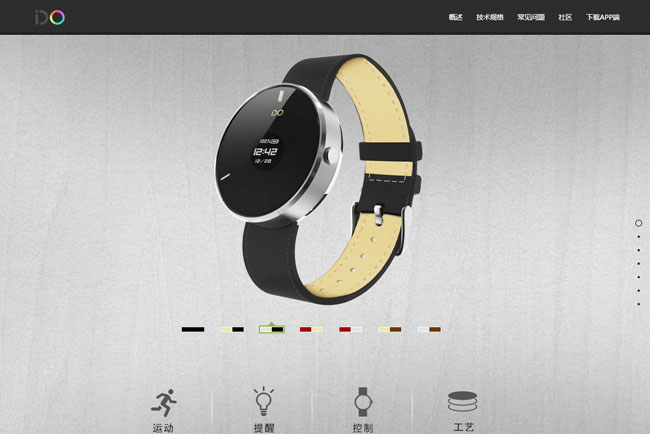
之前为大大家介绍了一款jquery实现的整屏切换特效。今天分享一款IDO智能手表页面滚动html5代码。这是一款基于jQuery+HTML5实现的页面滚动效果代码。效果图如下:

部分代码:
<div class="main" id="main"> <div class="page page1"> <div class="head-pic"> <div style="display: block;" id="showCon0" class="big-pic"> <img src="images/img1.png"></A> </div> <div style="display: none;" id="showCon1" class="big-pic"> <img src="images/img2.png"> </div> <div style="display: none;" id="showCon2" class="big-pic"> <img src="images/img3.png"> </div> <div style="display: none;" id="showCon3" class="big-pic"> <img src="images/img4.png"> </div> <div style="display: none;" id="showCon4" class="big-pic"> <img src="images/img5.png"> </div> <div style="display: none;" id="showCon5" class="big-pic"> <img src="images/img6.png"> </div> <div style="display: none;" id="showCon6" class="big-pic"> <img src="images/img7.png"> </div> <ul class="small-pic"> <li id="list0" class="on" onmouseover="showContent(0)"> <img alt="颜色" src="images/1.jpg"></li> <li id="list1" onmouseover="showContent(1)"> <img alt="颜色" src="images/2.jpg"></li> <li id="list2" onmouseover="showContent(2)"> <img alt="颜色" src="images/3.jpg"></li> <li id="list3" onmouseover="showContent(3)"> <img alt="颜色" src="images/4.jpg"></li> <li id="list4" onmouseover="showContent(4)"> <img alt="颜色" src="images/5.jpg"></li> <li id="list5" onmouseover="showContent(5)"> <img alt="颜色" src="images/6.jpg"></li> <li id="list6" onmouseover="showContent(6)"> <img alt="颜色" src="images/7.jpg"></li> </ul> </div> <div class="icon"> </div> <script language="javascript"> var current = 0; var imgNum = 1; var interval = 0; function showContent(index) { var oldTag = document.getElementById("list" + current.toString()); var oldCon = document.getElementById("showCon" + current.toString()); var newTag = document.getElementById("list" + index.toString()); var newCon = document.getElementById("showCon" + index.toString()); if (current != index) { oldTag.className = ""; oldCon.style.display = "none"; current = index; newTag.className = "on"; newCon.style.display = "block"; } } function setMode(n) { if (n != null) { imgNum = n + 1; } if (interval == 0) { interval = setInterval("showTime()", 300000); //时间调整 } } function showTime() { if (imgNum > 7) { imgNum = 0; } showContent(imgNum); imgNum++; } setMode(); </script> </div> <div class="page page2"> <div class="txt"> <div class="h2" id="page2_h2"> 自动识别运动模式 </div> <div class="h2_list" id="page2_list"> IDO ONE助您管理运动生活 <br /> 通过自动识别您的运动,您可以清楚自己步数,<br /> 距离,卡路里消耗,<br /> 让生活更智能,便捷,提升生活品质。<br /> </div> <div class="page2_img1"> <img src="images/page2_img1.jpg"> </div> </div> <img src="images/img2-b.jpg" class="img2-b"> </div> <div class="page page3"> <div class="txt"> <div class="h3" id="page3_h3"> 自动监测睡眠状态 </div> <div class="h3_list" id="page3_list"> IDO ONE关心您的睡眠状况,助您改善睡眠质量 <br /> 通过睡眠数据监测,您可以了解每晚入睡后深度睡眠 <br /> 和浅度睡眠时间,还知道您夜晚清醒的次数,<br /> 让您更了解入睡的自己,进一步提高睡眠质量。<br /> </div> <div class="page3_img1"> <img src="images/page3_img1.jpg"> </div> </div> </div> <div class="page page4"> <div class="photo w1920-h1080"> <ul> <li class="one"> <div class="photo-mask" style="opacity: 0.5;"> </div> <div class="photo-text"> 防丢提醒</div> </li> <li class="two"> <div class="photo-mask" style="opacity: 0;"> </div> <div class="photo-text"> 久坐提醒</div> </li> <li class="three"> <div class="photo-mask" style="opacity: 0.5;"> </div> <div class="photo-text"> 来电提醒</div> </li> <li class="four"> <div class="photo-mask" style="opacity: 0.5;"> </div> <div class="photo-text"> 事件提醒</div> </li> </ul> <!--导航--> </div> </div>