首先在项目中引入 分页插件的 js 和 css:

在html页面引入 相关js 和 css;

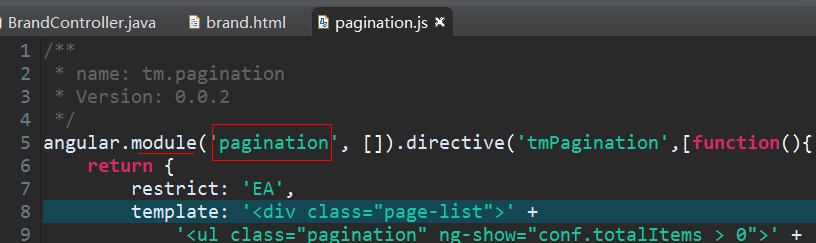
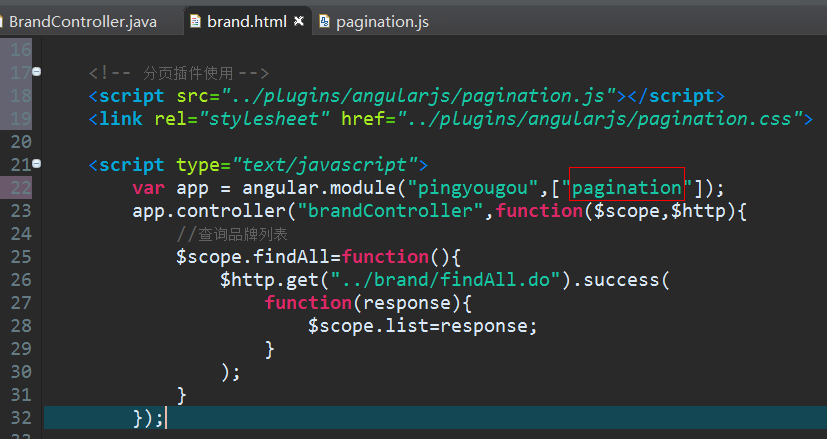
在控制器中引入分页插件中定义的 module【可以打开pagination.js查看,可以看到

其实,在插件里面,它定义了一个单独的 module,所以我们在控制器中使用分页插件时,要先注入 这个 module
】

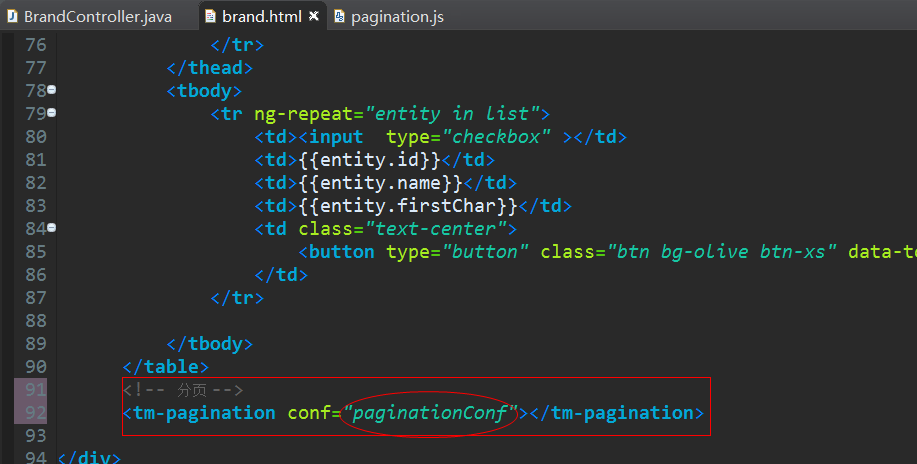
然后我们就可以在想要出现分页控件的位置,加上一个标签:

