三、完成属性管理
1、属性的添加
了解属性的类型。单选属性 唯一属性 复选属性
了解 在添加商品的时候,属性值的输入方式,列表选择和手工输入
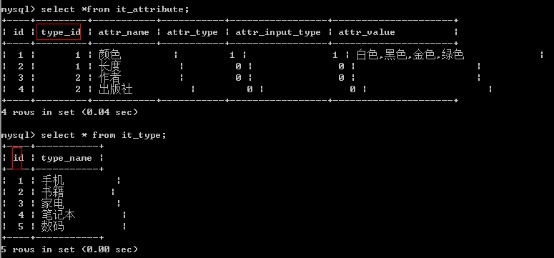
create table it_attribute(
id tinyint unsigned primary key auto_increment,
type_id tinyint not null comment '商品类型的id',
attr_name varchar(32) not null comment '属性的名称',
attr_type tinyint not null default 0 comment '属性的类型,0:表示唯一属性,1则表示是单选属性',
attr_input_type tinyint not null default 0 comment '属性值的输入方式 0:表示手工输入,1则是列表选择',
attr_value varchar(64) not null default '' comment '属性的默认值,列表选择使用'
)engine myisam charset utf8;
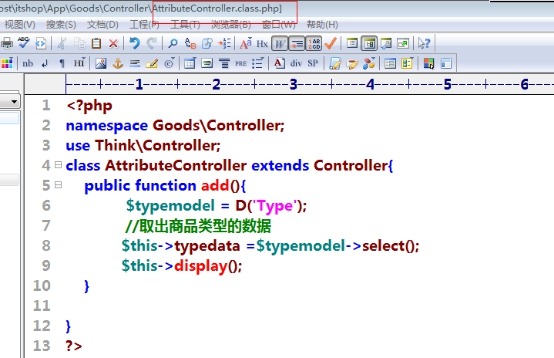
(1)在goods模块下面新建一个attribute的控制器,并添加add方法,完成静态页面的拷贝,并完成样式路径的替换。
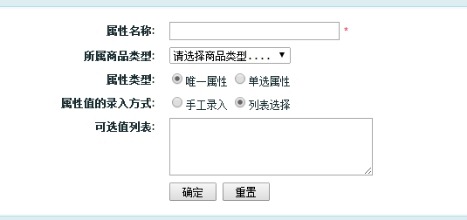
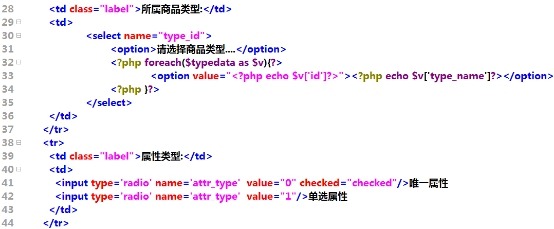
(2)完成提交表单的修改:
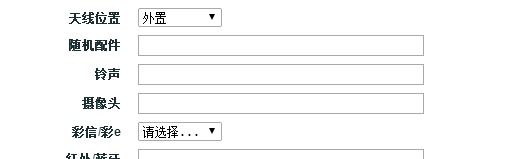
效果:
在默认情况下,可选值列表是禁用状态,当前选择列表选择则是开启状态。
