑区域或内容组合
section区段是页面上的逻辑区域,在描述页面逻辑区域时,我们可以使用section元素来代替之前被随意滥用的div标签,section可以表示成一个小节。事实上我们就是利用section元素将内容合理归类。一般来说一个section包含一个head和一个content内容块。
section元素不是一般的容器元素,所以如果一个元素需要定义相应的style或者script脚本的话,那推荐使用div元素,section的使用条件是确保这个元素的内容能够明确地展示在文档的大纲里。
article正文或一篇完整的内部
最适合描述网页实际内容的元素非article标签莫属。section标签视为对文档逻辑部分的描述,而将article标签视为对具体内容的描述。区段可以包含多篇文章,文章内容又可以划分若干区段。section元素是更通用的元素,可以用来从逻辑上对其他元素进行分组。如果元素的内容集中到一起显示可以表达相应的意思的话,那就可以定义成article元素,而没必要使用section元素。
我们可以在article元素内部使用header元素和footer元素,以更方便的描述具体的逻辑区域,也可以使用section元素将文档分为多个部分。
article代表了一个文档内容的独立片段,article 是一个特殊的 section 标签,它比 section 具有更明确的语义, 它代表一个独立的、完整的相关内容块。一般来说, article 会有标题部分(通常包含在 header 内),有时也会 包含 footer 。虽然 section 也是带有主题性的一块内容,但是无论从结构上还是内容上来说,article 本身就是独立的、完整的。当 article 内嵌 article 时,原则上来说,内部的 article 的内容是和外层的 article 内容是相关的。
aside元素的使用场合
有时候我们需要为主要内容添加一些附加信息,如引言、图表、相关链接等,这时候就可以使用aside标签来标识。

aside元素主要有以下两种使用方法:
1、被包含在article中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的参考资料、名词解释等
2、在article元素之外使用,作为页面或站点全局的附属信息部分
自定义数据属性
开发人员可以在任何元素上定义他们想要的任何属性,只要他们在其之前加上 data- 的前缀,以此避免与未来的HTML版本的冲突,asp.net MVC下的jQuery验证就是采用这种方式。使用自定义数据属性为客户端脚本提供了额外的信息。自定义数据属性不会使浏览器出错 ,同时HTML5文档类型声明可保证文档是有效的。因为所有自定义数据属性都是以data-前缀开头,HTML5文档的验证器会在验证时忽略它。几乎在所有的浏览器中你都能够使用自定义属性,所以我们就可以用JavaScript中轻易获取它们。
构造可访问的页面,第一步就是确保禁用JavaScript的情况下,所有功能仍然能够正常运转。顺便说一句在HTML5中,废弃了onclick等,这是因为像onclick属性它让行为和内容太紧密耦合了。
看看如下代码,想想它的用途:
<!--[if lt IE 9]--> <script type="text/javascript"> document.createElement('nav'); document.createElement('header'); document.createElement('footer'); document.createElement('aside'); document.createElement('article'); </script>
html5细节概述
1、一个网页内并未限制header元素的个数,可以拥有多个,也可以为每个内容区块加一个header元素(footer同理)
header元素是一种具有引导和导航作用的元素。头部可能包含从公司LOGO到搜索框在内的各种各样的内容,所以不要把header与h1等标签混为一谈。同一个页面中可以包含多个header元素,每个独立的区段或文章段都可以拥有自己的头部。
footer元素用来为文档或相邻区段定义尾部信息。HTML5规范中允许在同一个页面中出现多个footer元素,也就是说在section或者article中也可以使用footer,footer与header类似通常也包含其它元素。footer通常包括其相关区块的附加信息,如作者、相关阅读链接以及版权信息等。
2、autofocus:一个页面上只能有一个控件具有该属性
autofocus属性稳定生效的前提是页面中设置了唯一的autofocus属性,如果设置了多个,浏览器会把用户光标定位到最后一个设置了autofocus属性的表单域上。
function hasAutofocus() { var element = document.createElement('input'); return 'autofocus' in element; }
3、pattern属性:要求输入内容符合一定的格式
<input pattern="[0-9][A-Z]{3}" name="part" placeholder="输入内容:一个数字与三个大写字母" />
4、form元素与input元素都具有一个checkValidity方法,调用该方法可以显式的进行有有效性验证
5、两种方法取消表单验证:1)利用form元素的novalidate属性2)利用input元素的input元素或submit元素的formnovalidate属性,因为利用input元素的formnovalidate属性可以让表单验证对单个input失效,而如果用submit元素的formnovalidate属性则整个表单都失效
6、自定义错误可利用input类型元素的setCustomValidity方法
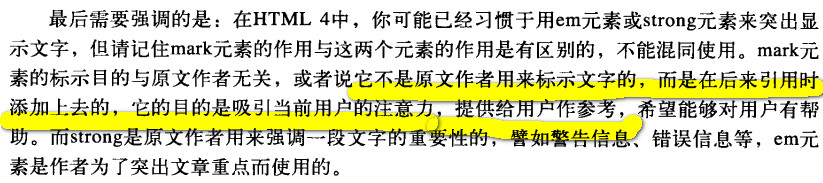
