打开chrome浏览器》使用快捷键F12或
者鼠标右键》检查

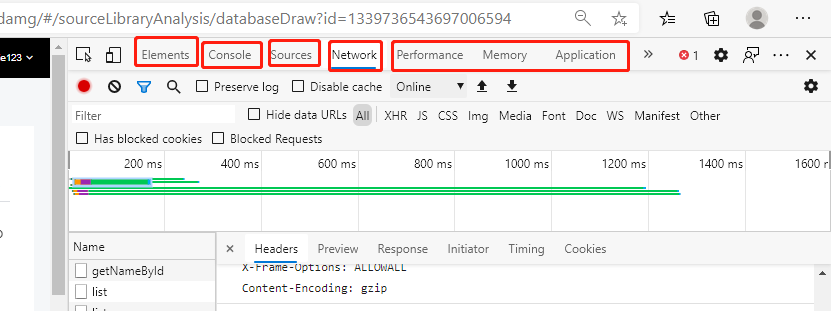
首先介绍edge开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。

元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
1、元素(Elements)
-
查看元素代码:用鼠标点击箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
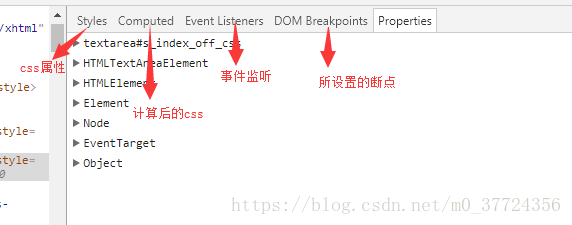
查看元素属性:可从被定位的源码中查看部分属性,如class、src,也可在右边的侧栏中properties查看全部的属性,如上图位置查看修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图:
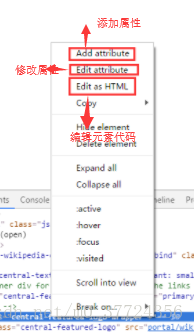
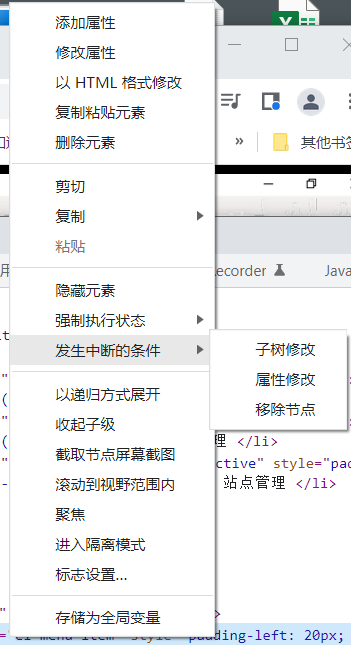
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
点击需要修改的元素:右击鼠标进行编辑:Add attribute (添加属性)、Edit attribute(修改属性)、Edit as HTML(编辑HTML代码)、Copy(复制)、Hide element(隐藏的元素)、Force state(强制执行状态)
-

