Jquery EasyUI


入门





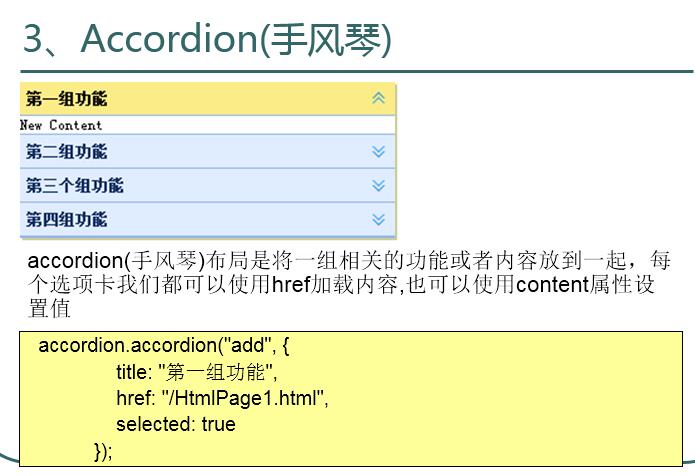
内容组件








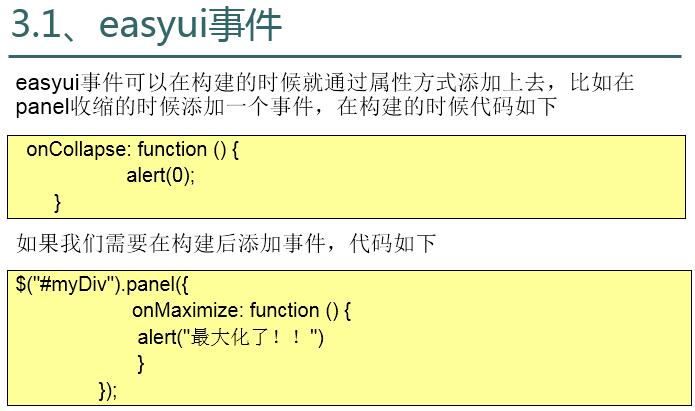
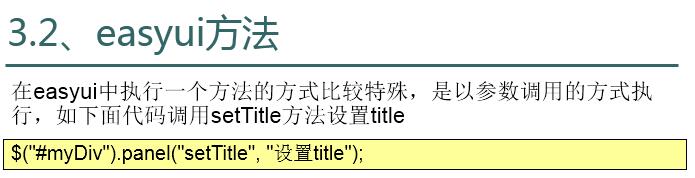
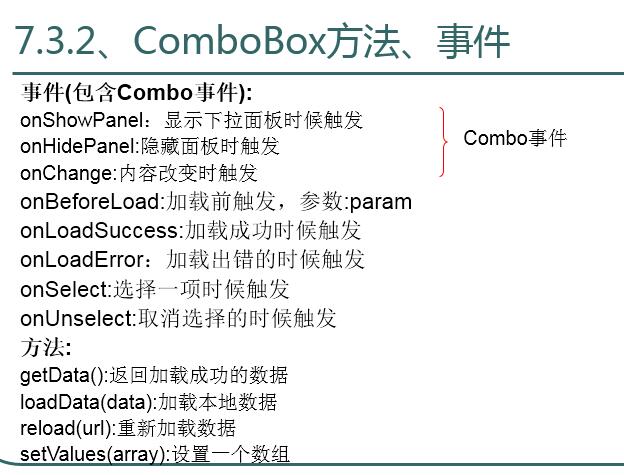
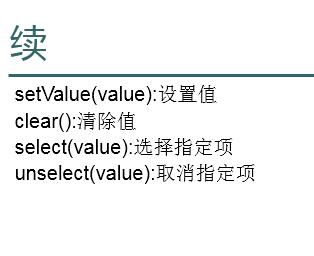
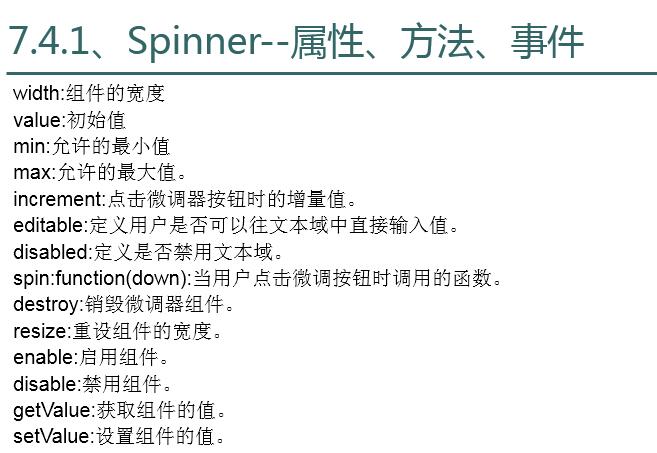
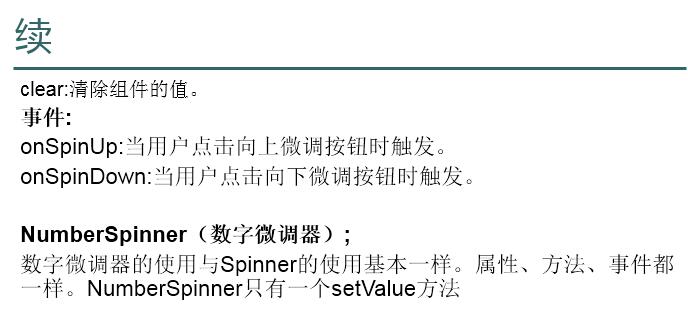
easyui事件与方法的使用