7、mark元素的两个应用场景:1)搜索结果中高亮显示关键字2)引用原文的时候,将原文作者没有特别重要标示出来的内容标示出来

8、progress元素的使用示例
<h2>progress元素的使用示例</h2> <p>完成百分比:<progress id="p" max="100"> <span>0</span>%</progress></p> <input type="button" value="请点击" onclick="btnClick()" /> <script type="text/javascript"> function btnClick() { var progressBar = document.getElementById('p'); progressBar.getElementsByTagName('span')[0].textContent = '0'; for (var i = 0; i < 100; i++) { updateProgress(i); } } function updateProgress(newValue) { var progressBar = document.getElementById('p'); progressBar.value = newValue; progressBar.getElementsByTagName('span')[0].textContent = newValue; } </script>
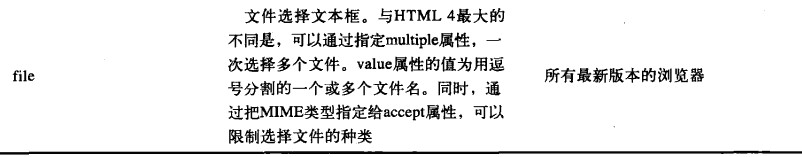
9、html5中FileList对象与file对象简单示例(下例中accept属性表示可以上传的文件格式)
<input type="file" id="file" multiple size="80" accept="image/*"/> <input type="button" onclick="showFileName();" value="文件上传" /> <script type="text/javascript"> function showFileName() { var file;//= document.getElementById('file'); for (var i = 0; i < document.getElementById('file').files.length; i++) { file = document.getElementById('file').files[i]; console.log(file.name);//文件名 console.log(file.lastModifiedDate);//文件最后一次修改时间 console.log(file.size);//文件字节长度 console.log(file.type);//文件类型 对于图像类型的文件,Blob对象的type属性是以image/开头 } } </script>
10、autocomplete属性用以通知浏览器不要为当前表单域自动填充数据。某些浏览器能够记录用户之前输入的数据,而在某些场合下,我们想告知浏览器我们不希望用户使用记录数据,这时候autocomplete属性就起作用啦。
11、contenteditable属性可以自动完成数据输入部分的工作,为了保存编辑过的数据,还需要编写少量用于向服务器端发送数据的JavaScript代码。任何元素使用contenteditable属性的话,代表该元素是一个可编辑的区域。用户可以改变元素的内容以及操作标记。
<h3 contenteditable="true">这是一个可编辑的标题。请试着编辑该文本。</h3>
contenteditable属性有3种值可选:true, false和空字符,空字符代表true。
如果用js对框架页面设置contenteditable,可用:框架ID.document.designMode="on" 。
12、spellcheck 属性规定是否对元素内容进行拼写检查
<p contenteditable="true" spellcheck="true">这是可编辑的段落。您可以试试看您编辑的文本是否需要进行拼写检查</p>
13、draggable 和 dropzone 属性可以与新的拖放API一起使用,draggable为是否允许拖放,dropzone代表可以拖放到哪个区域
<p draggable="true" dropzone="myHolder">拖放测试</p>
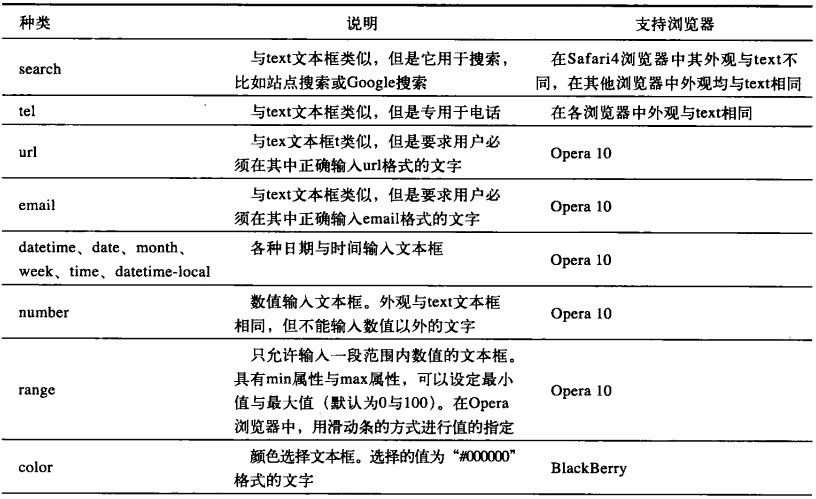
HTML5中input元素的种类


- 使用search类型创建搜索域:search 输入类型用于搜索字段,比如站内搜索或谷歌搜索等。搜索字段的外观与常规的文本字段无异。
- 使用range类型创建滑块
- 使用数值框处理数字
- 日期控件
- Email类型
- URL类型
- Color类型
下面来一一详细说明一下:
使用range类型创建滑块
<input type="range" min="0" max="10" name="myRange" value="0" id="myRange" />
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值。 |
| min | number | 规定允许的最小值。 |
| step | number | 规定合法数字间隔(如果 step="3",则合法数字是 -3,0,3,6,以此类推) |
| value | number | 规定默认值。 |
使用数值框处理数字
number 输入类型用于包含数字值的输入字段。您可以设置可接受数字的限制。
与range类型的滑块类似,可以设定最大值和最小值。但是直接输入的数字不受最小值和最大值的限制。控件增减的步长由step属性来指定,step属性可以是任意数字,其默认值为1
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值。 |
| min | number | 规定允许的最小值。 |