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
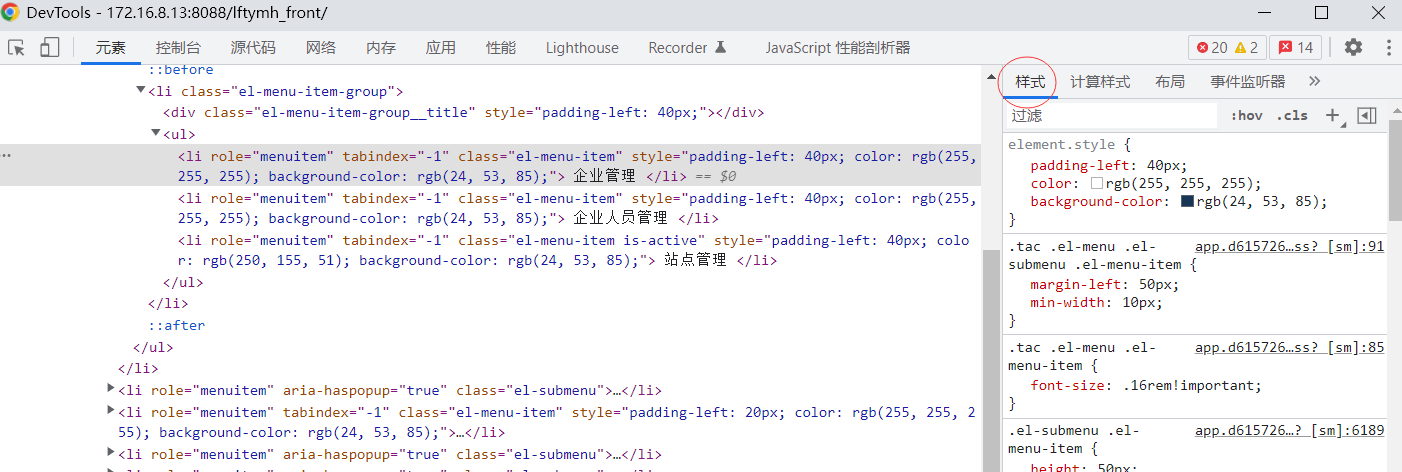
查看元素的CSS属性:在元素右边的侧栏中的styles页面可以查看该元素的CSS属性,这个页面展示该元素原始定义的CSS属性一级从父级元素继承(CSS三大样式重叠、继承、冲突)的CSS属性。从这个页面可以查到该元素的某个CSS特性来自于哪个CSS文件,使比那吗调试时修改代码百年的非常方便。如下图所示
- 修改元素CSS属性:在Styles(样式)页面,可以对元素的CSS属性进行修改,甚至删除原有、添加新属性,这些修改仅对当前浏览器页面展示生效,不会修改CSS源代码,所以在这里进行CSS属性的修改一般用来调整和晚上元素的渲染效果。

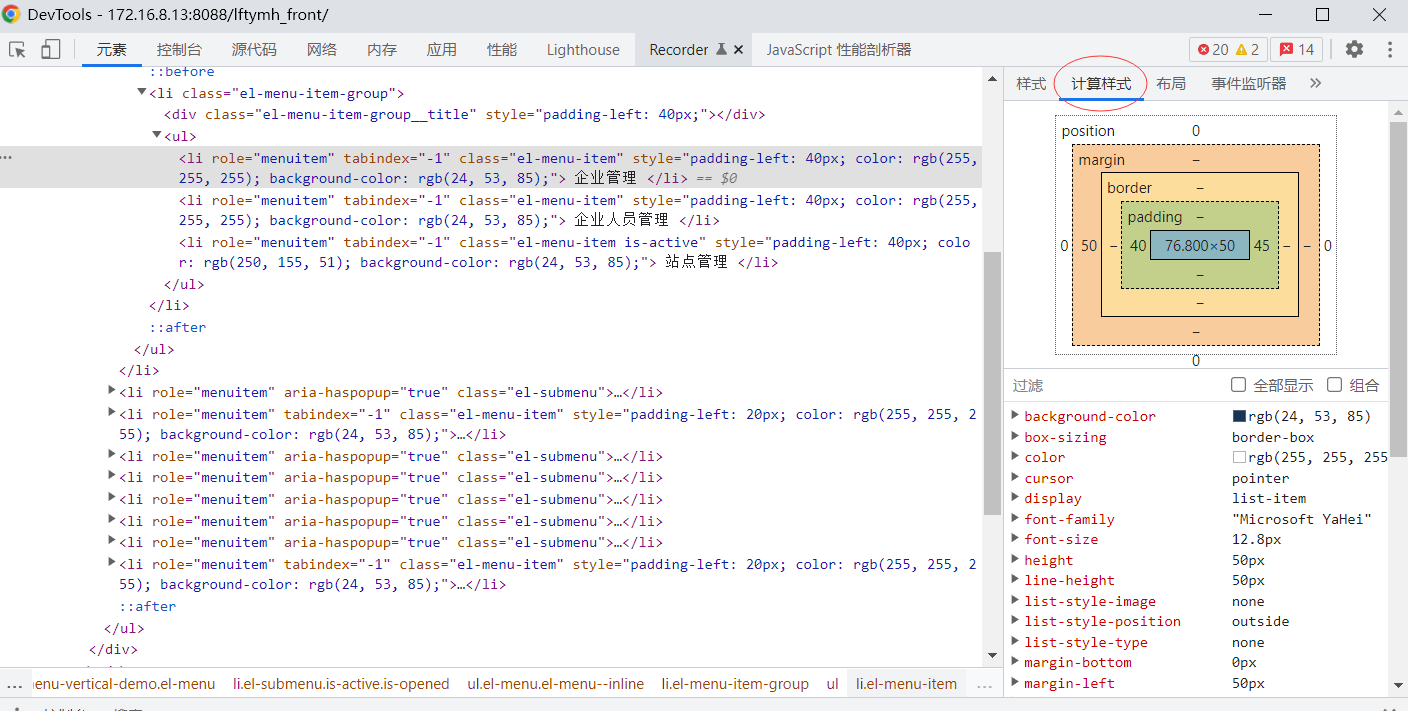
- Computed(计算样式)

