图标是一直软件的重要组成部分,尤其在Web项目中更是成功的重要因素之一。Iconfont可以用字体文件来取代传统图片文件,这和GIS中符号库有异曲同工之处。在Web项目中应用也越来越多,它的主要优势有:
(1)体积小,速度自然快;
(2)样式灵活,可方便设置大小、颜色,甚至其他文字效果等;
(3)管理、引用极为方便。
字体制作
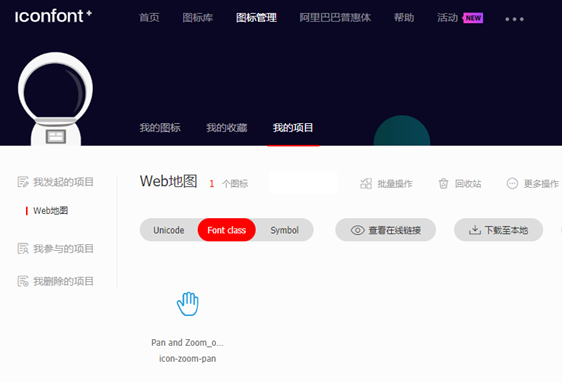
如何快速制作呢?当然是使用阿里爸爸的iconfont,估计写web或app的同学都知道吧。在它出来之前,我一直用的类似于easyicon网站。当第一次使用iconfont后,我果断转粉了:它不仅是包含大量矢量图标,可以方便调整颜色和大小,从网站上来说,也吸取了easyicon的优点,比如按键盘左右箭头可以实现翻页。当然,最重要也是因为它免费。
官方:www.iconfont.cn

使用方法
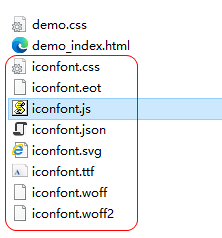
建立项目、选择图标、调整颜色、大小和名称后,下载到本地。解压后把iconfont开头的拷到web项目某个文件夹下,然后在html页面中引用"iconfont.js"。接下来就可以愉快地使用了。

在需要的地方添加class就行了。
<span class="iconfont icon-xxx"></span>