加上这个标签,就会在这里出现分页,注意,它有个属性 conf 这里定义的名字是 paginationConf,这个属性是个对象,它可以定义分页插件在页面上要显示的东西的详细配置(比如:每页显示多少条记录啥的)。
我们可以把这个conf的值定义在控制器中,然后定义请求方法,并调用
<!-- 分页插件使用 --> <script src="../plugins/angularjs/pagination.js"></script> <link rel="stylesheet" href="../plugins/angularjs/pagination.css"> <script type="text/javascript"> var app = angular.module("pingyougou",["pagination"]); app.controller("brandController",function($scope,$http){ //分页查询品牌列表 //【其实在这个分页插件内部就有当页面一加载就执行一遍paginationConf中的onChange方法,
//所以我们在这块代码中不用再显示的写一遍$scope.reloadList(),只需配置好分页插件配置文件即可】 //分页控件配置 /* currentPage: 当前页 totalItems: 总记录数 itemsPerPage: 每页记录数 perPageOptions: [10, 20, 30, 40, 50], 分页选项【就是每页显示几条记录的备选下拉】 onChange: 当页面变更后自动触发的方法 */ $scope.paginationConf = { currentPage: 1, totalItems: 10, itemsPerPage: 10, perPageOptions: [10, 20, 30, 40, 50], onChange: function(){ $scope.reloadList();//重新加载 } }; //刷新列表【因为要频繁使用,避免写很长代码,这里封装成一个方法】 $scope.reloadList=function(){ //调用分页请求方法 $scope.findPage( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage ); } //分页请求方法 $scope.findPage=function(page,size){ $http.get("../brand/findPage.do?page="+page+"&size="+size).success( function(response){ $scope.list = response.rows; //显示当前页数据 $scope.paginationConf.totalItems = response.total;//更新总记录数 } ); } }); </script>
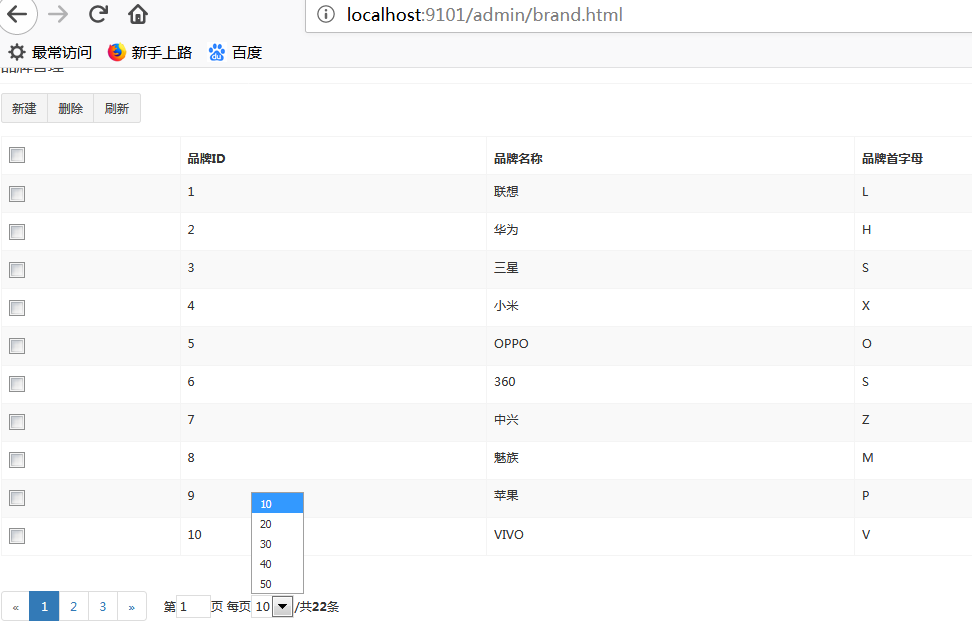
前台效果:

