在上章我们学习了ListView,然后实现了: 28.qt quick-ListView高仿微信好友列表和聊天列表,本章我们来学习SwipeView滑动视图,并出高仿微信V2版本:

1.Container介绍
由于SwipeView继承于Container,而Container是一个抽象的容器类.所以我们先来学习下Container
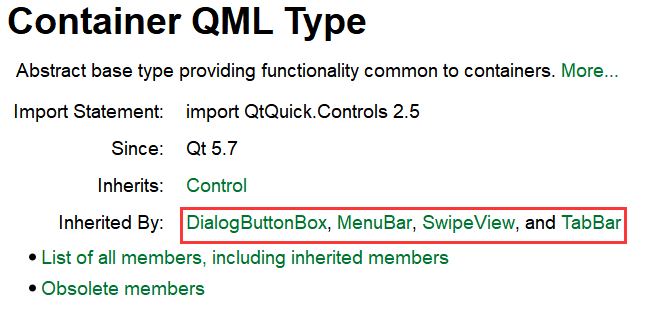
Container类的子类有:DialogButtonBox(对话框按钮框), MenuBar(菜单栏), SwipeView(滑动视图),TabBar、如下图所示:

Properties
- contentChildren : list<Item>,保存容器中的item所有项,与contentData不同,contentChildren只包括可视化的QML对象。当插入或移动项目时,它将重新排序。
- contentData : list<Object>,保存容器中的所有数据列表,包含使用addItem()或者insertItem()方法动态添加或插入的项。与contentChildren不同,contentData包含了所有对象,并且插入或移动项目时,不会重新排序。
- contentHeight : real,此属性保存内容高度。用于计算容器的总隐式高度。除非显式赋值它,否则内容高度将根据容器中项目的隐式高度自动计算。
- contentWidth : real,和contentHeight一样,此属性保存内容高度
- contentModel : model,只读属性,此属性保存item的内容模型。
- count : int,只读属性,获取item数量
- currentIndex : int,当前item索引号
- currentItem : Item ,只读属性,当前item
Methods
- void addItem(item),添加一个item
- void decrementCurrentIndex(),递减容器的当前索引
- void incrementCurrentIndex(),递增容器的当前索引
- void insertItem(index, Item item),在index处插入一个item
- Item itemAt(index),获取指定index处的item
- void moveItem(from, int to),移动item从from索引到to索引位置
- void removeItem(item),删除容器中指定的item
- void setCurrentIndex(index),删除容器中指定索引的item
- Item takeItem(index),删除并返回指定索引的item
2.SwipeView介绍
SwipeView(滑动视图)通过一组页面填充,每次只显示一个页面。用户可以通过横向滑动在页面之间导航,一般会将它与PageIndicator结合使用.
它的属性如下所示:
- horizontal : bool,只读属性,此属性保存滑动视图是否水平方向的
- interactive : bool,默认为true,表示用户可以滑动视图
- orientation : enumeration,滑动视图方向,默认为Qt.Horizontal
- vertical : bool ,只读属性,此属性保存滑动视图是否垂直方向的
它的Attached Properties附加属性如下所示:
- index : int,此附加属性保存SwipeView中每个子项的索引。它附加到SwipeView的每个item项中。
- isCurrentItem : bool,如果此子项是当前项,则此附加属性为true。它附加到SwipeView的每个item项中。
- isNextItem : bool,如果此子项是下一项,则此附加属性为true。它附加到SwipeView的每个item项中。
- isPreviousItem : bool如果此子项是上一个项目,则此附加属性为true。它附加到SwipeView的每个item项中。
- view : SwipeView 此附加属性保存管理此子项的视图。它附加到SwipeView的每个item项。
使用SwipeView时,一般会将它与PageIndicator结合使用.PageIndicator用于标志在多个页面的容器时,当前活动的页面是哪个小圆圈.
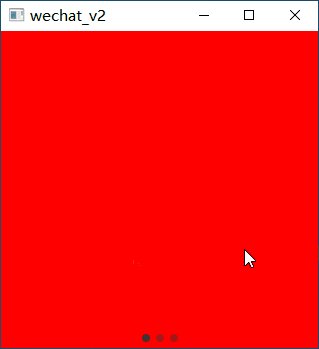
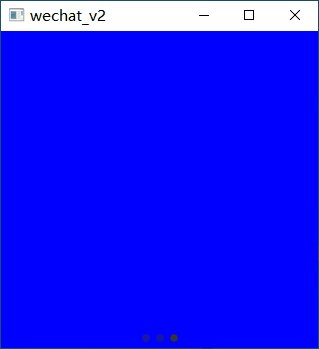
示例代码如下所示:
Window {
id: window
400
height: 400
visible: true
SwipeView {
id: view
currentIndex: 1
anchors.fill: parent
Rectangle {
id: firstPage
color: "red"
}
Rectangle {
id: secondPage
color: "yellow"
}
Rectangle {
id: thirdPage
color: "blue"
}
}
PageIndicator {
id: indicator
count: view.count
currentIndex: view.currentIndex
anchors.bottom: view.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}
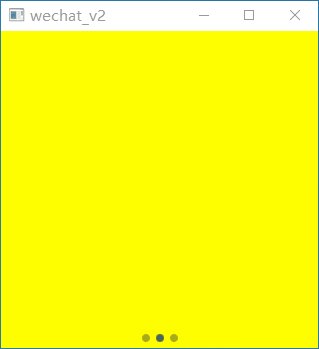
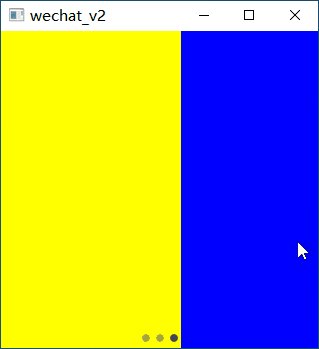
效果如下所示所示:

