首先我们测试了老师反馈的异常情况。这所中学使用的是 IE8 浏览器。IE8 浏览器提交作文评分的情况是:一直停留在“正在提交系统评分”的页面,停留了很长时间以后,页面空白。
换用火狐浏览器,可以正常评分。
个人思考:可能是在 IE 浏览器下使用 jQuery 的 ajax方法失效。因此前端代码不能正确调用后台的方法,因此我们系统的“每隔30秒自动保存”的机制也失效了。(其实在后面的分析中,我们可以看到,这只是假象。)
于是我们很自然地想到的解决方案就是让用户更换浏览器,IE 浏览器虽然现在还是占有一席之地,但 IE8 这个版本已经有些“落伍”,这种要求我个人认为也只能蒙蒙不懂计算机的老师,这位老师也表示同意。鉴于谷歌浏览器不能选择安装路径而自动安装在 C 盘,该校机房计算机 C 盘重启之后会被还原。我们为每台计算机在 D盘 安装了火狐浏览器。火狐浏览器是一款相对主流的浏览器,我们选择这款浏览器的一个最主要原因是因为它是“绿色的”,即无须安装或者配置环境变量等繁琐步骤,只要把安装好的文件夹放置在用户磁盘里,直接运行 exe 文件,就可以启动该浏览器。
其实这一次拜访客户就这样结束了。
回来之后,我又想了一下今天发生的事情:
1、首先,教师反馈的学生作文不能保存的问题,我还没有在 ie8 浏览器下测试我们写作系统的保存功能;
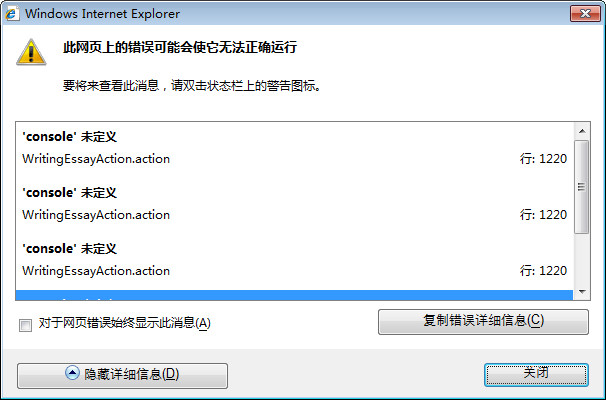
所以第二天一早来到公司,我就开始了测试。果然,老师反映的问题复现了。但是我发现了一个奇怪的现象。在网页的左下角,显示如下。

2、于是,我还是习惯性地点进去看了一下,有新发现,使用 jQuery 的 ajax方法失效或许只是一个更底层的原因。表面上的原因有:
(1)jQuery 的版本太低:

(2)ie8 不支持调试的方法 console.info 方法,导致后面的代码不能正确解析,才导致需要使用 ajax 调用后台代码的地方失效。

今天来办公室使用 IE8 浏览器测试了一下,果然是 jQuery 不支持 IE8 浏览器造成的。解决的办法是降低这个页面的 jQuery 版本,以支持该页面调用后台的方法。另外,还要加强测试。
实际上 jQuery 的ajax 不支持 IE8 是一个假象, IE8 为调用到后台方法是因为我在页面上写了 console.info 调试信息( console.info 主流浏览器基本都支持),但是 IE8 浏览器不能识别该方法,导致好像 IE8不能调用到后台方法的假象。我把 console.info 调试信息都去掉就没有问题了。根据郭老师的意见,也顺便检查了系统中是否还有 console.info 调试信息,如果还有,将其删除,并更新相关文件到服务器上。