设计系统表
在 Web 应用中,主观逻辑经常牵涉到与数据库的交互。以数据库驱动网站在后台连接数据库服务器,从 中取出一些数据,然后在 Web 页面用漂亮的格式展示这些数据。这个网站也可能会向访问者提供修改数据库 数据的方法。许多复杂的网站都提供了以上两个功能的某种结合。
对于我们的发布会签到系统来说,也是以数据管理为主的网站,主要管理发布会和嘉宾数据。有一个观 点,对于数据驱动的 Web 系统,数据库表的设计完成,就相当于 Web 系统已经完成了一半,可见数据库表的 设计难度,以及在 Web 开发中的重要性。
Django 提供完善的模型(model)层主要用来创建和存取数据,不需要我们直接对数据库操作。Django 模型基础知识:
每个模型是一个 Python 类,继承 django.db.models.model 类。
该模型的每个属性表示一个数据库表字段。 所有这一切,已经给你一个自动生成的数据库访问的 API。
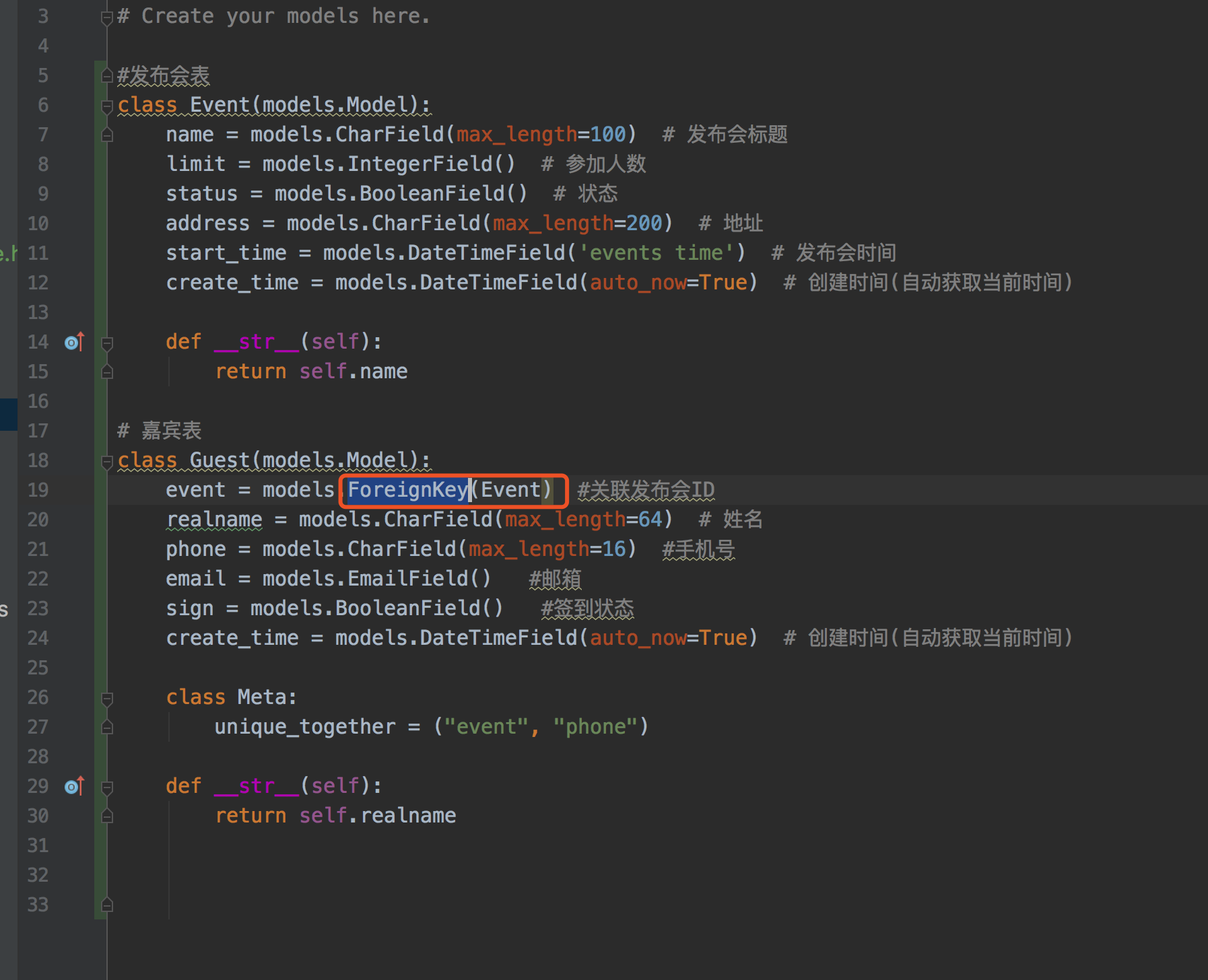
打开.../sign/models.py 文件,完成表的创建。