-
给元素添加断点:在元素右键菜单中选择断电选项(Break on),选中后,当元素被修改时(通常被JS代码修改),页面加载回暂停,然后可以查看该元素的属性。

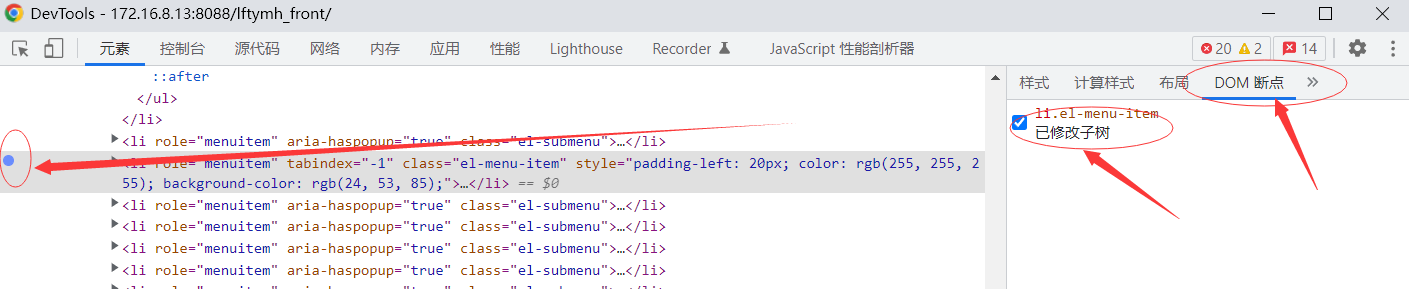
元素断点添加后,可以在右侧栏的DOM Breakpoints页面中看到,这个页面可以看到当前网页的所有元素断点。如下图所示:
-

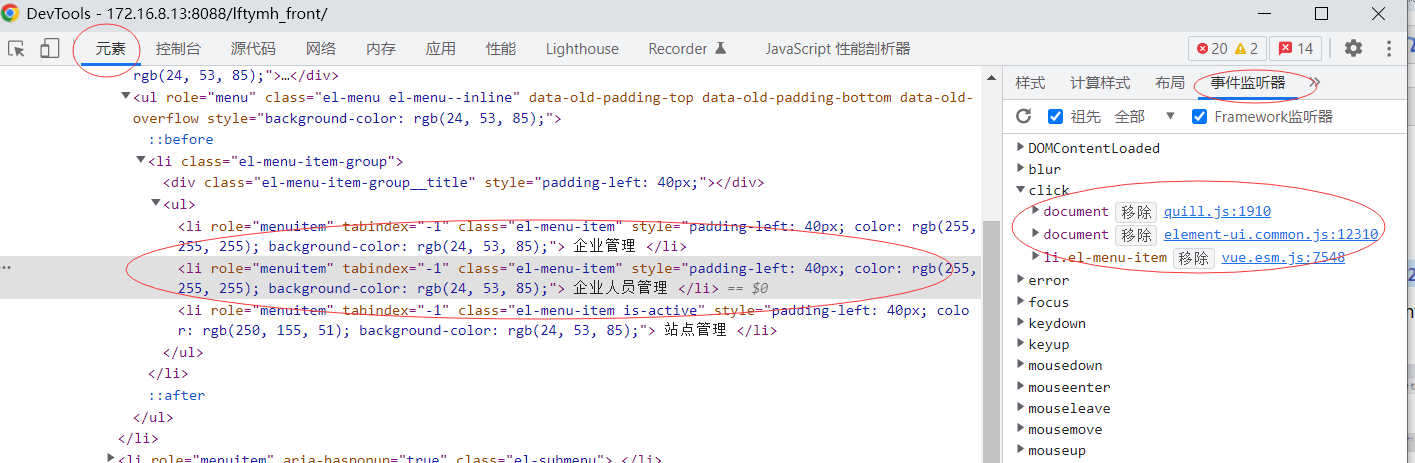
查看元素的监听事件:元素的右边栏的Event Listener页面,可以查看到该元素的所有监听事件。在开发中,尤其时维护其他人的代码时,会出现不了解元素对应的监听事件,这个时候,可以在这个页面中找到,这个页面不仅能看到对应的事件函数,还可以地位该函数所在的JS文件以及在该文件中的具体行数。
-

