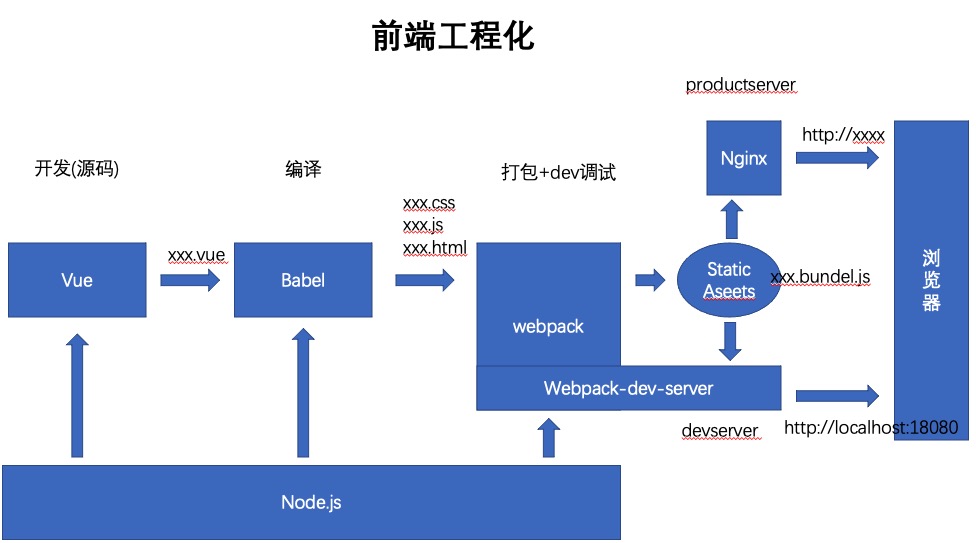
我们所写的前端程序是如何运行在浏览器上的呢?
本文就以Vue来简单谈一谈前端工程化
首先我们需要了解几个知识点
1、Node.js

什么是Node.js?
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 的性能非常好。
Node.js 具有独特的优势,因为数百万为浏览器编写 JavaScript 的前端开发者现在无需学习完全不同的语言,就可以编写除客户端代码之外的服务器端代码。
在 Node.js 中,可以毫无问题地使用新的 ECMAScript 标准,因为你不必等待所有用户更新他们的浏览器,你负责通过更改 Node.js 版本来决定使用哪个 ECMAScript 版本,你还可以通过运行带有标志的 Node.js 来启用特定的实验性功能。
大量的库
npm 以其简单的结构帮助 Node.js 生态系统蓬勃发展,现在 npm 仓库托管了超过 1,000,000 个开源包,你可以自由使用。
Node.js 框架和工具
Node.js 是一个底层平台。 为了让开发者的工作变得轻松有趣,社区在 Node.js 上构建了数千个库。
2009
Node.js诞生,第一版npm被创建
Node.js 应用程序的示例
Node.js 中最常见的 Hello World 示例是 Web 服务器
const http = require('http')
const hostname = '127.0.0.1'
const port = 3000
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain')
res.end('Hello World\n')
})
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`)
})
2、Babel

Babel是什么?
Babel 是一个 JavaScript 编译器
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
Babel 能干什么?
语法转换
通过 Polyfill 方式在目标环境中添加缺失的特性 (通过引入第三方 polyfill 模块,例如core-js)
源码转换(codemods)
ES2015 及更新版本
Babel 通过语法转换器来支持新版本的 JavaScript 语法。
这些 插件让你现在就能使用新的语法,无需等待浏览器的支持。
JSX 与 React
Babel 能够转换 JSX 语法!
类型注释 (Flow 和 TypeScript)
Babel 可以删除类型注释!
务必牢记 Babel 不做类型检查,你仍然需要安装 Flow 或 TypeScript 来执行类型检查的工作。
可调试
由于 Babel 支持 Source map,因此你可以轻松调试编译后的代码。
符合规范
Babel 尽最大可能遵循 ECMAScript 标准。不过,Babel 还提供了特定的选项来对标准和性能做权衡。
3、webpack

什么是webpack?
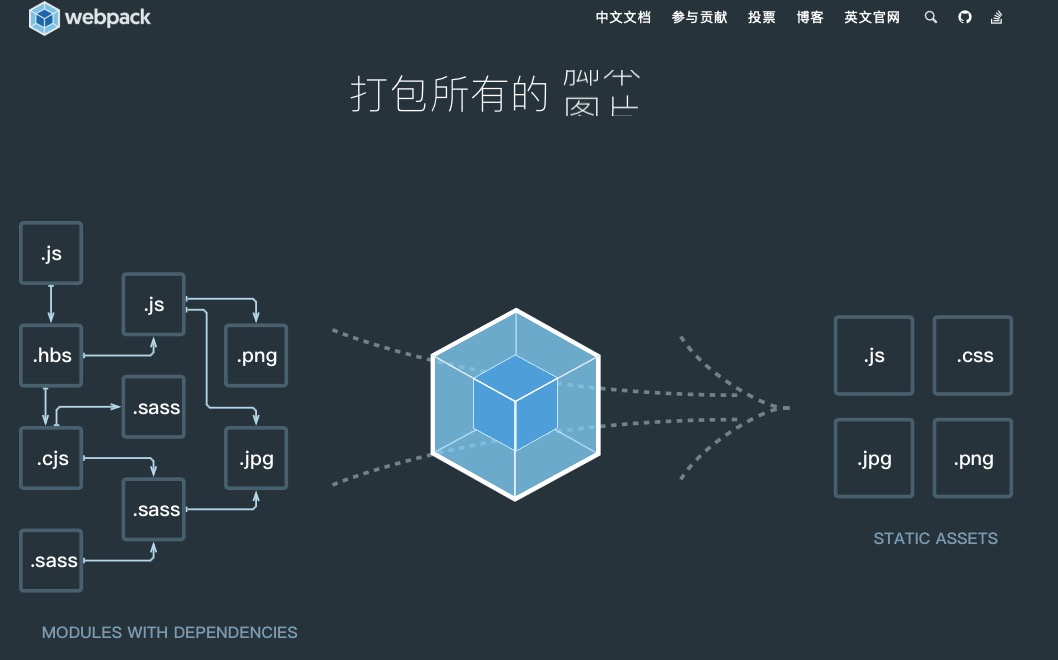
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
四个核心概念:入口(entry)、输出(output)、loader、插件(plugins)
入口(entry)
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。
进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。
可以通过在webpack 配置中配置 entry 属性,来指定一个入口起点(或多个入口起点)。默认值为 ./src。
出口(output)
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。
你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}
};
loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
插件(plugins)
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。
插件接口功能极其强大,可以用来处理各种各样的任务。
模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
开发中 Server(devServer)
webpack-dev-server 能够用于快速开发应用程序
webpack-dev-server 为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
devtool: 'inline-source-map',
+ devServer: {
+ contentBase: './dist'
+ },
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Development'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
以上配置告知 webpack-dev-server,在 localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。
最终在浏览器里运行后,可以在终端看到如图所示
App running at:

4、Vue

Vue.js是什么?
Vue 是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用
对比其它框架(React、Angular等)
详情参考:https://cn.vuejs.org/v2/guide/comparison.html
5、Nginx
中文文档:https://www.nginx.cn/doc/index.html
Nginx是什么?
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。
Nginx代码完全用C语言从头写成,已经移植到许多体系结构和操作系统
在连接高并发的情况下,Nginx是Apache服务不错的替代品
了解了以上几个点之后那么我们就可以说说前端工程化了
简言之:
Vue开发源码-->Babel编译-->webpack打包-->Nginx生产发布