| step | number | 规定合法数字间隔(如果 step="3",则合法的数字是 -3,0,3,6, 以此类推) |
| value | number | 规定默认值。 |
Points: <input type="number" name="points" min="1" max="10" />
日期控件
HTML5 拥有多个供选择日期和时间的新的输入类型:
- date - 选择日、月、年
- month - 选择月、年
- week - 选择周、年
- time - 选择时间(时、分)
- datetime - 选择时间、日期、月、年(UTC 时间)
- datetime-local - 选择时间、日期、月、年(本地时间)
Date: <input type="month" name="user_month" />
Email类型
email 输入类型用于应该包含电邮地址的输入字段。当提交表单时,会自动地对 email 字段的值进行验证。iPhone 的 Safari 浏览器会识别 email 输入类型,然后改变触摸屏的键盘来适应它
E-mail: <input type="email" name="user_email" />
URL类型
url 输入类型用于应该包含 URL 地址的输入字段。会在提交表单时对 url 字段的值自动进行验证。iPhone 的 Safari 浏览器会识别 url 输入类型,然后改变触摸屏的键盘来适应它
Homepage: <input type="url" name="user_url" />
Color类型
color 输入类型用于规定颜色。该输入类型允许您从拾色器中选取颜色。
Color: <input type="color" name="user_color" />
现在暂时只有opera实现了color类型的input,那么我们如何用js来判断浏览器是否支持color类型呢
function hasColorSupport() { var input = document.createElement('input'); input.setAttribute('type', 'color'); var hasColorType = (input.type != 'text'); if (hasColorType) { var testString = 'foo'; input.validationMessage = testString; hasColorType = (input.value != testString); } return (hasColorType); }
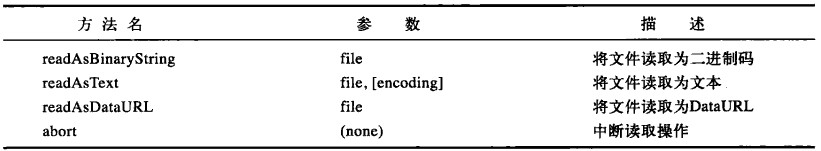
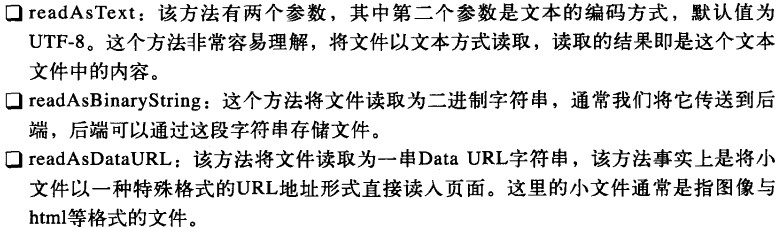
FileReader接口
FileReader接口的方法API如下图所示:


下面用一个示例来说明:
<script type="text/javascript"> var result = document.getElementById('result'); var file = document.getElementById('file'); if (typeof FileReader == 'undefined') { result.innerHTML = '您的浏览器不支持FileReader' file.setAttribute('disabled', 'disabled'); } function readAsDataURL() { var file = document.getElementById('file').files[0]; if (!/image/w+/.test(file.type)) { alert('请确保文件为图像类型'); return false; } var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var result = document.getElementById('result'); result.innerHTML = '<img src="' + this.result + '" alt="" />'; } } function readAsBinaryString() { var file = document.getElementById('file').files[0]; var reader = new FileReader(); reader.readAsBinaryString(file); reader.onload = function (e) { var result = document.getElementById('result'); result.innerHTML = this.result; } } function readAsText() { var file = document.getElementById('file').files[0]; var reader = new FileReader(); reader.readAsText(file); reader.onload = function (e) { var result = document.getElementById('result'); result.innerHTML = this.result; } } </script> <p> <label>请选择一个文件:</label> <input type="file" id="file" /> <input type="button" value="读取图像" onclick="readAsDataURL()" /> <input type="button" value="读取二进制数据" onclick="readAsBinaryString()" /> <input type="button" value="读取文件文件" onclick="readAsText()" /> </p> <div id="result"></div>