2、控制台(Console)作用:可以当做API使用
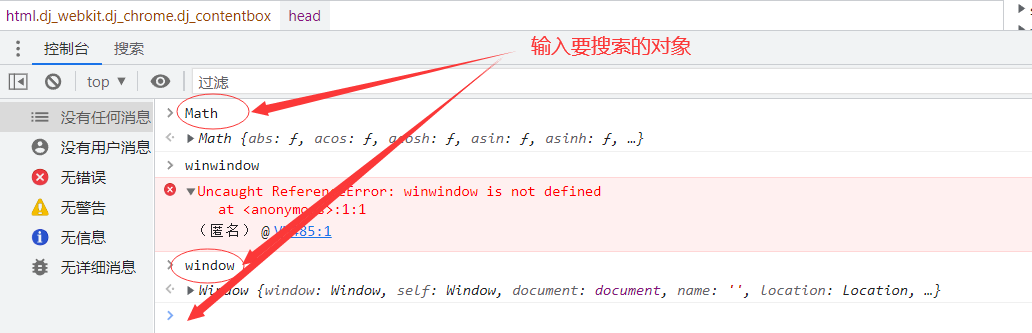
- 2.1、查看JS对象的及其属性

2.2、 查看控制台输出,当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示,日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
- 使用编辑器编辑如下代码》保存格式为.html》打开该网页》F12》console(控制台)
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var a = 10; var b = 5; //console 控制台 //log 日志 console.log(a + b); </script>
</body>
</html>-
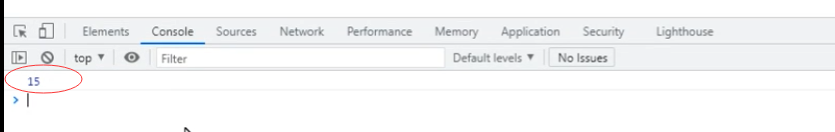
console控制台执行结果如下
-

