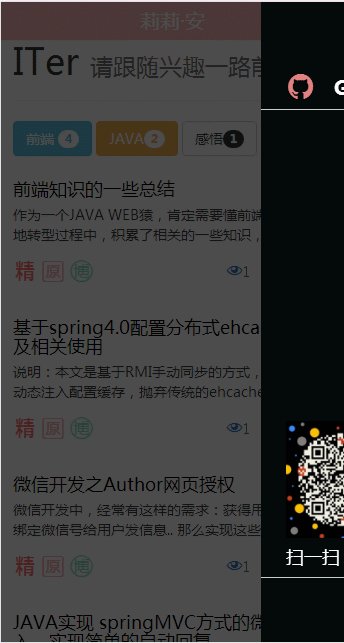
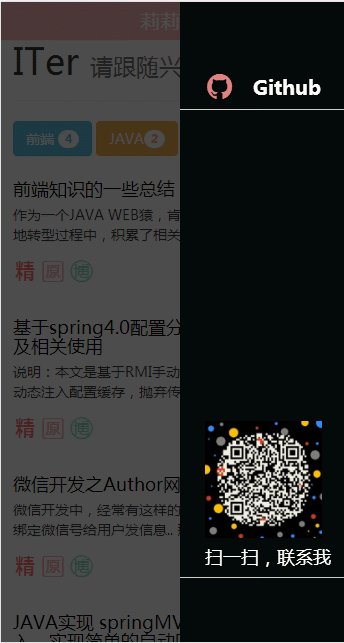
效果图

在移动前端开发中,这应该也是很常见的功能。如果是原生安卓或者ios,可能有现成的控件,当然实现这个效果的js插件也有很多。那么原生自己现实一个呢?
整理思路:跟原生实现弹框很像,先有一个遮罩层,遮罩层上面是右侧导航栏,首先右侧导航栏right: -800px,再用css3 transition过渡动画慢慢平移到平面内(当然这只是其中一个效果),最后就是点击空白处关闭侧导航。
css
.nav-right-mask { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 999; background-color: rgba(0,0,0,.7); } .nav-right-content { position: absolute; top: 0; right: -800px; height: 100%; width: 50%; background-color: white; text-align: center; list-style: none; -webkit-transition: .8s; -moz-transition: .8s; transition: .8s; background-color: #040a09; } .nav-right-content>li:nth-child(1) { height: 10%; } .nav-right-content>li:not(:nth-child(1)) { line-height: 2.8em; border-bottom: 1px solid #CCC; } .nav-right-content>li { color: black; text-align: left; padding-left: 1.8em; } .nav-right-content>li>a { color: white; } .nav-right-content>li>a>strong { margin-left: 1.26rem; font-size: 1.96rem; } .nav-right-content>li:nth-last-child(1) { position: absolute; bottom: 10%; color: white; } .nav-right-content>li>img { width: 80%; }
html
<section class="nav-right-mask li-hide"> <ul class="nav-right-content"> <li></li> <li> <a class="li-text-none" href="http://github.com/helijun"> <i class="icon-github right-nav-icon"></i> <strong>Github</strong> </a> </li> <li> <img id="myWechatQr" src="/dist/img/common/my-wechat-qr.jpg"> <h4>扫一扫,联系我</h4> </li> </ul> </section>
js

$('.menu').on('click',function(event){
$('.nav-right-mask').show();
setTimeout(function(){
$('.nav-right-content').css({right:'0'}).off().on('click',function(event){
event.stopPropagation();
});
},100)
event.stopPropagation();
event.preventDefault();
})
$('.nav-right-mask:not(.nav-right-content)').on('click',function(event){
$('.nav-right-mask').hide();
setTimeout(function(){
$('.nav-right-content').css({right:'-800px'});
},100)
event.stopPropagation();
event.preventDefault();
})
比较简单,没有太多的解释。留着这份代码,方便后面回顾。