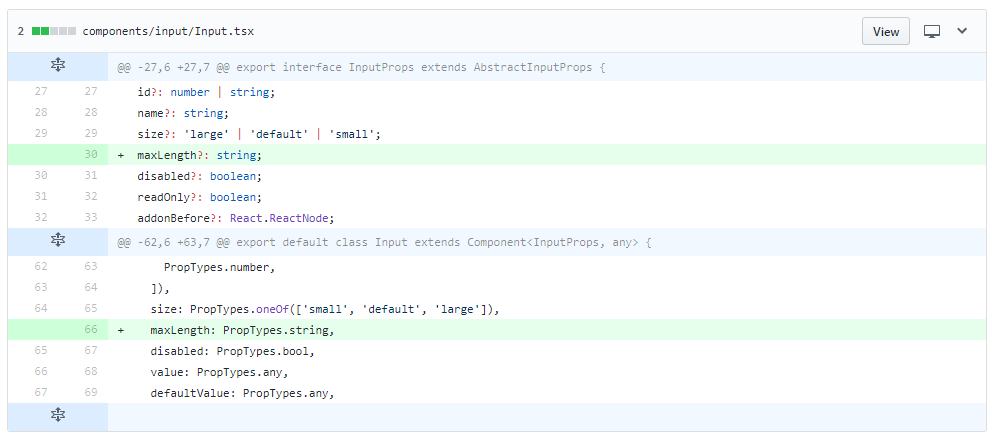
Input, TextArea 的maxLength属性在2.13.4版本才开始支持,并且规定是字符串类型:

由提交记录看出必须是字符串类型:

但是在实际使用时,仍然有些问题,如下:
input框按照要求没问题
<Input type="text" maxLength="10"/>
但是textarea就有问题了
<TextArea maxLength="10"/>
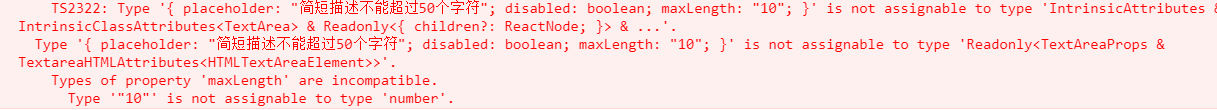
编译报错如下:

尝试性修改后成功了,无语。。。
<TextArea maxLength={10}/>
资料链接:点我跳转点我跳转
表格点击单行高亮:
在单行点击事件(例如onRowClick事件,或者column的render中的a标签的点击事件)中记录当前点击行的index,然后在表格的rowClassName属性中做判断,给行加class,如下:
rowClassName={(record, index) => index === bannerListActiveRow?`${style.banner_list_row_active}`:`${style.banner_list_row}`}
其中bannerListActiveRow就是之前保存在state的当前激活行的index,其中用到了ES6新增的反撇号(可以代替普通的单引号和双引号,达到在引号中“写逻辑”的效果)。
自定义数据校验规则:
1.自定义校验规则主要用到的是validator方法,并且这个方法中无论何时,都保证要调用一个callback()方法(点我跳转);
2.在此校验方法中,当输入内容不符合正则时我们抛出一个错误:"链接格式不符合要求",当符合规则时callback不传值,即校验通过;
3.注意一点:我们新增的自定义校验并不会和原有的 {required: true, message: '请输入有效的h5链接'} required校验互斥,required可以说只是基本的校验此表单有没有值,自定义的校验规则是在原有基础上新增的;
4.参数validateTrigger可以设置校验子节点值的时机,默认值为onChange;
5.补充一点:开发中遇到一个问题被困扰了很久,我需要为一些无法被validateTrigger监听到的组件(例如某些自定义的组件)自定义校验规则时,后来发现validator校验方法只有在validateFields中可以触发,所以我在该组件的onChange事件中调用validateFields方法,并且一定要设置options参数中的force为true,让他可以正常监听,不然就算在组件的onChange事件中调用,也只会触发一次,如下:
this.props.form.validateFields(["fieldNames"],{force:true},(err, values) => {});
自定义校验规则实例:
h5UrlValidator=(rule:any, value:string, callback:any)=>{ let h5UrlReg = /^([hH][tT]{2}[pP][sS]://)/; if(!h5UrlReg.test(value)){ callback("链接格式不符合要求"); } callback(); }
<FormItem> <div>h5链接</div> {form.getFieldDecorator('hFiveUrl', { rules: [ {required: true, message: '请输入有效的h5链接'}, { validator: this.h5UrlValidator } ], validateTrigger: ['onBlur','onChange'], initialValue: "" })(<Input placeholder="仅支持前缀为https://的有效链接" />)} </FormItem>
this.props.form.resetFields()的应用举例:
开发中发现,如果Modal中有form表单,当表单填写了数据后,关闭Modal,再次打开时发现,表单中还是上次填充的数据。解决这个问题的办法即在每次打开Modal时调用 this.props.form.resetFields(); 重置一组输入控件的值与状态,如果不传参数,则重置所有表单。(点我跳转)