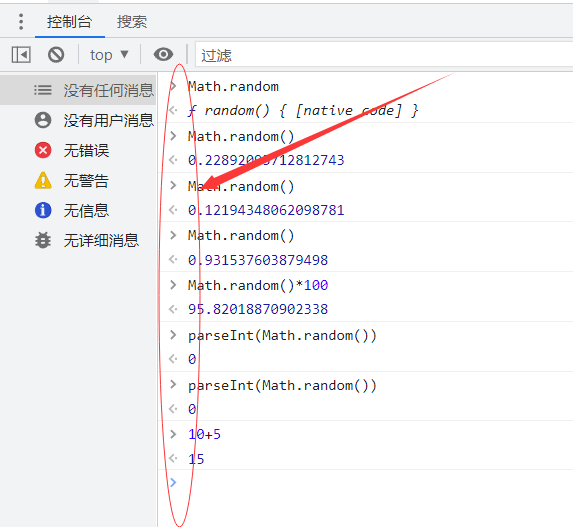
- 2.3、执行JS语句

- 2.4、查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
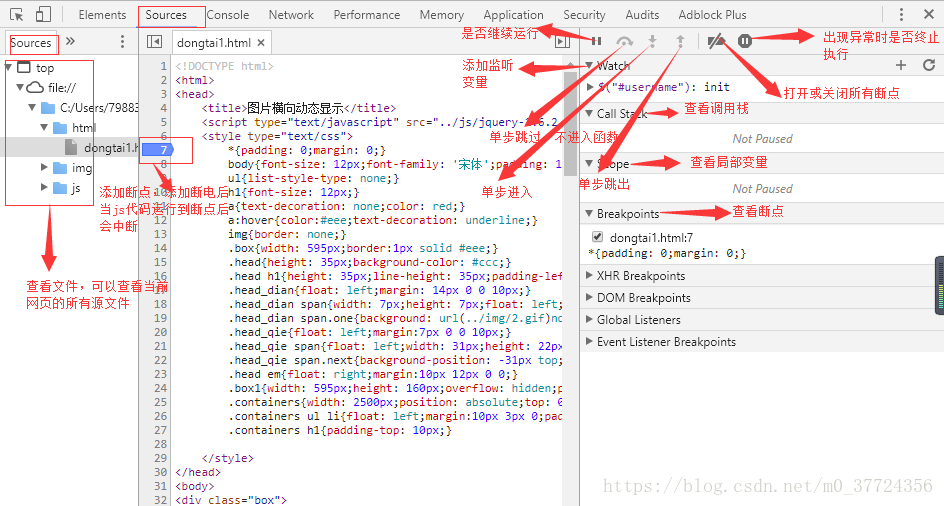
- 3、源代码(Sources)其主要功能如下介绍
-

- 使用编辑器编辑如下代码》保存格式为.html》打开该网页》F12》console(控制台)
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //定义变量sum,用来求和 var sum = 0; //定义循环 for(var i = 1; i <= 10;i++){ sum = sum + i; } //循环结束后,输出结果 console.log("1-10的和:"+ sum) </script> </body> </html>

-
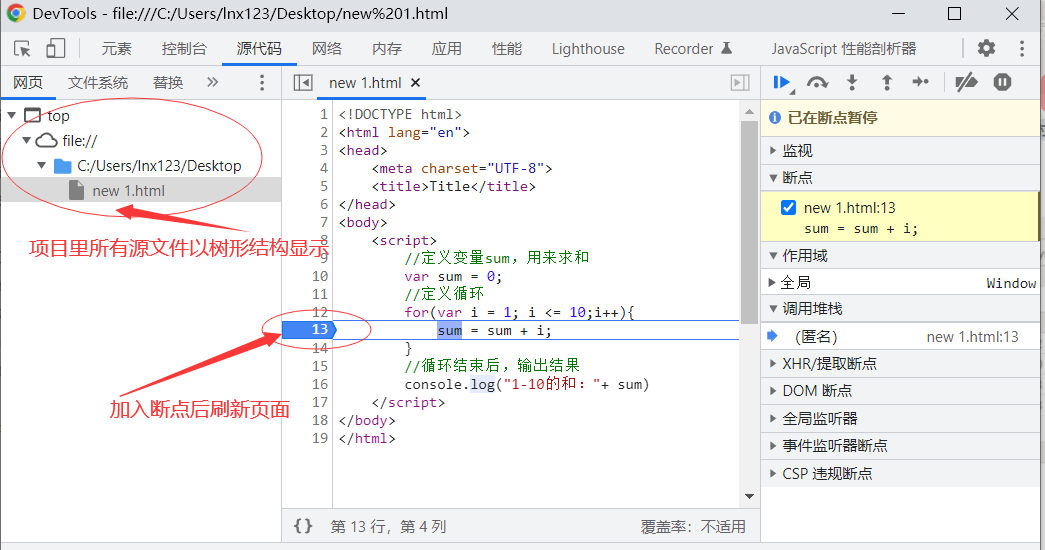
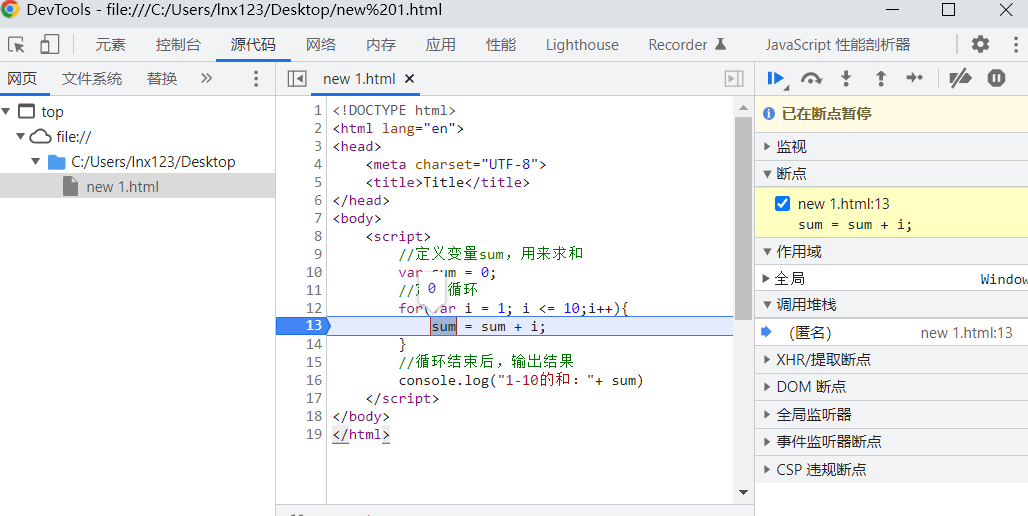
3.1、使用Source(源代码)可以看到项目里的所有源文件,在左侧栏中可以看到源文件以树结构进行展示
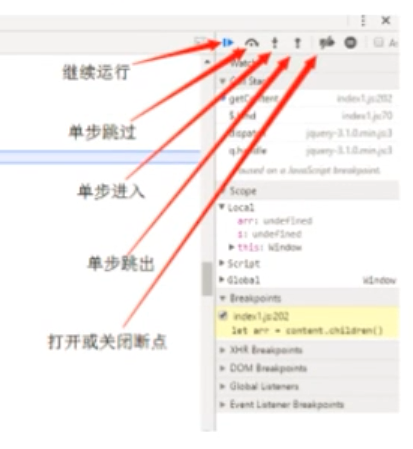
- 3.2、添加断点:在源代码左边有行号,点击对应的行号,就可以给改行添加一个断点(再次点击可删除断点)。右键点击断点,在弹出的菜单中选择Edit breakpoint可以给该断点添加中断条件(断点针对的是复杂的函数使用)

