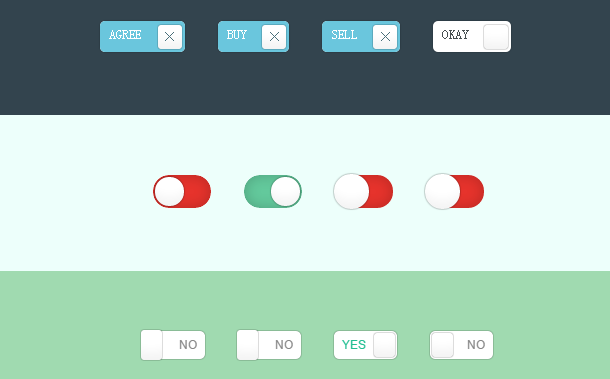
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点。有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化checkbox组合。另外,之前分享过的jQuery实现美化版的单选框和复选框也是非常不错。

实现的代码:
<div class="container"> <div class="holder"> <div class="center" style=" 186px;"> <input type="checkbox" id="checkbox-1-1" /><label for="checkbox-1-1"></label> <input type="checkbox" id="checkbox-1-2" checked /><label for="checkbox-1-2"></label> <input type="checkbox" id="checkbox-1-3" /><label for="checkbox-1-3"></label> </div> </div> <div class="holder" style="background: #473C33;"> <div class="center" style=" 269px;"> <input type="checkbox" id="checkbox-2-1" /><label for="checkbox-2-1">I AGREE</label> </div> </div> <div class="holder" style="background: #fff;"> <div class="center" style=" 186px;"> <input type="checkbox" id="checkbox-3-1" /><label for="checkbox-3-1"></label> <input type="checkbox" id="checkbox-3-2" checked /><label for="checkbox-3-2"></label> <input type="checkbox" id="checkbox-3-3" /><label for="checkbox-3-3"></label> </div> </div> <div class="holder" style="background: #FFAE94;"> <div class="center" style=" 193px;"> <input type="checkbox" id="checkbox-4-1" /><label for="checkbox-4-1"></label> <input type="checkbox" id="checkbox-4-2" /><label for="checkbox-4-2"></label> <input type="checkbox" id="checkbox-4-3" checked /><label for="checkbox-4-3"></label> </div> </div> <div class="holder" style="background: #5FA6D6;"> <div class="center" style=" 180px;"> <input type="checkbox" id="checkbox-5-1" checked /><label for="checkbox-5-1"></label> <input type="checkbox" id="checkbox-5-2" /><label for="checkbox-5-2"></label> <input type="checkbox" id="checkbox-5-3" /><label for="checkbox-5-3"></label> </div> </div> <div class="holder" style="background: #AECFE5;"> <div class="center" style=" 265px;"> <input type="checkbox" id="checkbox-6-1" /><label for="checkbox-6-1"></label> <input type="checkbox" id="checkbox-6-2" /><label for="checkbox-6-2"></label> <input type="checkbox" id="checkbox-6-3" /><label for="checkbox-6-3"></label> <input type="checkbox" id="checkbox-6-4" checked /><label for="checkbox-6-4"></label> </div> </div> <div class="holder" style="background: #33444E;"> <div class="center" style=" 467px;"> <input type="checkbox" id="checkbox-7-1" /><label for="checkbox-7-1"><span>AGREE</span></label> <input type="checkbox" id="checkbox-7-2" /><label for="checkbox-7-2"><span>BUY</span></label> <input type="checkbox" id="checkbox-7-3" checked /><label for="checkbox-7-3"><span>SELL</span></label> <input type="checkbox" id="checkbox-7-4" /><label for="checkbox-7-4"><span>OKAY</span></label> </div> </div> <div class="holder" style="background: #EDFFFB;"> <div class="center" style=" 361px;"> <input type="checkbox" id="checkbox-8-1" /><label for="checkbox-8-1"></label> <input type="checkbox" id="checkbox-8-2" checked /><label for="checkbox-8-2"></label> <input type="checkbox" id="checkbox-8-3" /><label for="checkbox-8-3"></label> <input type="checkbox" id="checkbox-8-4" /><label for="checkbox-8-4"></label> </div> </div> <div class="holder" style="background: #A0DAB0;"> <div class="center" style=" 383px;"> <input type="checkbox" id="checkbox-9-1" /><label for="checkbox-9-1"></label> <input type="checkbox" id="checkbox-9-2" checked /><label for="checkbox-9-2"></label> <input type="checkbox" id="checkbox-9-3" /><label for="checkbox-9-3"></label> <input type="checkbox" id="checkbox-9-4" /><label for="checkbox-9-4"></label> </div> </div> <div class="holder" style="background: white;"> <div class="center" style=" 180px;"> <input type="checkbox" id="checkbox-10-1" /><label for="checkbox-10-1"></label> <input type="checkbox" id="checkbox-10-2" checked /><label for="checkbox-10-2"></label> </div> </div> <div class="holder" style="background: #E8EDF0;"> <div class="center" style=" 211px;"> <input type="checkbox" id="checkbox-11-1" /><label for="checkbox-11-1"></label> <input type="checkbox" id="checkbox-11-2" checked /><label for="checkbox-11-2"></label> </div> </div> </div>