1、 canvas生成base64数据
canvas.toDataURL()生成的数据可以直接给image对象使用作为<img>显示在前端,也可以传给后台生成图片保存。前端生成保存图片的好像也有,但是比较麻烦,而且不兼容。我记得zip.js就可以在前端打包图片生成压缩包,不过我现在用不到,哪天想到了再整理整理。
var contain = document.getElementById('contain'); var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); c.width=contain.offsetWidth; c.height=contain.offsetHeight;//***根据容器大小设置宽和高 ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(c.width,c.height); ctx.stroke(); ctx.closePath(); var data = c.toDataURL(); console.log(data); var img2 = document.createElement('img'); img2.src = data; document.body.appendChild(img2);
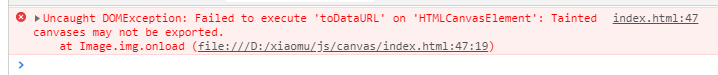
但是,使用本地图片绘制的canvas生成base64数据时却会报错,受同源限制,报错如下,如果使用本地服务器就不会报错。

2、 canvas的像素点
获取像素点:ctx.getImageData(x, y, dx, dy)可以获取canvas的像素信息,同样受同源策略限制。参数分别是开始的位置和获取的大小,这个方法返回一个ImageData对象(包括像素信息数组data还有宽高width/height)。
每一个位置的像素点包括r,g,b,a四个通道的值,所以imageData的data是一个像素矩阵,包含所有指定像素点的四个通道信息。
更改像素点:putImageData(imgData, x, y)
ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(c.width,c.height); ctx.stroke(); ctx.closePath(); var d = ctx.getImageData(0,0,2,2);//获取像素点 console.log(d); var imgData = ctx.createImageData(100, 100); ctx.putImageData(imgData,0,0);//更改像素点
参考:
HTML5画布Canvas图片抽取、像素信息获取、命中检测:https://blog.csdn.net/q1056843325/article/details/54428095