3.3、中断调试:添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量,也可以在右边的侧栏上查看


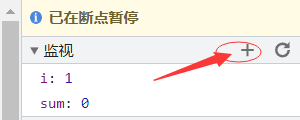
监视功能:对单个元素进行添加监视

3.4、在右侧栏上方,有继续运行,但不跳过等按钮,可以在当前断点后,追行运行代码,或者直接让其继续运行。

-
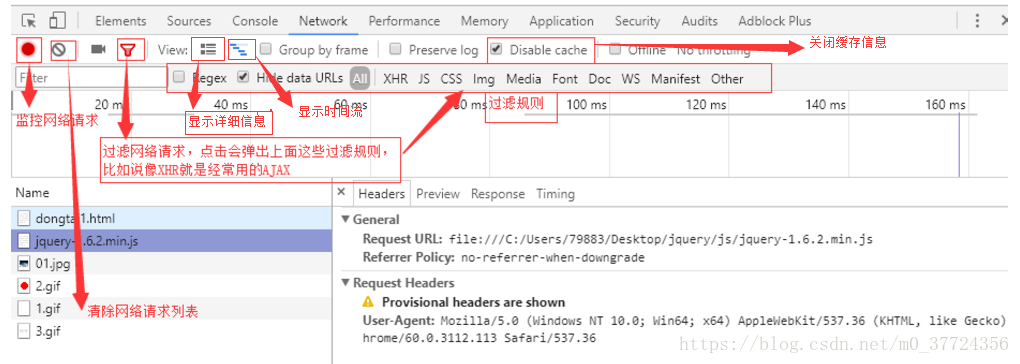
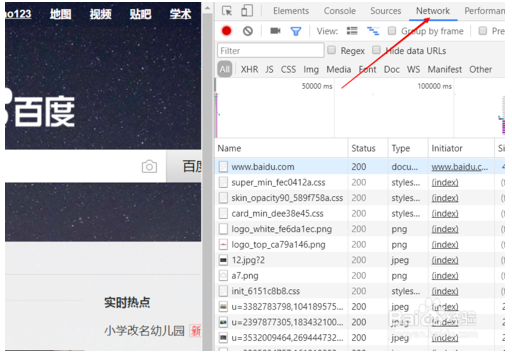
4、网络(Network)大体功能如下:




-
请求文件具体说明

- Name/Pat(名称):资源名称以及URL路径(main.css)
- Method(方法):Http请求方法(GET或者POST)
- status/Text(状态/文本):Http状态妈/文字解释(200,ok)
- Type(类型):请求资源的MIME类型,MIME是Multipose Internet Mail Extensions(html,css,js等)

