博客链接
点击->GitHub项目地址
具体分工
设计框架,代码编写,UI设计,测试
PSP表格
| PSP2.1 | *Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 60 | 30 |
| Estimate | 估计这个任务需要多少时间 | 60 | 60 |
| Development | 开发 | 2160 | 2880 |
| Analysis | 需求分析 (包括学习新技术) | 600 | 720 |
| Design Spec | 生成设计文档 | 60 | 40 |
| Design Review | 设计复审 | 30 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 720 | 900 |
| Code Review | 代码复审 | 60 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 180 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 20 | 20 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 1850 | 2100 |
解题思路与设计实现
代码组织与内部实现设计(类图)
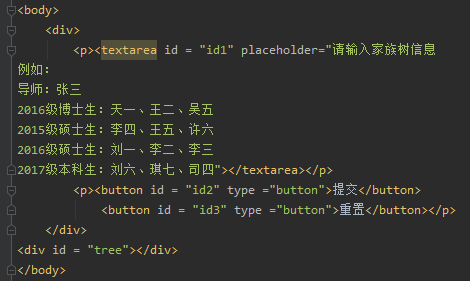
- 在 < head > 中设计层叠样式,在 < body > 中设计文本框和按钮,用来输入文本,然后在 < script > 中对文本进行操作,然后生成学术家族树
- 学术家族树是由导师和学生构成:导师名下有不同学位的选项;每个学位选项下有不同年级的选项;每个年级选项下有该学位年级的学生。
算法的关键、关键实现部分流程图与重要的代码片段
document.getElementById("id1").value = "";
document.getElementById("id2").addEventListener('click',tree_sub);
document.getElementById("id3").addEventListener("click",tree_clear);
var part1 = /导师\:[\u4e00-\u9fa5]{2,5}/g;
var part2 = /\d{4}级博士生\:.*/g;
var part3 = /\d{4}级硕士生\:.*/g;
var part4 = /\d{4}级本科生\:.*/g;
var part5 = /\d{4}/;
var number=0;
function tree_ana(content,num){
var teacher = content.match(part1);
if(teacher == null)
{
alert("error");
return;
}
var t_div = document.createElement('div');
t_div.setAttribute("id","tree_"+number+num);
document.getElementById("tree").appendChild(t_div);
var r_tree = document.createElement('ul');
r_tree.setAttribute("id","root"+number+num);
document.getElementById("tree_"+number+num).appendChild(r_tree);
teacher = teacher.join("").split(":");
var ele = document.createElement('li');
ele.setAttribute("id","teacher"+number+num);
ele.innerHTML = teacher[1];
document.getElementById("root"+number+num).appendChild(ele);
var doctor = content.match(part2);
var ma = content.match(part3);
var ug = content.match(part4);
if(doctor!=null||ma!=null||ug!=null)
{
var degree = document.createElement("ul");
degree.setAttribute("id","degree"+number+num);
document.getElementById("teacher"+number+num).appendChild(degree);
}
if(doctor!=null)
{
var doctor_degree = document.createElement("li");
doctor_degree.setAttribute("id","doctor_degree"+number+num);
