什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
CSS与HTML结合的方式
- 内联样式
- 内部样式
- 外部样式
内联样式
在标签内使用style属性指定css代码。
举例如:

Google浏览器中查看:

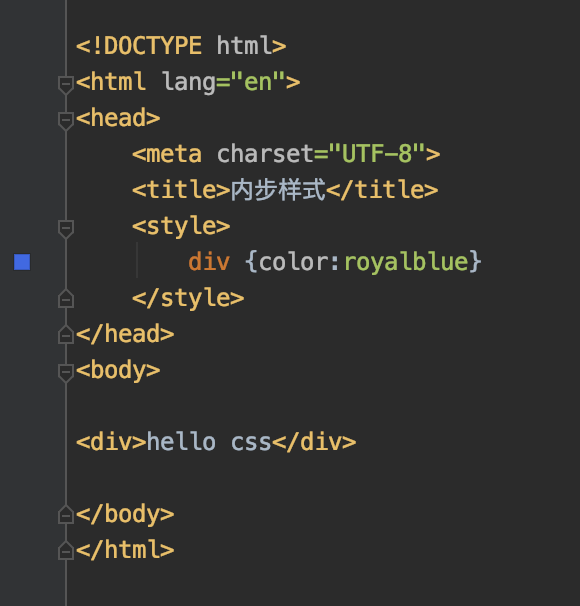
内部样式
在head标签内,定义style标签,style标签的标签体内容就是css代码。
举例如:

Google浏览器中查看:

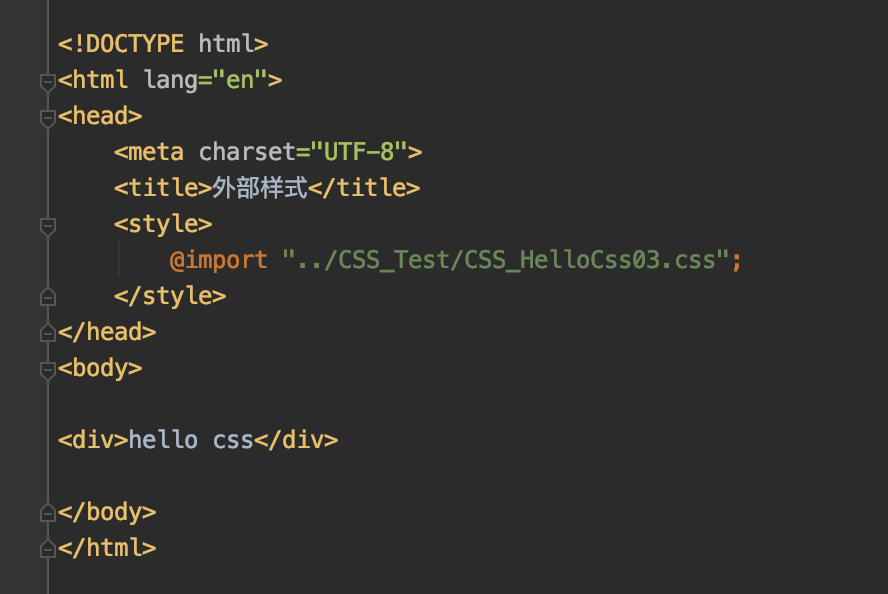
外部样式
步骤:
-
定义css资源文件。
-
在head标签内,定义link标签,引入外部的资源文件。
举例如:
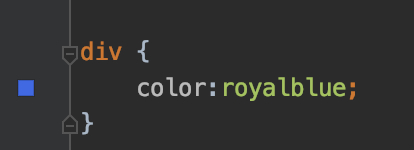
1、定义css资源文件

2、在head标签内,定义link标签,引入外部的资源文件。

或者:

Google浏览器中打开,查看效果:

三种方式的作用范围:内联样式 < 内部样式 < 外部样式