如何完成?使用jquery来完成。
具体的代码:
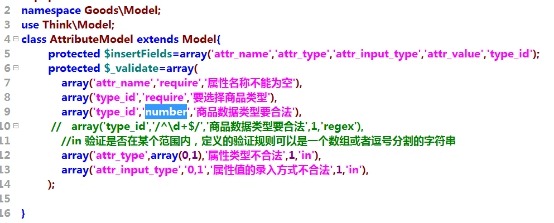
(3)在Goods模块下面新建一个attribute的模型,并进行数据验证
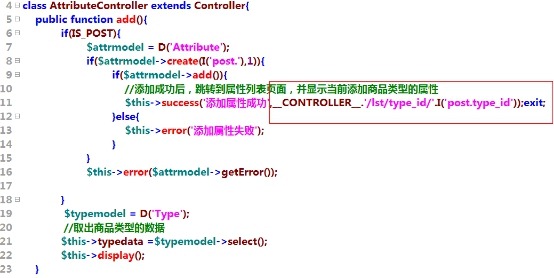
(4)修改控制器里面的add方法,完成数据的入库
2、属性列表的完成
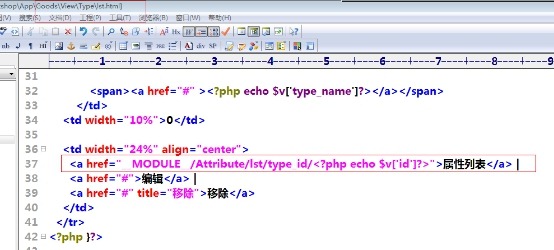
(1)在商品类型列表中添加属性列表的链接。
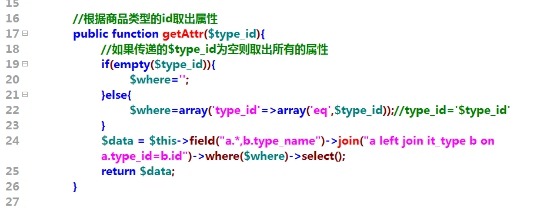
(2)在attributemodel里面定义一个方法,用于根据type_id取出属性数据
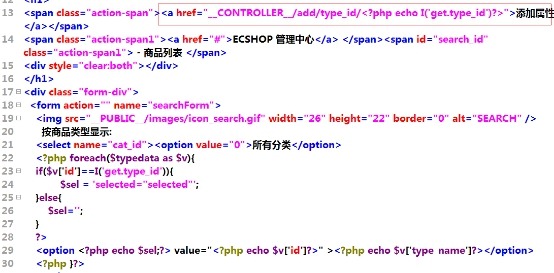
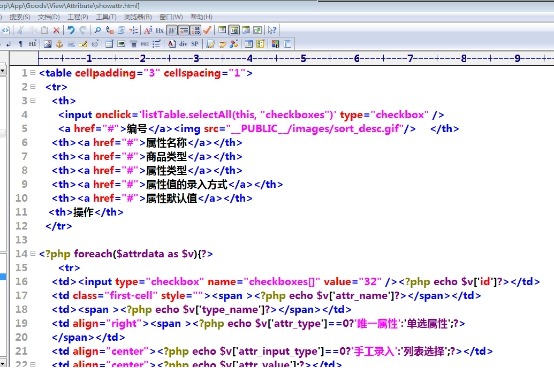
(3)在lst方法中取出根据商品类型取出属性,并完成表单的遍历
扩展 :
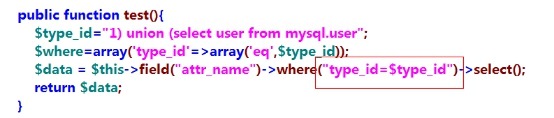
在模型里面使用条件时不要直接使用条件
比如
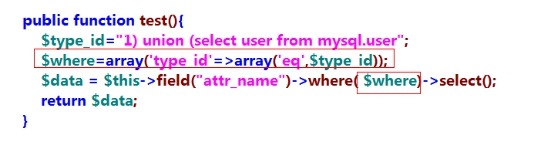
应当如下写法,把条件给包装到数组里面。
两种方式执行语句的区别:
不安全的sql语句
SELECT `attr_name` FROM `it_attribute` WHERE ( type_id=1) union (select user from mysql.user )
安全的sql语句:
SELECT `attr_name` FROM `it_attribute` WHERE ( `type_id` = '1) union (select user from mysql.user' )
(4)要根据商品类型显示对应属性数据