doctor_degree.innerHTML = "博士生";
document.getElementById("degree"+number+num).appendChild(doctor_degree);
var doctor_grade = document.createElement("ul");
doctor_grade.setAttribute("id","doctor_grade"+number+num);
document.getElementById("doctor_degree"+number+num).appendChild(doctor_grade);
for(var i = 0;i < doctor.length;i++)
{
var str = doctor[i];
str = str.split(":");
var ele1 = document.createElement('li');
ele1.innerHTML = str[0].match(part5);
ele1.setAttribute("id","grade"+number+num+i);
document.getElementById("doctor_grade"+number+num).appendChild(ele1);
var doctor_name = document.createElement("ul");
doctor_name.setAttribute("id","doctor_name"+number+num+i);
document.getElementById("grade"+number+num+i).appendChild(doctor_name);
var name = str[1].split("、");
for(var j = 0;j < name.length;j++)
{
var ele11 = document.createElement('li');
ele11.innerHTML = name[j];
ele11.setAttribute("id","name"+number+num+i+j);
document.getElementById("doctor_name"+number+num+i).appendChild(ele11);
}
}
}
if(ma!=null)
{
var ma_degree = document.createElement("li");
ma_degree.setAttribute("id","ma_degree"+number+num);
ma_degree.innerHTML = "硕士生";
document.getElementById("degree"+number+num).appendChild(ma_degree);
var ma_grade = document.createElement("ul");
ma_grade.setAttribute("id","ma_grade"+number+num);
document.getElementById("ma_degree"+number+num).appendChild(ma_grade);
for(var i = 0;i < ma.length;i++)
{
var str1 = ma[i];
str1 = str1.split(":");
var ele2 = document.createElement('li');
ele2.innerHTML = str1[0].match(part5);
ele2.setAttribute("id","grade1"+number+num+i);
document.getElementById("ma_grade"+number+num).appendChild(ele2);
var ma_name = document.createElement("ul");
ma_name.setAttribute("id","ma_name"+number+num+i);
document.getElementById("grade1"+number+num+i).appendChild(ma_name);
var name = str1[1].split("、");
for(var j = 0;j < name.length;j++)
{
var ele22 = document.createElement('li');
ele22.innerHTML = name[j];
ele22.setAttribute("id","name1"+number+num+i+j);
document.getElementById("ma_name"+number+num+i).appendChild(ele22);
}
}
}
if(ug!=null)
{
var ug_degree = document.createElement("li");
