待用命名空间的vuex,其实就是使用modules模块类型,将单一的store按照不同的功能拆分成多个模块独立的模块管理,
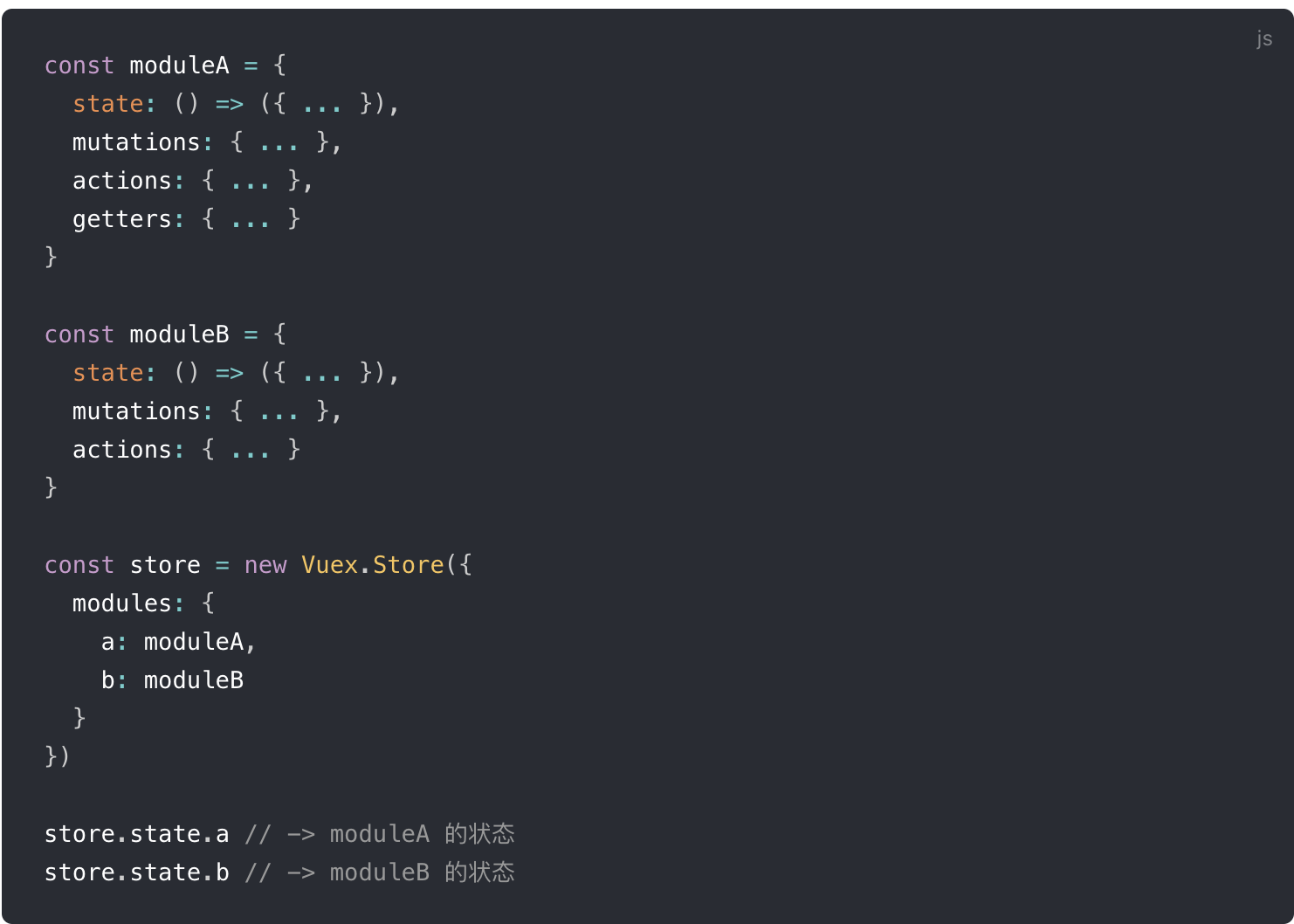
每个模块拥有自己的 state、mutation、action、getter。如下图(官网例子):

使用的时候和上一篇文章中一样,唯一不同的是需要加上当前模块名称(store.state.a,其中a为当前模块名称)
注:在使用模块类型的时候,如果希望当前模块具有更高的封装性和可复用性,可以添加命名空间(如果不加的话,虽然封装了模块但默认也是挂在全局的)