3.SwipeView实战
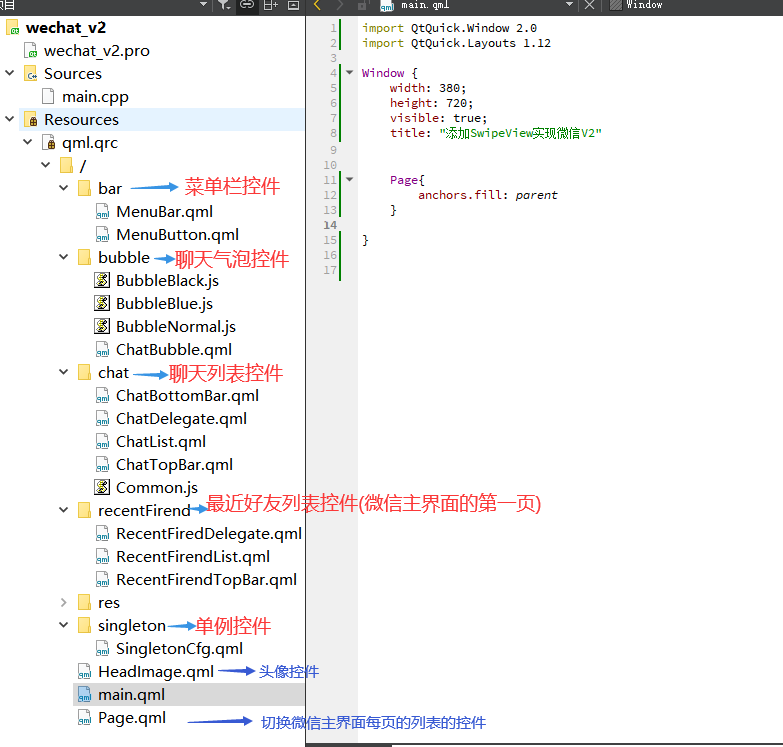
为了方便后续更加方便添加模块,所以我们还需要重构之前V1版本整个文件目录结构,重构后的文件夹如下所示:

接下来我们就在我们之前v1版本里面添加一个Page.qml,通过SwipeView实现切换微信主界面每页列表, Page.qml如下所示:
import QtQuick 2.12
import Qt.labs.folderlistmodel 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.12
import "qrc:/bar" as Bars
import "qrc:/recentFirend" as RencentFirend
Rectangle {
id: container
anchors.fill: parent
ListModel { // 最近好友列表
id: recentFirendModel
// 格式如下所示:
// 'name' : 好友名称
// 'headSrc' : 头像位置
// 'recode'(聊天记录) : [date(时间), msgType(hint提示、hintDate时间提示、recv接受提示、send发送提示), msg(信息内容)]
}
ColumnLayout {
id: pageList
anchors.fill: parent
spacing: 0
SwipeView {
id: view
currentIndex: 0
Layout.fillHeight: true
Layout.fillWidth: true
interactive: false
RencentFirend.RecentFirendList {
id: recentFirendList
onNewFirendRequest: {
addExample()
}
onEnterRequest: {
var obj = newJumpWindow("qrc:/chat/ChatList.qml", recentFirendModel.get(index));
console.log("",recentFirendModel.get(index).name)
obj.show();
}
Component.onCompleted: {
recentFirendList.setModel(recentFirendModel)
}
}
Rectangle {
Text {
text: "Page2"
anchors.centerIn: parent
font.pixelSize: 24
font.family: "Microsoft Yahei"
}
}
Rectangle {
Text {
text: "Page3"
anchors.centerIn: parent
font.pixelSize: 24
font.family: "Microsoft Yahei"
}
}
Rectangle {
Text {
text: "Page4"
anchors.centerIn: parent
font.pixelSize: 24
font.family: "Microsoft Yahei"
}
}
onCurrentIndexChanged: {
menuBar.swipeIndex(currentIndex)
}
}
Bars.MenuBar {
id: menuBar
Layout.fillHeight: false
Layout.fillWidth: true
Layout.preferredHeight: 60
onIndexClicked: {
view.currentIndex = index
}
}
}
... ...
}
最终效果如下所示(支持自适应布局):

代码已上传群里, 未完待续, 后续出 微信V3版-添加通讯录列表控件(通过字典树实现中文转拼音排序)