toast
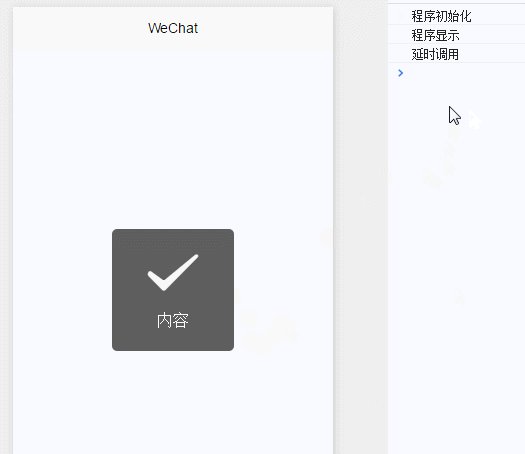
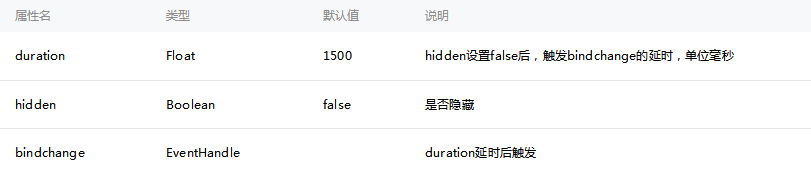
toast为消息提示框,无按钮,如需关闭弹框可以添加事件设置hidden为true,在弹框显示后经过duration指定的时间后触发bindchange绑定的函数。
- 官方文档

- .wxml
<view> <toast hidden="{{hidden}}" duration="2500" bindchange="open" bindtap="close"> 内容 </toast> </view>
- .js
Page({ data:{ hidden:false }, open: function(){ console.log("延时调用"); }, close: function(){ this.setData({ hidden:true }); console.log("关闭弹框"); } })
- 效果