待用命名空间的vuex,其实就是使用modules模块类型,将单一的store按照不同的功能拆分成多个模块独立的模块管理,
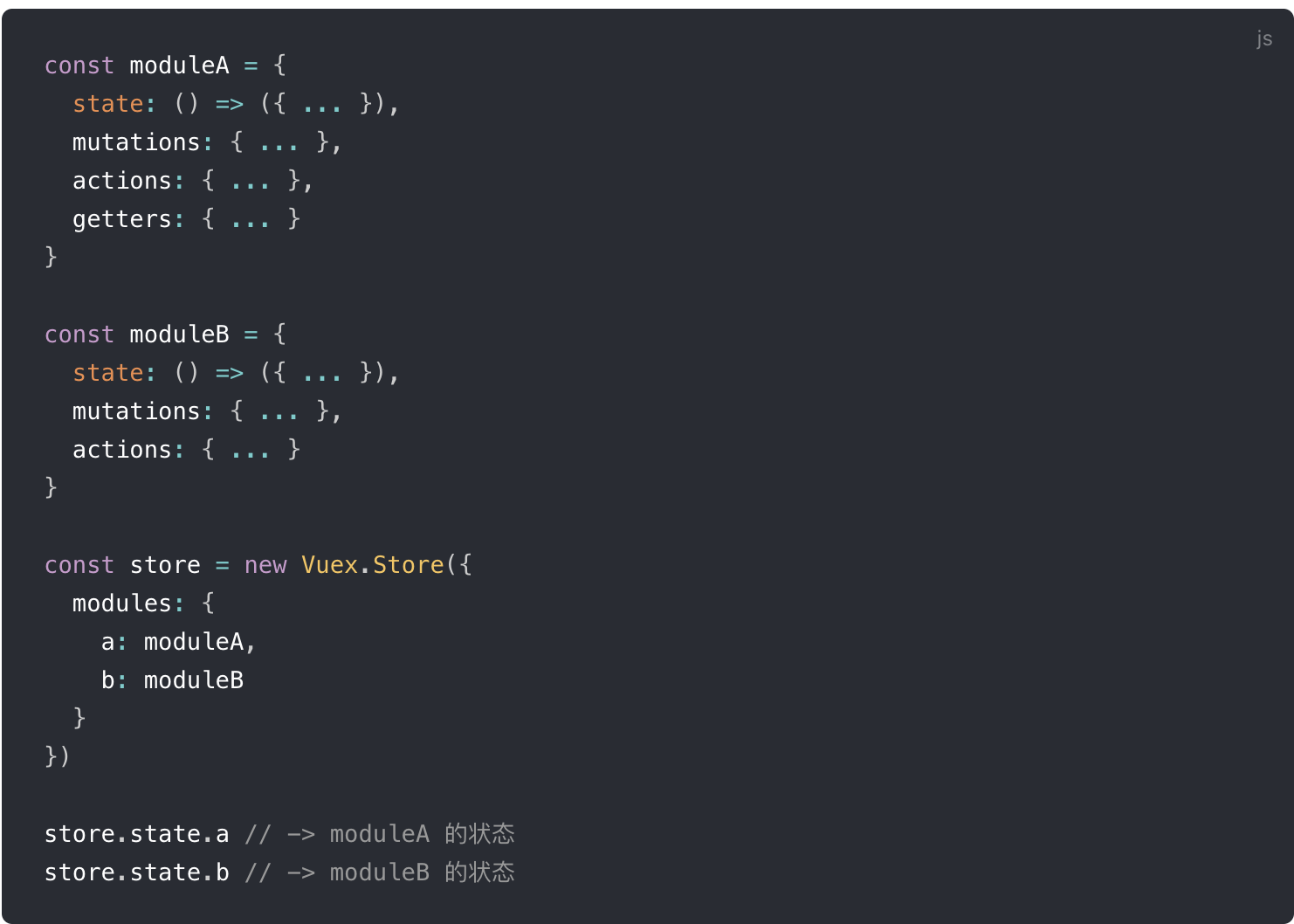
每个模块拥有自己的 state、mutation、action、getter。如下图(官网例子):

使用的时候和上一篇文章中一样,唯一不同的是需要加上当前模块名称(store.state.a,其中a为当前模块名称)
注:在使用模块类型的时候,如果希望当前模块具有更高的封装性和可复用性,可以添加命名空间(如果不加的话,虽然封装了模块但默认也是挂在全局的)