=====
附件:
完整前台代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>品牌管理</title> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="../css/style.css"> <script src="../plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <!-- 引入angularJS --> <script src="../plugins/angularjs/angular.min.js"></script> <!-- 分页插件使用 --> <script src="../plugins/angularjs/pagination.js"></script> <link rel="stylesheet" href="../plugins/angularjs/pagination.css"> <script type="text/javascript"> var app = angular.module("pingyougou",["pagination"]); app.controller("brandController",function($scope,$http){ //分页查询品牌列表 //【其实在分页插件内部就有当页面一加载就执行一遍请求的方法调用,所以我们在这块代码中不用再显示的写一遍$scope.reloadList()】 //分页控件配置 /* currentPage: 当前页 totalItems: 总记录数 itemsPerPage: 每页记录数 perPageOptions: [10, 20, 30, 40, 50], 分页选项【就是每页显示几条记录的备选下拉】 onChange: 当页面变更后自动触发的方法 */ $scope.paginationConf = { currentPage: 1, totalItems: 10, itemsPerPage: 10, perPageOptions: [10, 20, 30, 40, 50], onChange: function(){ $scope.reloadList();//重新加载 } }; //刷新列表【因为要频繁使用,避免写很长代码,这里封装成一个方法】 $scope.reloadList=function(){ //调用分页请求方法 $scope.findPage( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage ); } //分页请求方法 $scope.findPage=function(page,size){ $http.get("../brand/findPage.do?page="+page+"&size="+size).success( function(response){ $scope.list = response.rows; //显示当前页数据 $scope.paginationConf.totalItems = response.total;//更新总记录数 } ); } }); </script> </head> <body class="hold-transition skin-red sidebar-mini" ng-app="pingyougou" ng-controller="brandController" > <!-- .box-body --> <div class="box-header with-border"> <h3 class="box-title">品牌管理</h3> </div> <div class="box-body"> <!-- 数据表格 --> <div class="table-box"> <!--工具栏--> <div class="pull-left"> <div class="form-group form-inline"> <div class="btn-group"> <button type="button" class="btn btn-default" title="新建" data-toggle="modal" data-target="#editModal" ><i class="fa fa-file-o"></i> 新建</button> <button type="button" class="btn btn-default" title="删除" ><i class="fa fa-trash-o"></i> 删除</button> <button type="button" class="btn btn-default" title="刷新" onclick="window.location.reload();"><i class="fa fa-refresh"></i> 刷新</button> </div> </div> </div> <div class="box-tools pull-right"> <div class="has-feedback"> </div> </div> <!--工具栏/--> <!--数据列表--> <table id="dataList" class="table table-bordered table-striped table-hover dataTable"> <thead> <tr> <th class="" style="padding-right:0px"> <input id="selall" type="checkbox" class="icheckbox_square-blue"> </th> <th class="sorting_asc">品牌ID</th> <th class="sorting">品牌名称</th> <th class="sorting">品牌首字母</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr ng-repeat="entity in list"> <td><input type="checkbox" ></td> <td>{{entity.id}}</td> <td>{{entity.name}}</td> <td>{{entity.firstChar}}</td> <td class="text-center"> <button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal" >修改</button> </td> </tr> </tbody> </table> <!-- 分页 --> <tm-pagination conf="paginationConf"></tm-pagination> </div> <!-- 数据表格 /--> </div> <!-- /.box-body --> <!-- 编辑窗口 --> <div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" > <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 id="myModalLabel">品牌编辑</h3> </div> <div class="modal-body"> <table class="table table-bordered table-striped" width="800px"> <tr> <td>品牌名称</td> <td><input class="form-control" placeholder="品牌名称" > </td> </tr> <tr> <td>首字母</td> <td><input class="form-control" placeholder="首字母"> </td> </tr> </table> </div> <div class="modal-footer"> <button class="btn btn-success" data-dismiss="modal" aria-hidden="true">保存</button> <button class="btn btn-default" data-dismiss="modal" aria-hidden="true">关闭</button> </div> </div> </div> </div> </body> </html>
后台Controller代码:
package com.pinyougou.manager.controller; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.io.OutputStream; import java.util.ArrayList; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.tools.zip.ZipEntry; import org.apache.tools.zip.ZipOutputStream; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import com.alibaba.dubbo.config.annotation.Reference; import com.pinyougou.pojo.TbBrand; import com.pinyougou.sellergoods.service.BrandService; import entity.PageResult; @RestController @RequestMapping("/brand") public class BrandController { @Reference private BrandService brandService; @RequestMapping("/findAll") public List<TbBrand> findAll() { return brandService.findAll(); } /** *<p>Description: 分页查询<p> * @date 2018年11月19日 * @param page 当前页码 * @param size 每页记录条数 * @return */ @RequestMapping("/findPage") public PageResult findPage(int page,int size) { return brandService.findPage(page,size); } }