1、基础:
Jquery类库定义了一个全局函数:JQuery(); 别名$.是JQuery在全局命名空间中定义的唯一两个变量。返回一个新创建的JQuery对象;
另:JQuery中定义的许多方法返回值都是JQuery对象(方法的调用者);JQuery中函数:$.each() JQuery中方法:**.each()没有$符号;
JQuery方法的4种不同调用方式:
- 参数是字符串表示的CSS选择器:$('.class')返回当前文档中匹配到的元素集。第二个参数是可选的,值为一个元素或JQuery对象;这时返回的是特定元素的子元素中匹配到的元素集;
- 参数是Element、Document或Window对象,返回这些对象封装成的JQuery对象;
- 参数是HTML文本字符串:(不能是纯文本,会被当做CSS字符串的)返回文本创建好的HTML元素并封装成的JQuery对象;此方式接受可选的第二个参数;1、可以用Document对象来指定与所创建元素相关联的文档。2、可以使用object对象,该对象的属性名是Jquery关键字时,可用于传入属性值;
- 参数为一个函数:文档加载完毕时调用;相当于onLoad()函数;形如$(function(){})或JQuery(function(){});
JQuery遍历用的几个基础方法:
- each(): 例$('div').each(function(index,this){});此方法唯一参数为一个回调函数,回调函数的有两个参数:索引值和this(指代当前元素Element,原生文档对象),this使用JQuery方法时需要封装一下$(this); 如果回调函数返回false时,遍历将中断;
- map(); 例$(':checkbox').map(function(){return this.name}).toArray(); 参数与以上方法基本相同,回调函数中的参数可以不写,且回调函数返回null或undefined时,此值将被忽略;map的返回值为新的包含回调函数所有返回值的JQuery对象;
- index() : 参数为一个元素或字符串(当做CSS选择器使用),返回值为该元素在此JQuery对象中的索引值,找不到返回-1;
- is() : 例:$(div).each(function(){if($(this).is(':hidden')) return;}); 参数是一个选择器,匹配到就返回true;
2、JQuery中的属性操作:
JQuery使用同一个方法来获取和设置属性,区别是参数的不同,类似于重载;
setter(设置)时返回的是JQuery对象;getter(获取)时返回单个值(元素);所以链式调用不能使用getter;
setter接受对象参数:{key:value;k:v} 里面是属性名与属性值的k-v形式;
- HTML属性:设置:$("id class ele...").attr('name','value'),获取:$('').attr('name'); 移除:$().removeAttr('name');
- CSS属性: 设置:$().css(k,v) ; 获取:$().css(key);
- CSS类: 设置:$("h1").addClass('classname1,name2'); 删除:$("h1").removeClass('name1,name2'); 切换(如果存在就删除,不存在就添加):$('div').toggleClass('name1,name2'); 检测:$('div').hasClass('name');或 $('#di').is('name');只接受单个类名;
- HTML表单: 设置:$("#inputname").val('text'); $('input:checkbox').val(["v1","v2"]); 获取:$("#ipname").val();
- HTML元素: 设置:text():纯文本;html():HTML内容格式; x.html() === x[0].innerHTML;
- 元素数据: 设置与获取与文档、元素、window对象相关联的数据 $('div').data("x",1); 获取$('div').data('x');
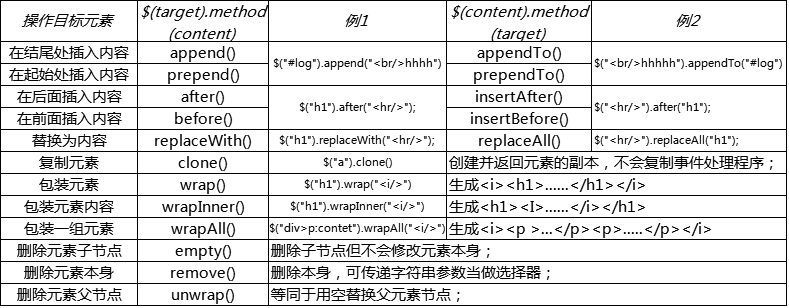
3、文档操作:

4、JQuery中的处理事件:
1.事件简单注册:$("p").click(function(){$(this).css('''')}); //以click为例,其他如blur() change() dbclick() mousedown()等;
2.事件高级注册:$("p").bind('click',function(){$(this).css('''')}); $("p").one('click',function(){$(this).css('''')});
bind():一般有两个参数,第一个参数为事件名称,可为多个且用空格分开,第二个参数为处理函数;
可以有三个参数,第一个参数和第三个参数为事件名与处理函数,第二个参数可为任何值,被设置为Event对象的data属性;
其一特性是允许为注册事件处理程序指定多个命名空间,方便后续触发和卸载;$("p").bind("click.mymod.ym",f);
另:第一个参数可为对象$('a').bind({mouseup:f,mousedown:g}); 如果有第二个参数,则为函数f与g的参数;
one() : 原理与bind()一样,只是注册的事件触发一次后会自动注销;
3.触发事件:手动触发 $("#form").sumbit() === $("#form").trigger("sumbit");
$('p').trigger("click.my"); //触发特定命名空间下的处理程序;
$('p').trigger("click!"); //触发没有命名空间的单击处理程序;
$('p').trigger('click','true'/[]); //第二个参数为触发的处理程序的参数,传入数组时为多个参数;
4.注销事件:$('p').unbind('click'); $('p').unbind('.my'); 解绑命名空间my下的所有绑定事件
//注销click事件,只会注销bind的事件;
5.实时事件:便于给新创建的元素注册事件处理程序;绑定:$(document).delegate('a','mouseover',f);
解绑:$(document).undelegate('a');
5、动画效果:
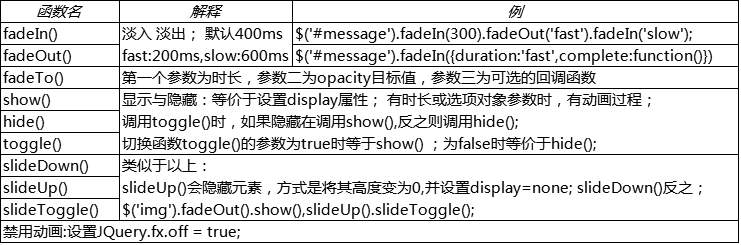
1、简单Jquery动画:

2、自定义动画:aniamte()方法,此方法接收两个参数:
第一个指定动画内容,包括要变化的css属性和它们的目标值;
第二个参数是可选的,指定如何定制动画;主要属性有 时长:duration,回调:complete ,每帧:step ,缓动:easing
缓动函数名有:swing 正弦函数 linear:线性; $("img").animate({wiidth:100},{da...:100,easing:"swing"});
3、动画的取消:stop():停止选中元素的当前正在执行的动画; delay():延迟动画,参数为延迟时间;