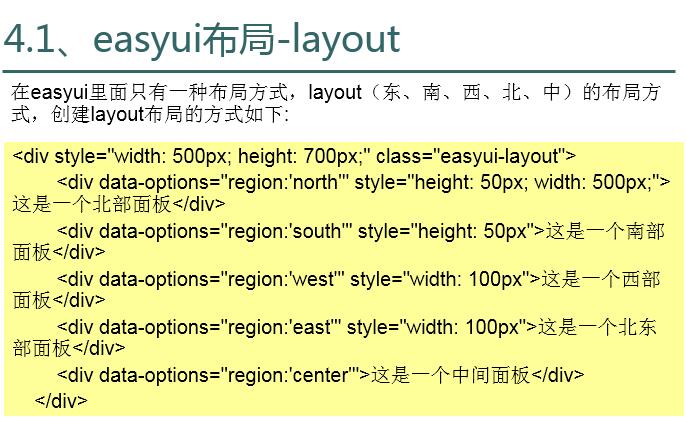
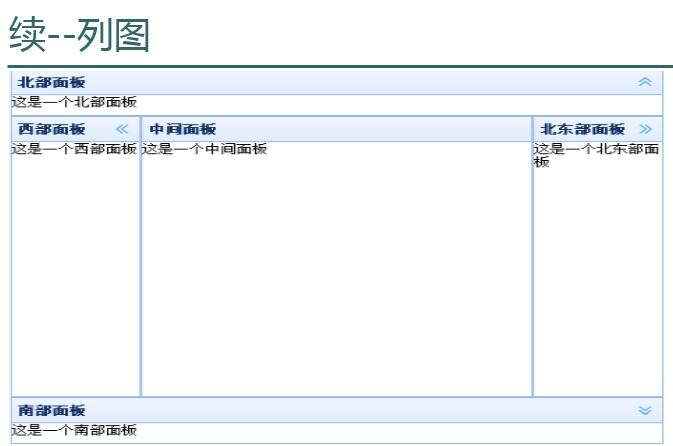
布局layout