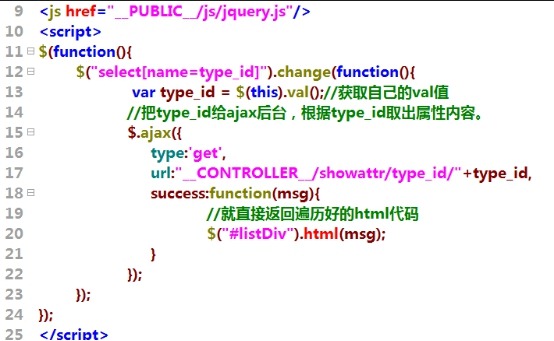
思路:给下拉列表添加事件,使用ajax来取出数据
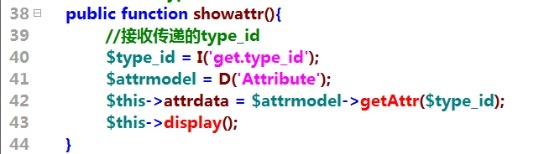
在当前控制器建立showattr的方法,根据type_id取出属性数据,并在模板页面中完成遍历。
让ajax直接返回遍历好的html代码
showattr.html模板页面中的内容是:就是lst页面中<div class="list-div" id="listDiv">div里面的内容。
四、完成栏目管理
建表:
create table it_Category(
id smallint unsigned primary key auto_increment,
cat_name tinyint not null comment '栏目的名称',
parent_id smallint unsigned not null default 0 comment '父级栏目的id'
)engine myisam charset utf8;
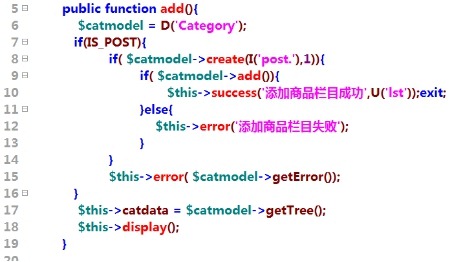
1、添加栏目
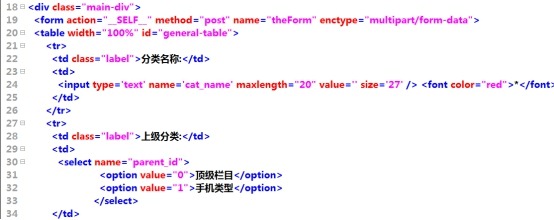
(1)在Goods模块下面,新建一个category的控制器,并添加add方法,并修改对应模板页面的表单。
(2)新建一个栏目的模型,并添加数据验证。
(3)完成添加
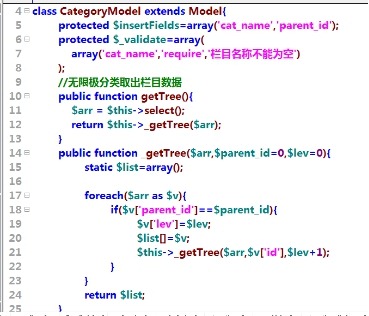
2、栏目列表
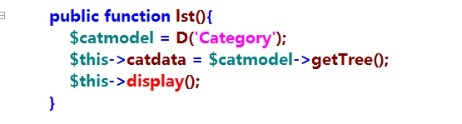
新建lst方法,取出数据
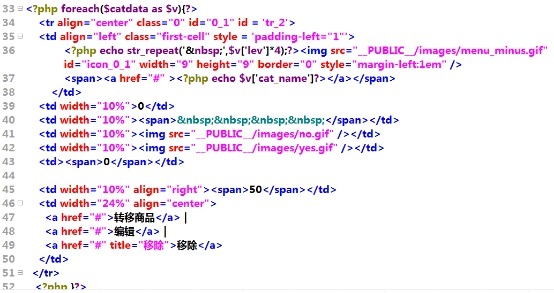
模板页面进行遍历