原文:https://www.cnblogs.com/livterjava/p/4709383.html
Java里this的作用和用法
this, 一个官方的说法是,this首先是一个对象,它代表调用这个函数的对象。
根据面向对象的基本语法,每当调用变量或者函数的时候,都要按照类名.变量(函数)的格式来调用,意即每个变量或函数都必须属于某一个实际的对象而不是一个类(static的除外).
在不会产生混淆的地方, this是可以省略的,但一般都会加上,(Think in Java里面说最好不要加,因为大家都不加)
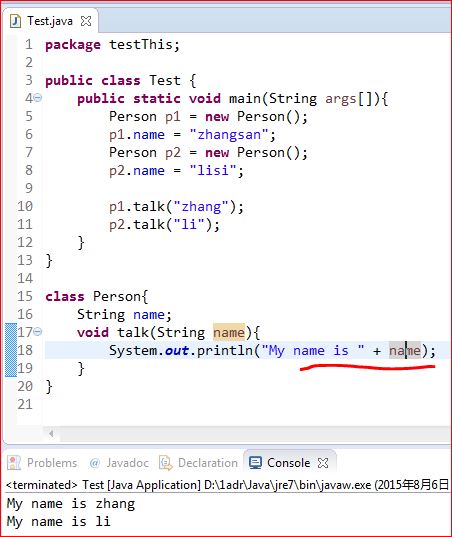
例如,下面的程序中,类"Person"里面加与不加 this 编译运行后的结果是一样的:
1 package testThis;
2
3 public class Test {
4 public static void main(String args[]){
5 Person p1 = new Person();
6 p1.name = "zhangsan";
7 Person p2 = new Person();
8 p2.name = "lisi";
9
10 p1.talk();
11 p2.talk();
12 }
13 }
14
15 class Person{
16 String name;
17 void talk(){
18 System.out.println("My name is " + this.name);
19 }
20 }
上面的代码里第18行,不管是"this.name"还是"name",运行的结果都是:
My name is zhangsan
My name is lisi
因为前面已经把p1和p2里面的name变量赋值,所以执行方法的时候,都会打印出它们各自的数据.
但是,当函数里面有参数时,如果函数的参数和成员变量一样,这时不加this的话,程序就会根据"就近原则",自动调用最近的值,如下面的代码: 上面已经把对象p1和p2里面的变量name分别赋值为"zhangsan"和"lisi",但类"Person"里面的方法"talk"现在有了参数"String
name",而且没有加"this",这时如果运行这个方法,方法就会接收后面参数传送给它的值,分别是"zhang"和"li",这时运行结果就会是:
上面已经把对象p1和p2里面的变量name分别赋值为"zhangsan"和"lisi",但类"Person"里面的方法"talk"现在有了参数"String
name",而且没有加"this",这时如果运行这个方法,方法就会接收后面参数传送给它的值,分别是"zhang"和"li",这时运行结果就会是:
My name is zhang
My name is li
所以,这里虽然对象p1和p2各有自己的变量 name,但它们调用的方法接收的却是参数里面的值,(从系统里各变量的颜色背景也可心看出对应的变量),而不是它们自己本身的值.所以这里输出的结果跟它们自己内部的值无关.
如果想要在它们各自调用talk()方法时分别输出自己内部的值,则需要在类 "Person"里面的方法"talk"里加上"this",这样,当它们各自调用这个方法时,输出的结果都是它们各自内部变量的值了:

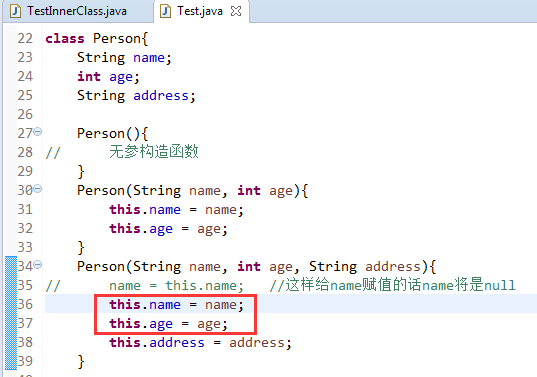
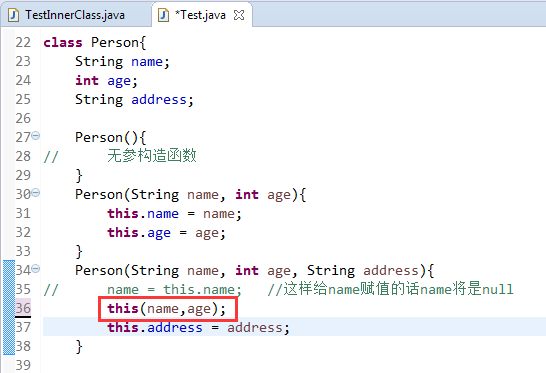
上面介绍的是用this来调用本身对象的变量和函数,this还有一个重要的作用就是用来调用构造函数.可以用来精简代码.比如下例,如果我们的类里面有多个构造函数,分别给不同的变量赋值,就可能会产生重复代码,为了解决这些重复代码,就可以用this(变量)的方式,来调用另一个构造函数,来给变量赋值.