介绍
组合(COMPOSITE)模式 属于对象结构型模式。将对象组合成树结构以表示“部分-整体”的层次结构。Composite使得用户对单个对象和组合对象的使用具有一致性。(摘自《GoF设计模式》)
个人见解
我能想到的就是树形菜单的应用,层次关系,只有树形了。。。
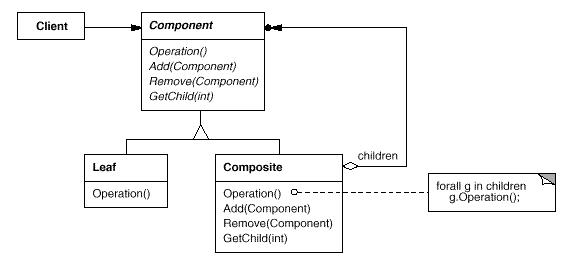
UML结构图

场景模拟
菜单结构的一种优雅设计
代码实现
1.统一组件访问接口,即Component:
public interface Component {
public void add(Component component);
public void remove(Component component);
public void read();
}
2.单个组件的实现,即Leaf:
public class SingleComponent implements Component{
private String level;
public SingleComponent(String level) {
this.level = level;
}
@Override
public void add(Component component) {
throw new UnsupportedOperationException("Not yet allowed...");
}
@Override
public void remove(Component component) {
throw new UnsupportedOperationException("Not yet allowed...");
}
@Override
public void read() {
System.out.println(level);
}
}
3.组合类组件实现,即Composite:
public class CompositeComponent implements Component{
private Set<Component> menus = new HashSet<Component>();
@Override
public void add(Component component) {
menus.add(component);
}
@Override
public void remove(Component component) {
menus.remove(component);
}
@Override
public void read() {
for (Component menu : menus) {
menu.read();
}
}
}
4.调用,即Client:
public class Run {
public static void main(String[] args) {
// 来个根节点,传说中的组合类
Component root = new CompositeComponent();
// 子节点,传说中的单个组件
Component sub_1 = new SingleComponent("sub_1");
Component sub_2 = new SingleComponent("sub_2");
Component sub_3 = new SingleComponent("sub_3");
Component sub_4 = new CompositeComponent();
Component sub_4_1 = new SingleComponent("sub_4_1");
Component sub_4_2 = new SingleComponent("sub_4_2");
// 添加子节点的子节点菜单
sub_4.add(sub_4_1);
sub_4.add(sub_4_2);
// 为根节点添加子节点
root.add(sub_1);
root.add(sub_2);
root.add(sub_3);
root.add(sub_4);
// 读取节点
root.read();
}
}