伪静态说白了就是URL重写,在次为什么提到这个,虽然伪静态没有真静态来的实在,但是也不是没他的优势。
下面我就具体说下在Umbraco中的应用吧~!
也许做过的大家都知道是用URLRewriter来实现,首先在Umbraco中我们不需要从新下载,因为他已经自带了。
我们可以打开\bin目录可以看到UrlRewritingNet.UrlRewriter.dll这个就是他自带的。培植文件几乎都写好了我们要做的只是随便修改
下就能出效果。
直接进入项目目录的config文件夹中,找到UrlRewriting.config文件,用记事本大开。
<urlrewritingnet xmlns="http://www.urlrewriting.net/schemas/config/2006/07">
<rewrites>
<!--
Urlrewriting.Net is a cool tool, what can make your urls look nice.
The rewriting is controlled with regular expressions. To get more help
look at http://www.urlrewriting.net/.
Remember to read the manual!
http://www.urlrewriting.net/download/UrlRewritingNet20.English.pdf
The sample below rewrites a url from
"/product/someproductid.aspx" to
"/product.aspx?productid=someproductid"
The user will not see the rewritten path! The page that will be
loaded from umbraco will instead be:
"/product.aspx?productid=someproductid"
<add name="produktidrewrite"
virtualUrl="^~/product/(.*).aspx"
rewriteUrlParameter="ExcludeFromClientQueryString"
destinationUrl="~/product.aspx?productid=$1"
ignoreCase="true" />
This sample is usefull for a productpage, where the product comes from a
dynamic datasource, e.g. a database. The querystring "productid" can be loaded
from the template, into a macro, that then loads the product!
Any bugs or problems with the rewriter, contact Anders/Duckie
-->
</rewrites>
</urlrewritingnet>
你会发现,其实他有写好,只不过是注释了,没用。我们随便修改下便能出来。
<urlrewritingnet xmlns="http://www.urlrewriting.net/schemas/config/2006/07">
<rewrites>
<!--
Urlrewriting.Net is a cool tool, what can make your urls look nice.
The rewriting is controlled with regular expressions. To get more help
look at http://www.urlrewriting.net/.
Remember to read the manual!
http://www.urlrewriting.net/download/UrlRewritingNet20.English.pdf
The sample below rewrites a url from
"/product/someproductid.aspx" to
"/product.aspx?productid=someproductid"
The user will not see the rewritten path! The page that will be
loaded from umbraco will instead be:
"/product.aspx?productid=someproductid"-->
<add name="about" virtualUrl="~/about.html" destinationUrl="~/about.aspx" />
<add name="down" virtualUrl="~/down.html" destinationUrl="~/down.aspx" />
<!--This sample is usefull for a productpage, where the product comes from a
dynamic datasource, e.g. a database. The querystring "productid" can be loaded
from the template, into a macro, that then loads the product!
Any bugs or problems with the rewriter, contact Anders/Duckie
-->
</rewrites>
</urlrewritingnet>
这就是我写的,我们可以看到,其实我们创建的文件是.aspx结尾的,我们要做的就是要把该后缀改为.html结尾的。
如上~/about.aspx就是我的真实文件路径,而~/about.html就是我的修改路径,有了这句,这两个路径都能访问到我的真实路径~/about.aspx
这样做的原因就是让SEO能更好的抓取我们页面。
做到这步还不行,现在我们打开IIS服务器
我们的项目,右键->属性->主目录->配置->

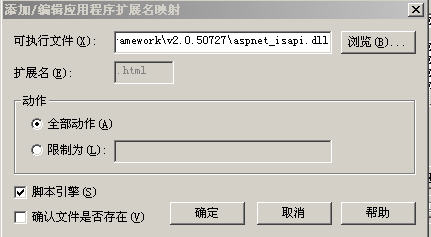
这里我们创建一个拓展名为.html的,可执行文件C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll和.aspx的一样
注意,下面的确认文件是否存在的勾一定要去掉。
确定即可;
这个时候我们就可以通过.html后缀访问我们的页面啦~!
到这里我学习Umbraco的文章就发布完了。还有很多东西值得去研究,但是目前我只学会了这么多,还希望喜欢的朋友都来一起研究,一起交流
好东西大家一起分享。