五个月不见了,你是不是和我一样又帅了,今天我们先来看一道经典的关于JS存储的题目,来一场紧张又刺激的脑内吃鸡大战吧:
var a = {n:1};
a.x = a = {n:2};
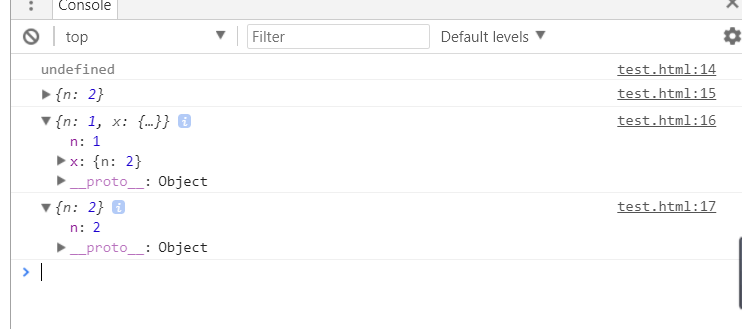
console.log(a.x);
console.log(a);·
问输出?
想必大家心中都有答案了 ...
结果很显然是有趣的,

到这里有部分现场观众朋友就问了,这特喵咋undefined?不是赋值了吗?别急先别骂人,往下看:
这题目某讯课堂的老师是说考的是学生对连续赋值运算的理解,这说得有点玄学了:
网上也有很多的理解:
我们先将代码这样修改:
a.x = a = {n:2}; ---- > a = a.x = {n:2};

结果显然是一致的,不论是先给 a 赋值还是先给 a.x 赋值结果都是一致的,
查了一些资料后,得知这等式中 . 的优先级别是最高的,
因此这题的思路:
JS会把变量存到栈中,而对象则会存在堆中,

1.第一行代码:变量 a 的指针指向堆栈;
2.第二行代码:a.x = a = {n:2}; 堆1中的变量对像X指向堆2 { n:2 }, 接着给a赋值 a={n:2} ,a的指针被改变指向堆2,然后堆1没有被指针指向,被GC回收,因此输出的 a.x 是underfinde 而 a 的值是 {n:2};
理解上述代码只需要稍微理解一下js变量储存:
大家都知道,JavaScript中的变量类型分为两种,一种是基本数据类型,包括:undefined,null,Number,String,Boolean,另外一种就是对象。
两种数据类型的存储方式在JS中也有所不同。
另外,内存分为栈区(stack)和堆区(heap),然后在JS中开发人员并不能直接操作堆区,堆区数据由JS引擎操作完成,那这二者在存储数据上到底有什么区别呢?
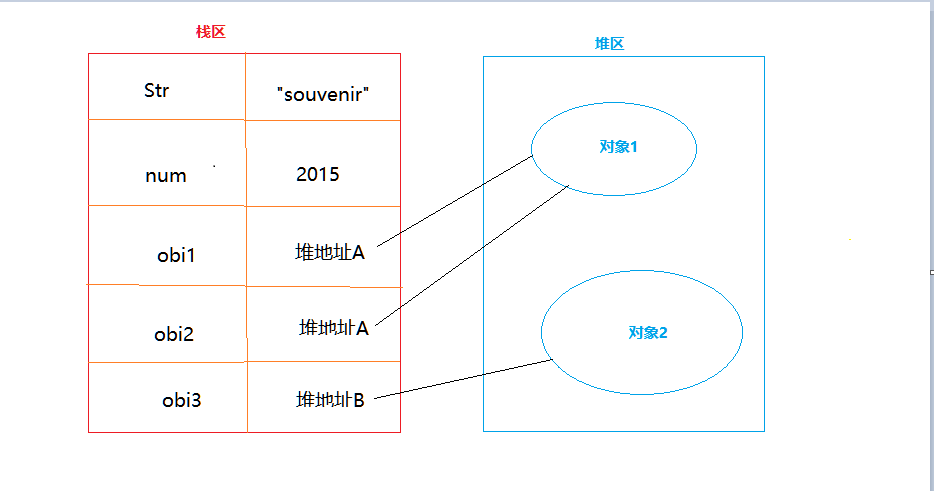
一幅图告诉你:

JS中变量的定义在内存中包括三个部分:
-
- 变量标示 (比如上图中的Str,变量标示存储在内存的栈区)
- 变量值 (比如上面中的Str的值souvenir或者是obj1对象的指向堆区地址,这个值也是存储在栈区)
- 对象 (比如上图中的对象1或者对象2,对象存储在堆区)
也就是说,对于基本数据类型来说,只使用了内存的栈区。
我们再做一个有趣的改动:
var a = {n:1};
var b=a;
a.x = a = {n:2};
console.log(a.x);
console.log(a);
console.log(b);
console.log(b.x);

可以看到我们并没有对 b 进行操作但是 b.x 等于{n:2},这是一个被操作过的值,就如上述可知 b的指针指向堆1,所以堆没有被回收,而被显示出来了 ~
从这么一个简单你是否对 JS存储机制有了新的认识呢 ~
欢迎大佬们的指正和各种蹂躏调教 ~~~
感谢部分摘要的作者 :https://www.cnblogs.com/souvenir/p/4969565.html