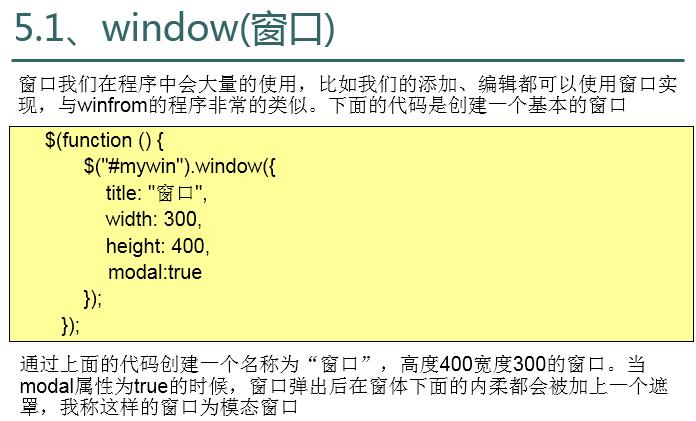
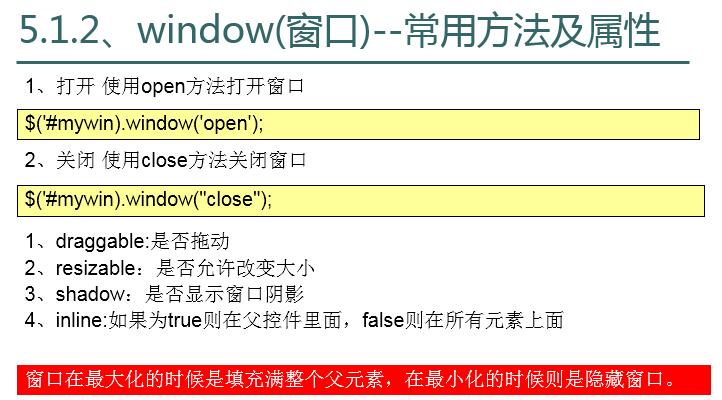
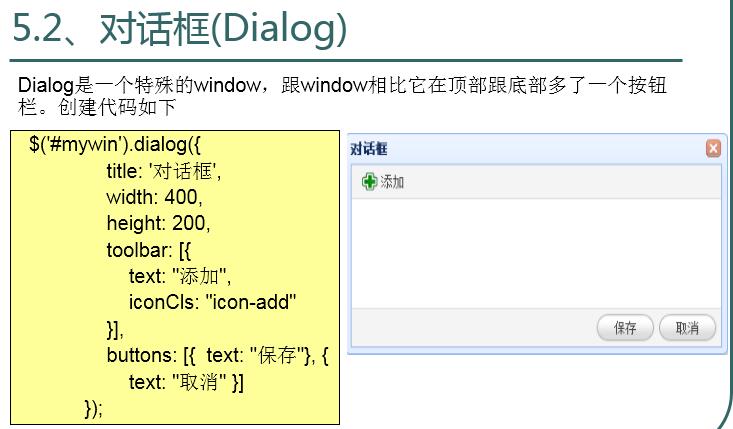
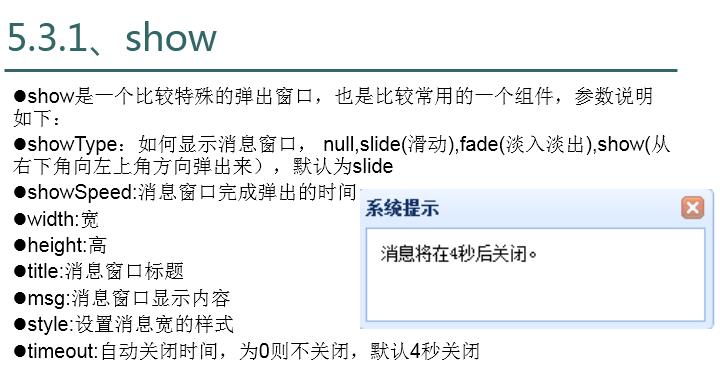
窗口,对话框,提示框





$.messager.show({
title: "消息",
msg: "弹出消息框",
showType: "show",
timeout: "0",
style: {
top: 0,
left: 0
}
});



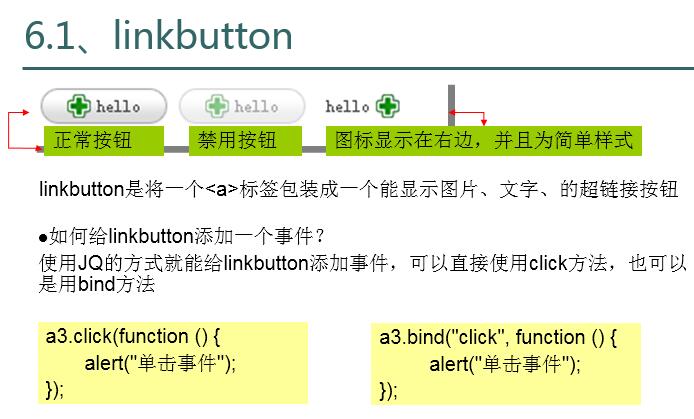
按钮button





表单




<div id="sp"> <div style="color: #99BBE8; background: #fafafa; padding: 5px;">选择编程语言</div> <input type="radio" name="lang" value="01" /><span>Java</span><br /> <input type="radio" name="lang" value="02" /><span>C#</span><br /> <input type="radio" name="lang" value="03" /><span>Ruby</span><br /> <input type="radio" name="lang" value="04" /><span>Basic</span><br /> <input type="radio" name="lang" value="05" /><span>Fortran</span> </div>



