FileReader接口的事件API如下图所示:

<script type="text/javascript"> var result = document.getElementById('result'); var file = document.getElementById('file'); if (typeof FileReader == 'undefined') { result.innerHTML = '您的浏览器不支持FileReader' file.setAttribute('disabled', 'disabled'); } function readFile() { var file = document.getElementById('file').files[0]; if (!/image/w+/.test(file.type)) { alert('请确保文件为图像类型'); return false; } var reader = new FileReader(); reader.onload = function (e) { console.log('onload'); var result = document.getElementById('result'); result.innerHTML = '<img src="' + this.result + '" alt="" />'; } reader.onprogress = function () { console.log('progress'); } reader.onabort = function () { console.log('abort'); } reader.onerror = function () { console.log('loadstart'); } reader.onloadstart = function () { console.log('loadstart'); } reader.onloadend = function () { console.log('loadend'); } reader.readAsDataURL(file); } </script> <p> <label>请选择一个图像文件:</label> <input type="file" id="file" /> <input type="button" value="显示图像" onclick="readFile()" /> </p> <div id="result"></div>
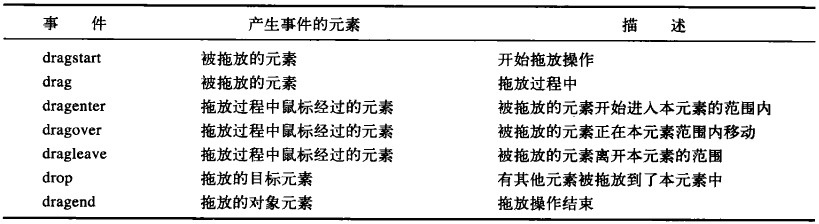
拖放API

<script type="text/javascript"> function init() { var source = document.getElementById('dragme'); var dest = document.getElementById('text'); var dragIcon = document.createElement('img'); dragIcon.src = 'http://files.cnblogs.com/files/liyunhua/ctrip.gif'; source.addEventListener('dragstart', function (ev) { var dt = ev.dataTransfer;//向dataTransfer对象追加数据 dt.effectAllowed = 'copy';//设置effectAllowed属性 //dt.setDragImage(dragIcon, -10, 10); //设定自定义图标 dt.setData('text/plain', '你好'); }, false); dest.addEventListener('dragover', function (ev) { var dt = ev.dataTransfer; dt.dropEffect = 'copy';//设定dropEffect属性 ev.preventDefault(); }, false); /*因为默认情况下,拖放的目标元素是不允许接受元素的,为了把元素拖放到其中,必须把默认处理给关闭掉*/ dest.addEventListener('dragend', function (ev) { ev.preventDefault();//不执行默认行为(拒绝被拖放) }, false); /*必须在目标元素的drop事件中关闭默认处理,否则目标地元素不能接受被拖放的元素*/ dest.addEventListener('drop', function (ev) { var dt = ev.dataTransfer;//从dataTransfer对象获得数据 var text = dt.getData('text/plain'); dest.textContent += text; ev.preventDefault();//不执行默认行为(拒绝被拖放) ev.stopPropagation();//停止事件传播 }, false); } //还必须设定整个页面为不执行默认处理(拒绝被播放) document.ondragover = function (e) { e.preventDefault(); } document.ondrop = function (e) { e.preventDefault(); } </script> <body onload="init()"> <div id="dragme" draggable="true" style=" 200px; border: 1px solid gray;">请拖放 </div> <div id="text" style=" 300px; height: 300px; border: 1px solid gray;"></div> </body>