一、普通流
普通流中元素框的位置由元素在XHTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。
普通流就是html文档中的元素如块级元素、行内元素依据他们的显示属性按照在文档中的先后次序依次显示。是块级元素就占一行或多行,是行内元素就和其他元素共处一行,没什么好说的,该咋显示咋显示,一个萝卜一个坑。
二、定位
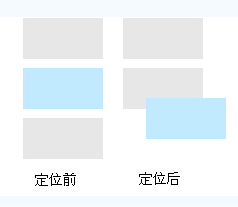
1、相对定位 (position:relative)
被看作普通流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置。移动元素会导致它覆盖其他的框。例如: 设置元素 top:20px; left:20px; 那么框将出现在距原本元素顶部左侧各20px的地方。

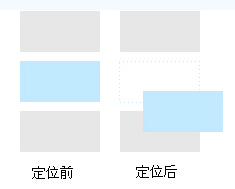
2、绝对定位 (position:absolute)
绝对定位的元素位置是相对于距离它最近的那个已定位的祖先(相对/绝对)元素决定的。 如果元素没有已定位的祖先元素, 那么它的位置相对于初始包含块。绝对定位的元素可以在它的包含块向上、下、左、右移动。
与相对定位相反, 绝对定位使元素与文档流无关, 因此不占据空间。 普通文档流中其他的元素的布局不受绝对定位元素的影响。参见下图:

绝对定位在大多数现代浏览器中实现得很好, 但是在IE5.5与IE6中有一个bug。 如果要设置绝对定位元素的right或bottom, 那么需要确保它的"最近的相对定位的祖先元素"已经设置了尺寸。 如果没有, 那么IE会错误的相对于初始包含快(画布)定位这个元素。 简单的解决办法 就是给相对定位的元素设置尺寸。 或者尽量使用 top/left定位。
3、固定定位 (position:fixed)
相对于浏览器窗口,其余的特点类似于绝对定位。
三、浮动
浮动的元素可以在左右移动,直到它的外边框边缘碰到包含块或另一个浮动元素的边缘。浮动的元素离普通流。
如果包含块太窄,无法容纳水平排列的浮动元素,那么其他浮动元素向下移动,直到有足够多的空间。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素卡住。
行内元素会围绕着浮动框排列。