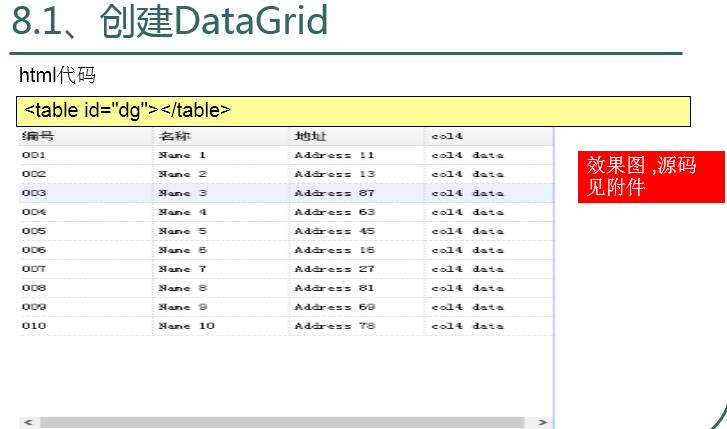
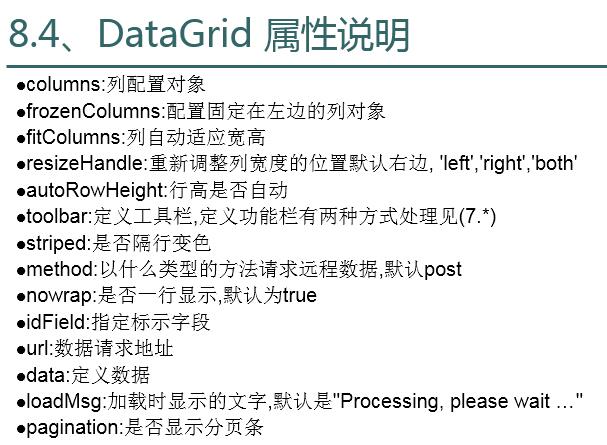
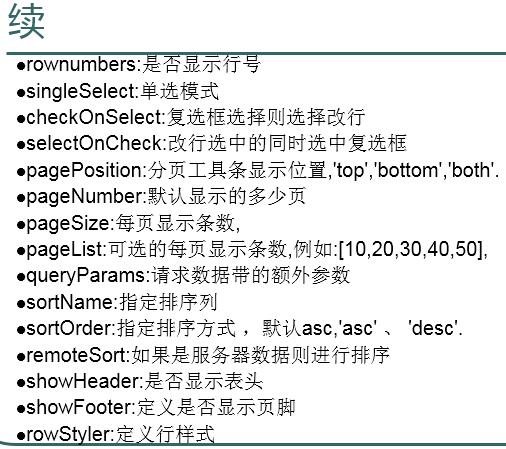
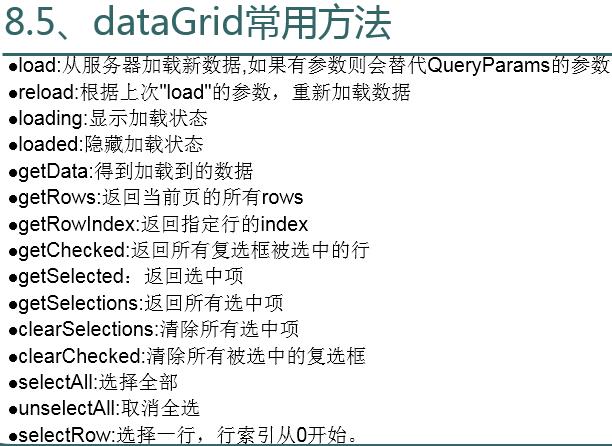
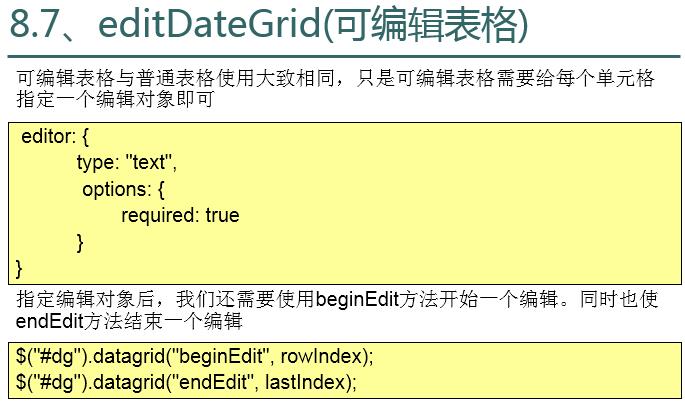
数据表格 DataGrid