一共分为六个模块:
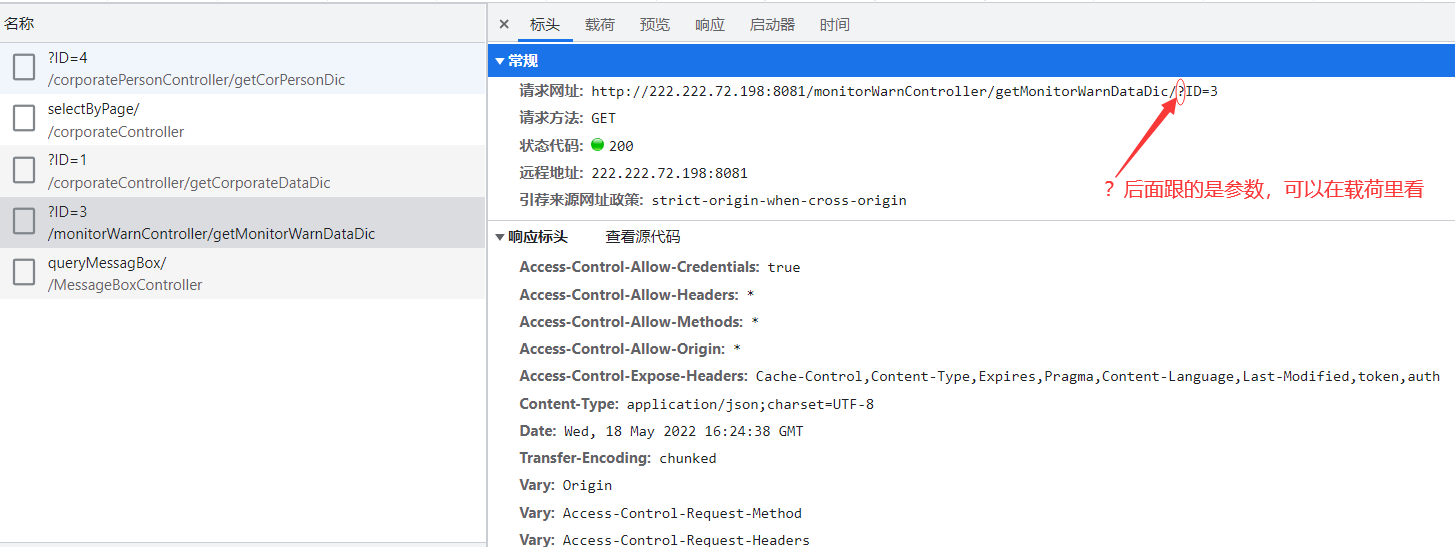
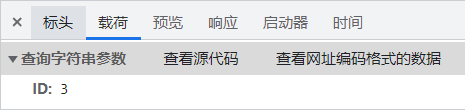
- Header(标头):面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- 载荷:

- Preview(预览):预览面板,用于资源的预览。
- Response(响应):响应信息面板包含资源还未进行格式处理的内容
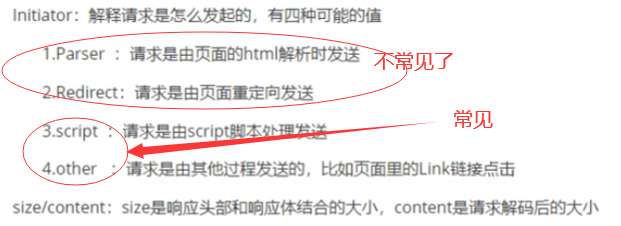
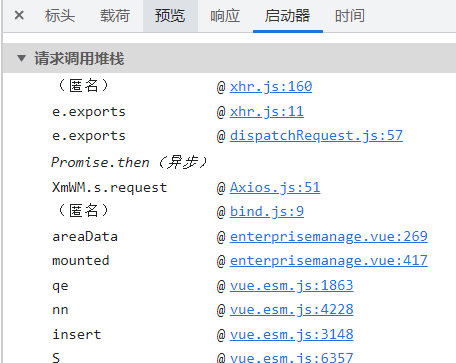
- 启动器:

