一、变量的作用域
1.作用域:变量的作用范围
2.全局变量:变量在整个程序都是有效的(从程序开始到程序结束变量均有效)在函数体外部定义的变量都是全局变量;在函数体内部 没有用var定义的变量也有可能是全局变量
3.局部变量:变量只能在函数体的内部使用,跳出函数体后局部变量自动销毁 在函数体内部通过var定义的变量或函数的形式参数
4.作用域链:在函数体内部修改某个变量的值,如果修改的是局部变量,该变量也是局部的,如果修改的是全局变量,该变量就是全局变量
如何确定修改的是局部变量还是全局变量:向上查找,如果再函数体内部找到就返回,说明修改的是局部变量;如果在函数体内部没有查找到,就向函数体的外面继续查找,找到就返回,说明修改的就是全局变量
二、浏览器如何解析JS代码
1.浏览器解析JS代码的过程
1)第一步:预解析 找var和function
找到var相当于找到一个变量,为这个变量提前赋予一个undefined值
找到function也就相当于找到一个函数为这个含糊提前赋予这个函数块本身
注:预解析是,当遇到变量和函数重名时,保留函数
2)第二步:逐行解析代码
逐行解读代码时,如果遇到表达式,会将仓库中变量的值改变
2.变量的提升
在函数体内部使用var定义的变量,会将该变量的定义提升到函数的最顶端,但只提升定义,不赋值
function fn(){
alert(num);
var num = 90;
}
等价
function fn(){
var num;
alert(num);
num = 90;
}
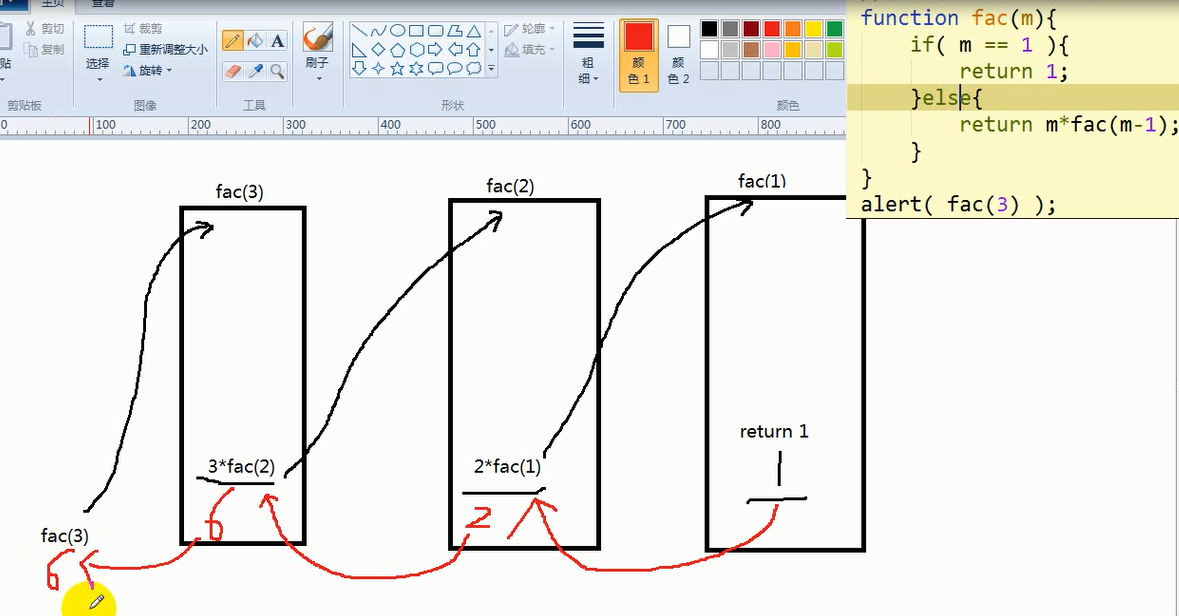
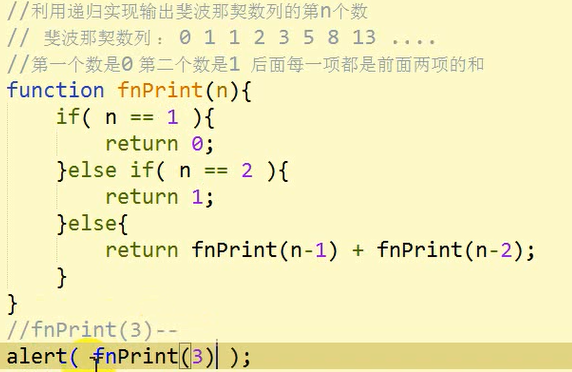
三、函数的递归调用
递归:函数自己调用自己
递归的本质:实现循环 执行效率较低 反复开辟存储单元


四、函数和时间的关系
1.事件:对元素的某个操作
2.事件的种类:
1)鼠标事件:
onclick 单击
ondbclick 双击
onmouseover 滑入
onmouseout 滑出
onmouseenter 滑入
onmouseleave 滑出
onmousemove 移动
onmousedown 按下
onmouseup 抬起
2)键盘事件
onkeyup 抬起
onkeydown 按下
3)页面事件
onload 页面加载事件
4)表单事件(主要用于操作表单元素)
onfocus 获取焦点事件
onblur 失去焦点事件
onchange 改变事件
onsubmit 表单提交事件
3.事件用法
元素.事件名 = function(){
}
事件三要素:
事件源 名称名词
事件 动词
事件处理程序 函数
一般事件处理程序都是函数 事件都要依赖于函数执行
五、JS对页面元素的操作
第一步查找要操作的页面元素
1.样式操作:元素.style.样式 = “值”
2.属性操作(这里的属性指的是标签的输入 例如:img标签的src属性):元素.属性 = 值
3.内容操作:1)非表单内容:元素.innerHTML = “内容”
2)表单内容:元素.value = “值”
六、对象
对象就是一个整体,将多个变量组合起来,描述一个整体,就是对象
var obj = {
键 :值,
键 :值,
...
}
说明:键就是变量名,值可以是任意类型;如果值是一个函数,说明该键就是对象的方法;如果值不是函数,说明该键就是该对象的属性
对象的特征:所有的对象都有属性和方法(属性和方法可以自定义)