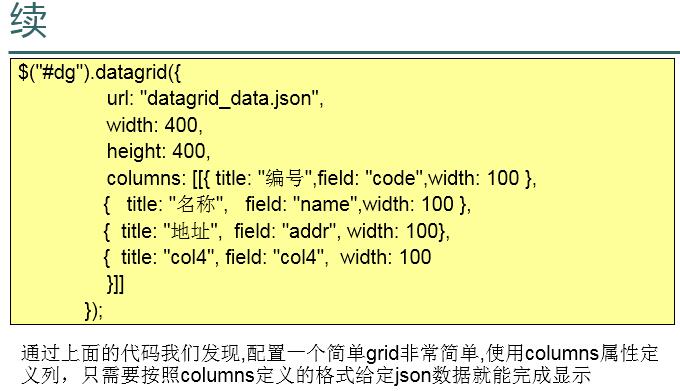
$("#dg").datagrid({
// url: "datagrid_data.json",
data: [
{ "code": "001", "name": "Name 1", "addr": "Address 11", "col4": "col4 data" },
{ "code": "002", "name": "Name 2", "addr": "Address 13", "col4": "col4 data" },
{ "code": "003", "name": "Name 3", "addr": "Address 87", "col4": "col4 data" },
{ "code": "004", "name": "Name 4", "addr": "Address 63", "col4": "col4 data" },
{ "code": "005", "name": "Name 5", "addr": "Address 45", "col4": "col4 data" },
{ "code": "006", "name": "Name 6", "addr": "Address 16", "col4": "col4 data" },
{ "code": "007", "name": "Name 7", "addr": "Address 27", "col4": "col4 data" },
{ "code": "008", "name": "Name 8", "addr": "Address 81", "col4": "col4 data" },
{ "code": "009", "name": "Name 9", "addr": "Address 69", "col4": "col4 data" },
{ "code": "010", "name": "Name 10", "addr": "Address 78", "col4": "col4 data" }
],
400,
height: 400,
columns: [[{
title: "编号",
field: "code",
100
}, {
title: "名称",
field: "name",
100
}, {
title: "地址",
field: "addr",
100
}, {
title: "col4",
field: "col4",
100
}]]
});