ug_degree.setAttribute("id","ug_degree"+number+num);
ug_degree.innerHTML = "本科生";
document.getElementById("degree"+number+num).appendChild(ug_degree);
var ug_grade = document.createElement("ul");
ug_grade.setAttribute("id","ug_grade"+number+num);
document.getElementById("ug_degree"+number+num).appendChild(ug_grade);
for(var i = 0;i < ug.length;i++)
{
var str2 = ug[i];
str2 = str2.split(":");
var ele3 = document.createElement('li');
ele3.innerHTML = str2[0].match(part5);
ele3.setAttribute("id","grade2"+number+num+i);
document.getElementById("ug_grade"+number+num).appendChild(ele3);
var ug_name = document.createElement("ul");
ug_name.setAttribute("id","ug_name"+number+num+i);
document.getElementById("grade2"+number+num+i).appendChild(ug_name);
var name2 = str2[1].split("、");
for(var j = 0;j < name2.length;j++)
{
var ele33 = document.createElement('li');
ele33.innerHTML = name2[j];
ele33.setAttribute("id","name2"+number+num+i+j);
document.getElementById("ug_name"+number+num+i).appendChild(ele33);
}
}
}
$(function(){$("#tree_"+number+num+"").jstree({
plugins : ["types"],
'core' : {"check_callback" : true,},
"types": {"default" : {"icon" :false,}}
});});
number++;
}
function tree_sub(){
var msg = document.getElementById("id1").value;
var msg_num = 0;
if(msg == null) {alert("您输入的值为空!");}
msg = msg.split("\n\n");
for(var i = 0;i < msg.length;i++)
{
tree_ana(msg[i],msg_num);
msg_num++;
}
}
function tree_clear(){
document.getElementById("id1").value = "";//重置输入框
}
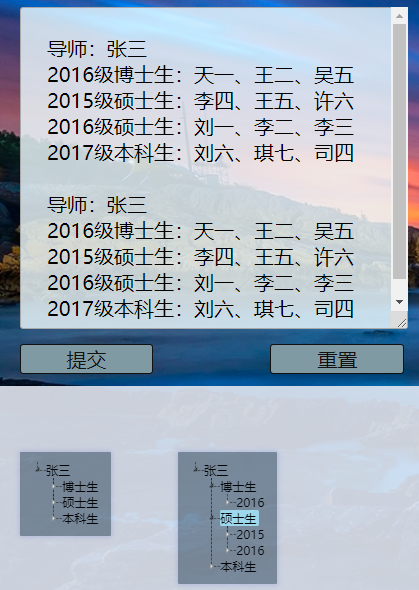
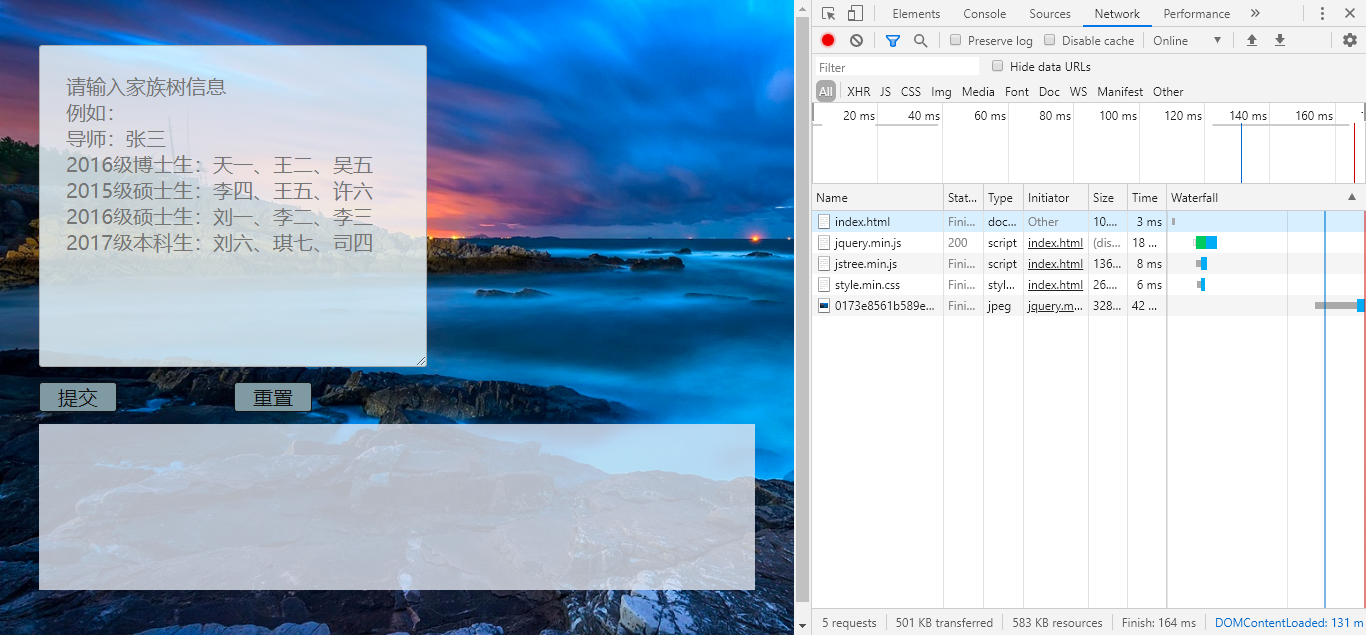
特点设计与展示
多组师生信息输入、重置输入文本框
多棵学术家族树并存
-
目录说明与使用说明
目录的组织

- 插件包:vakata-jstree-c9d7c14
- 背景图片:0173e8561b589e32f87557013cf40b.jpg@1280w_1l_2o_100sh.jpg
- README文档:REAMDE.md
- HTML: index.html
- 请将上述的文件统一下载并放入同一文件夹中,以防无法完整显示
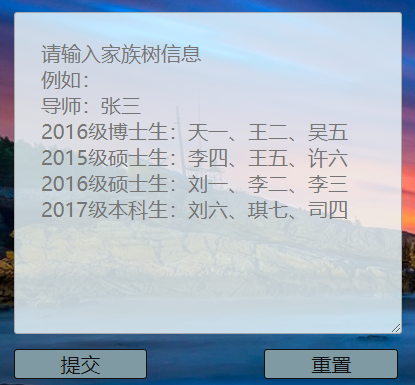
网页的使用
- 文本框输入文本信息
- 提交按钮提交信息
- 重置按钮重置文本框内容
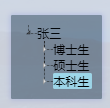
- 双击打开或关闭分支
单元测试

测试工具:Mocha
学习网站:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
GitHub的代码签入记录

代码异常模块
-
一
- 问题描述:如果在一组数据中写重复的学生信息,不能合并,会生成两个一样的分支
- 尝试:给每个导师和学生予唯一的id和pid,重复的学生删除
- 是否解决: 否
- 收获:了解到bootstrap、AntV G6 可视化等等可以做
-
二
- 问题描述:做不到关联树
- 尝试:百度
- 是否解决: 否
- 收获: 否
评价队友
值得学习的地方
暂未发现
需要改进的地方
学习能力还有待提高