- Timing(时间):资源请求的详细信息花费时间
-
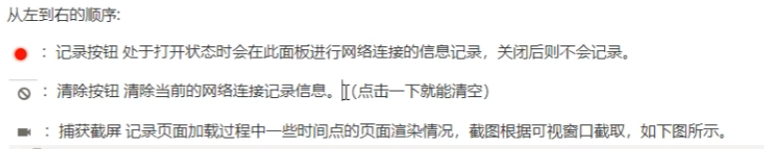
打开浏览器,按f12,点击Network,可以查看相关网络请求信息,记得是打开f12之后再刷新页面才会开始记录的

-
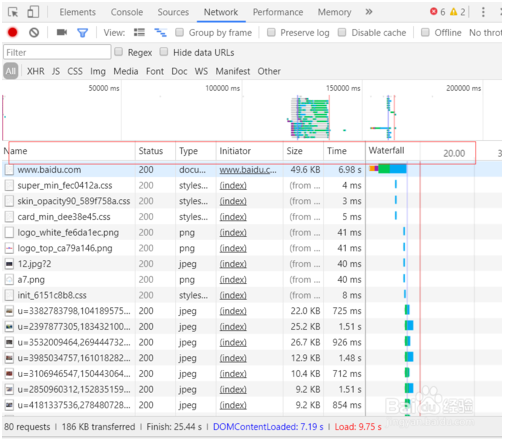
查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到
URL,响应状态码,响应数据类型,响应数据大小,响应时间

-
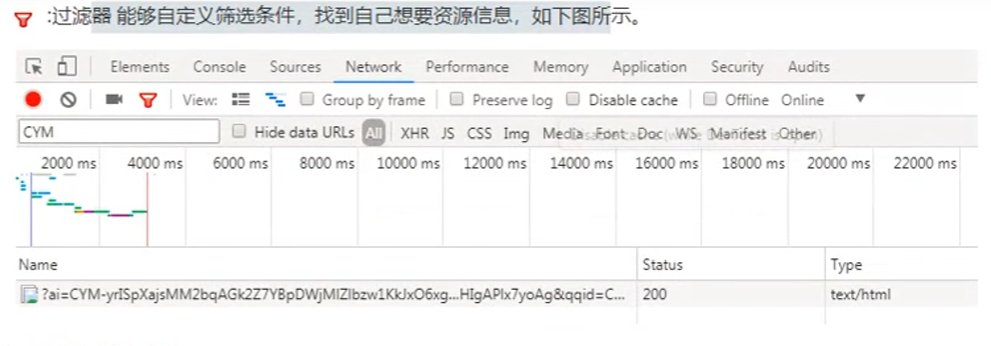
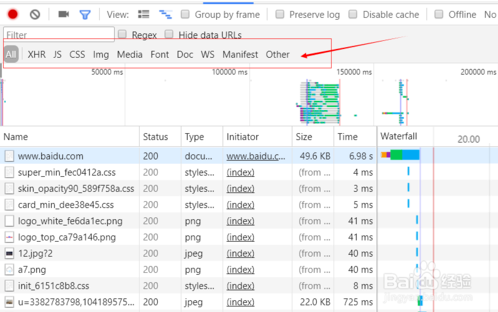
请求URL可进行筛选和分类
选择不同分类,查看请求URL,方便查找

-
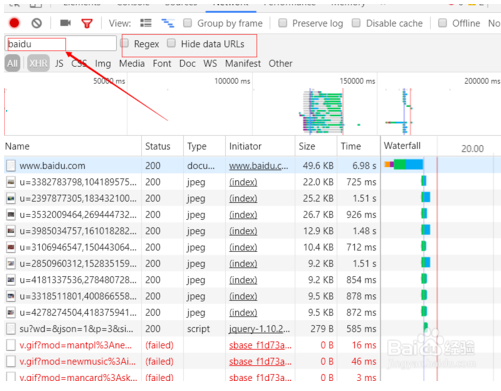
也可以直接Filter搜索查询相关URL
可以输入关键字或者正则表达式进行查询

-
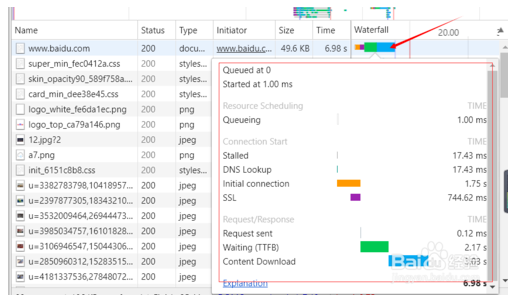
Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方
鼠标指到相关区域可以看到具体耗时

-
我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间