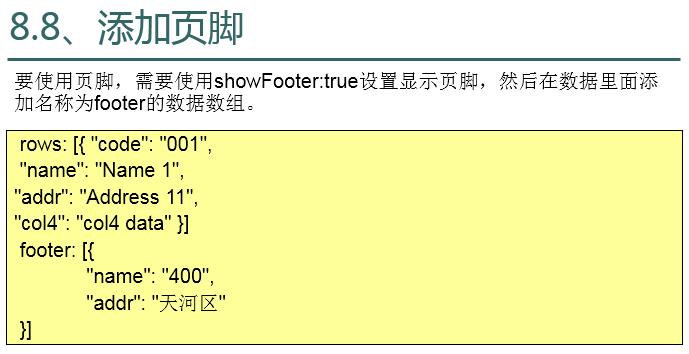
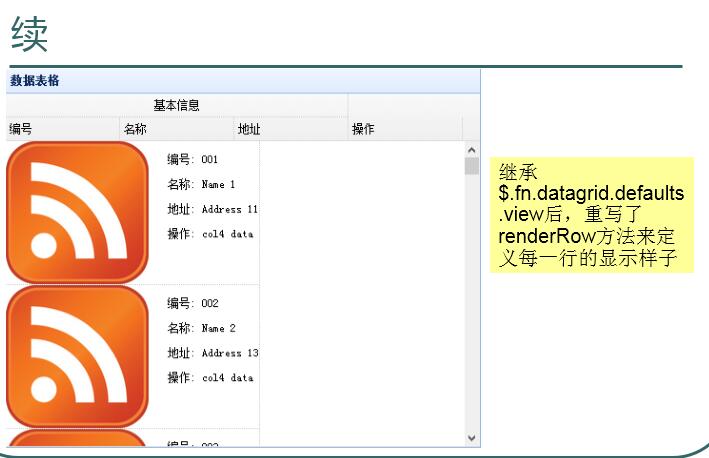
var renderView = $.extend({}, $.fn.datagrid.defaults.view, { renderRow: function (target, fields, frozen, rowIndex, rowData) { var cc = []; cc.push("<td colspan=" + fields.length + ">"); if (!frozen) { cc.push('<img src="adders.png" style="height:150px;float:left">'); cc.push('<div style="float:left;margin-left:20px;">'); for (var i = 0; i < fields.length; i++) { var copts = $(target).datagrid('getColumnOption', fields[i]); cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>'); } cc.push('</div>'); } cc.push("</td>"); return cc.join(""); } });



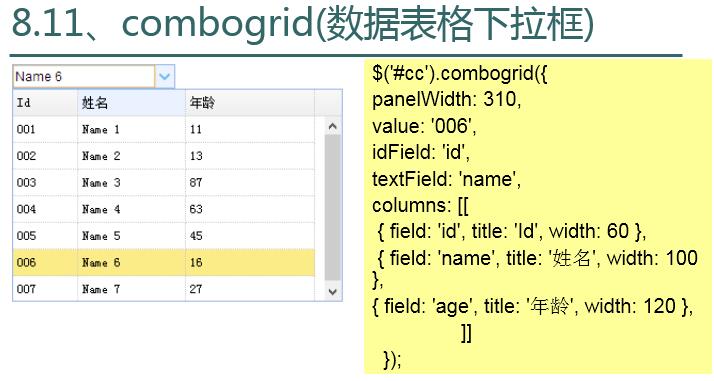
data: [
{ "id": "001", "name": "Name 1", "age": "11" },
{ "id": "002", "name": "Name 2", "age": "13" },
{ "id": "003", "name": "Name 3", "age": "87" },
{ "id": "004", "name": "Name 4", "age": "63" },
{ "id": "005", "name": "Name 5", "age": "45" },
{ "id": "006", "name": "Name 6", "age": "16" },
{ "id": "007", "name": "Name 7", "age": "27" },
],
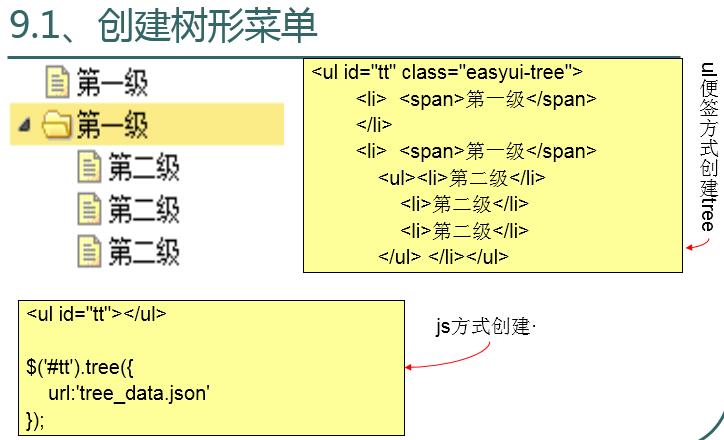
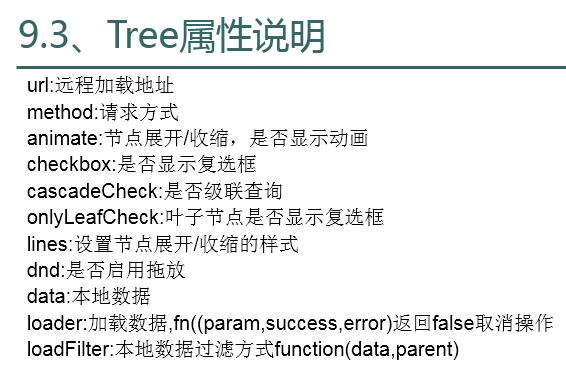
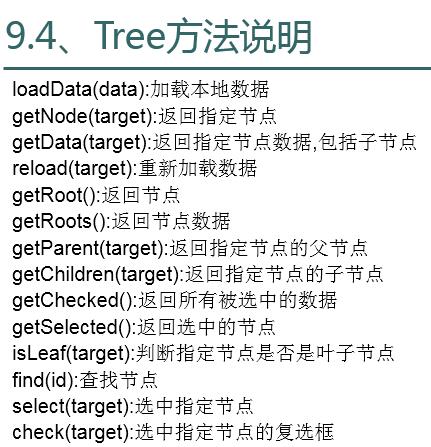
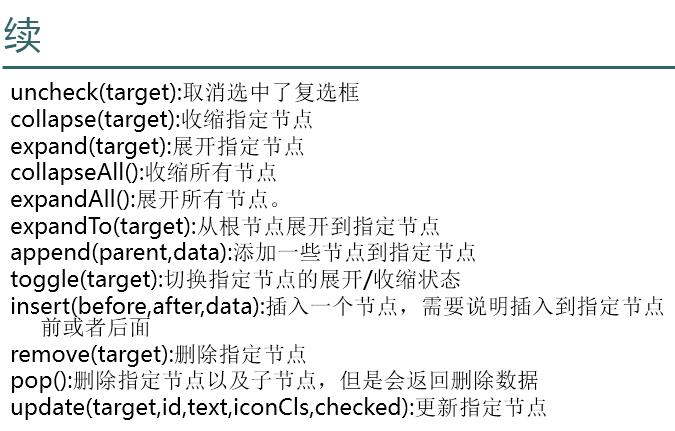
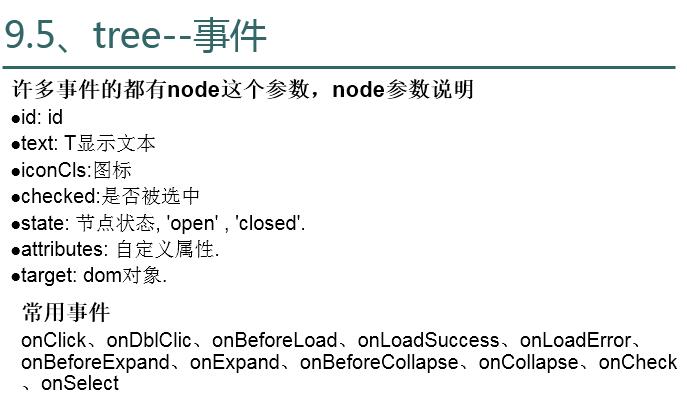
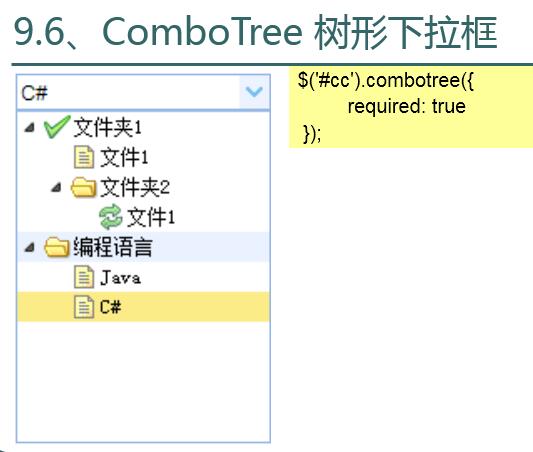
Tree树形菜单







data: [{
"id": 1,
"text": "文件夹1",
"iconCls": "icon-ok",
"children": [{
"id": 2,
"text": "文件1",
"checked": true
}, {
"id": 3,
"text": "文件夹2",
"state": "open",
"children": [{
"id": 4,
"text": "文件1",
"attributes": {
"p1": "value1",
"p2": "value2"
},
"checked": true,
"iconCls": "icon-reload"
}]
}]
}, {
"text": "编程语言",
"state": "closed",
"children": [{
"id": "j1",
"text": "Java"
}, {
"id": "j2",
"text": "C#"
}]
}],