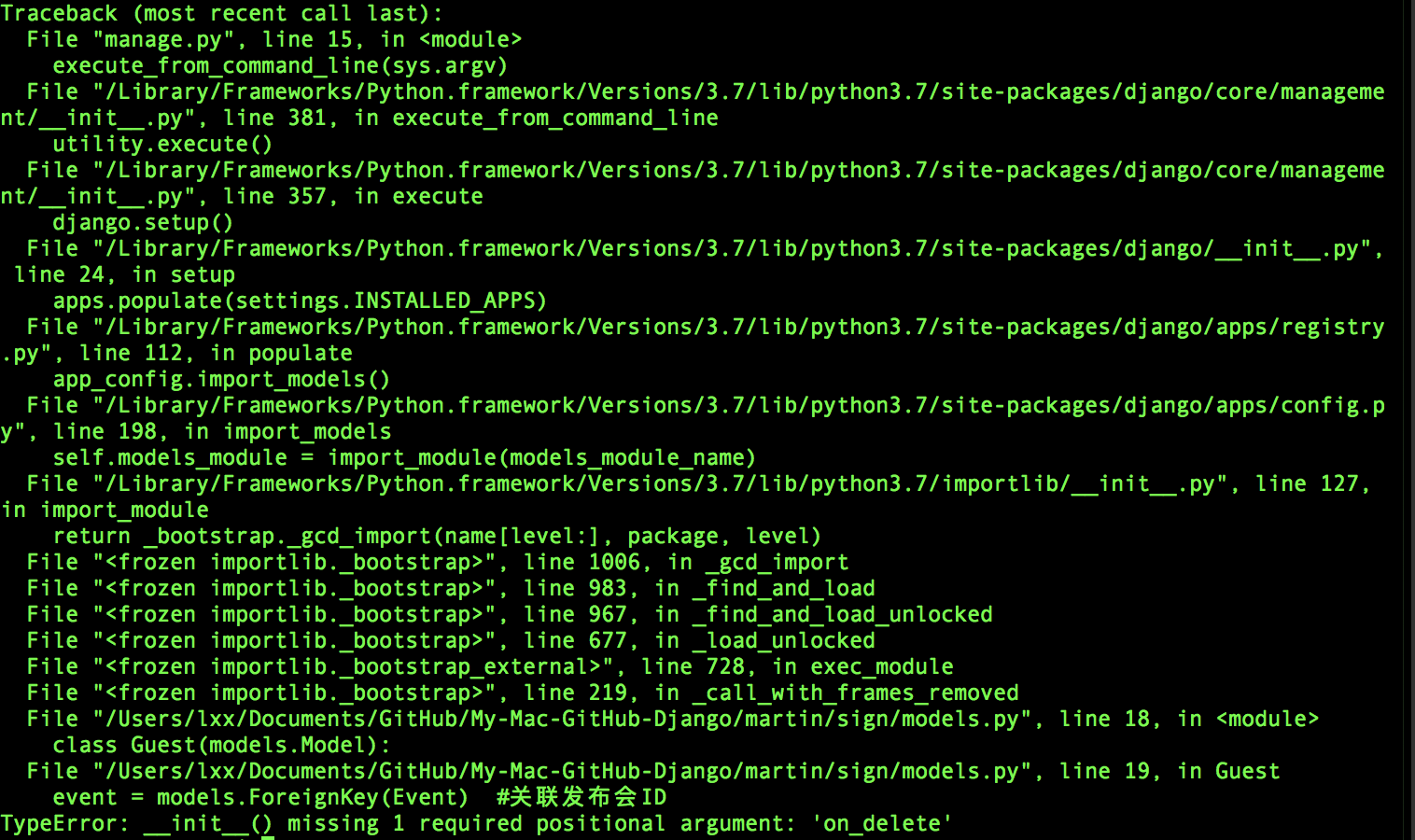
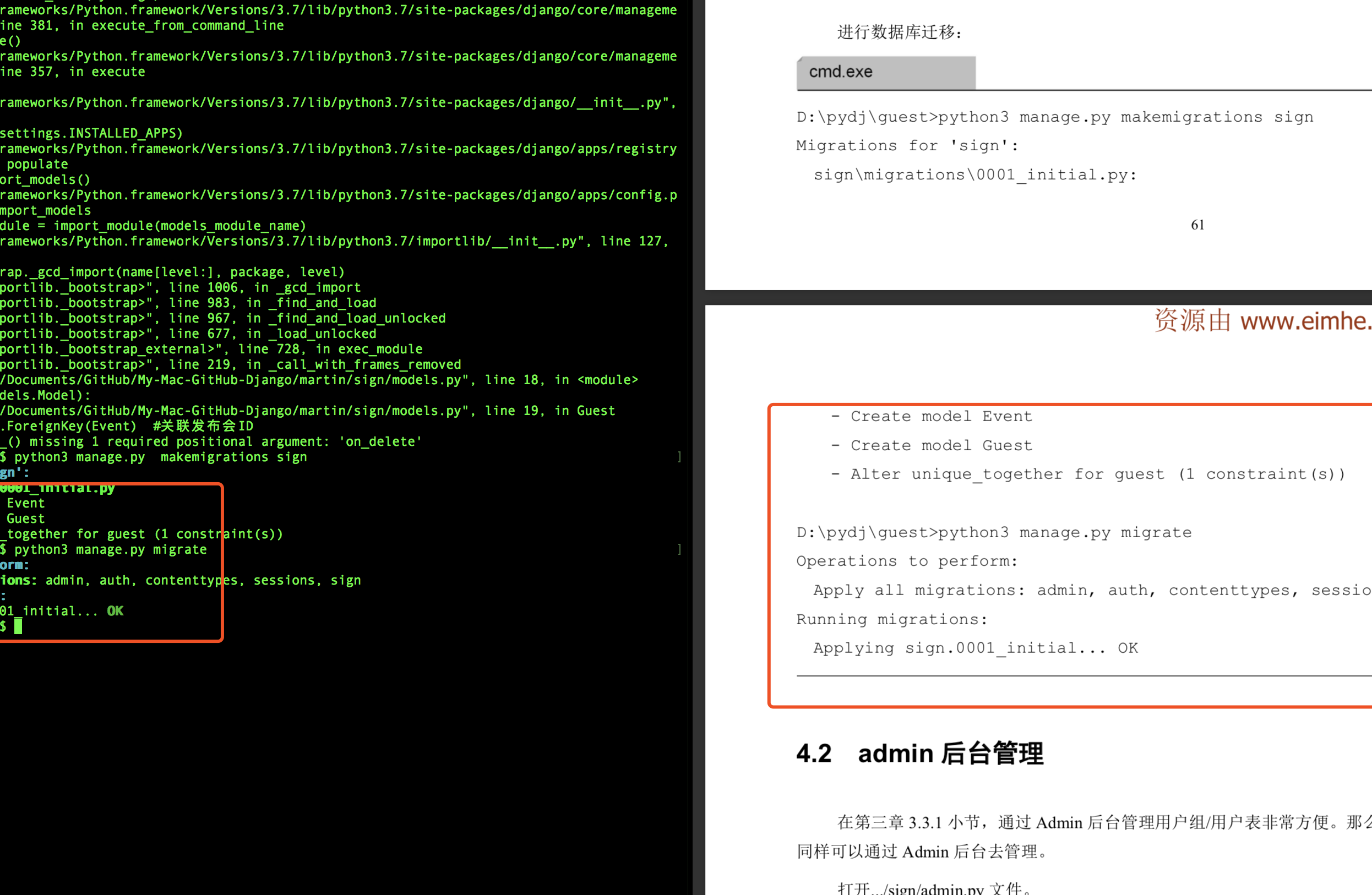
数据迁移各种报错
√

最后我把
ForeignKey
换成了
IntegerField

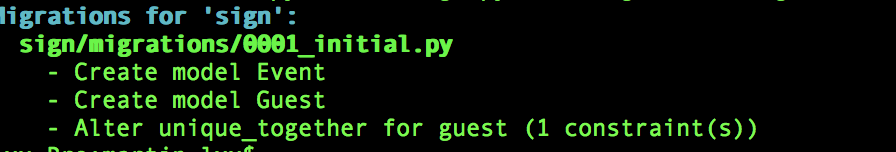
搞定

数据迁移成功,之前我的db.sqlite3还是乱码的,怕搞不定,看来跟这个文件关系不大

admin 后台管理
通过 Admin 后台管理用户组/用户表非常方便。那么,我们创建的发布会和嘉宾表
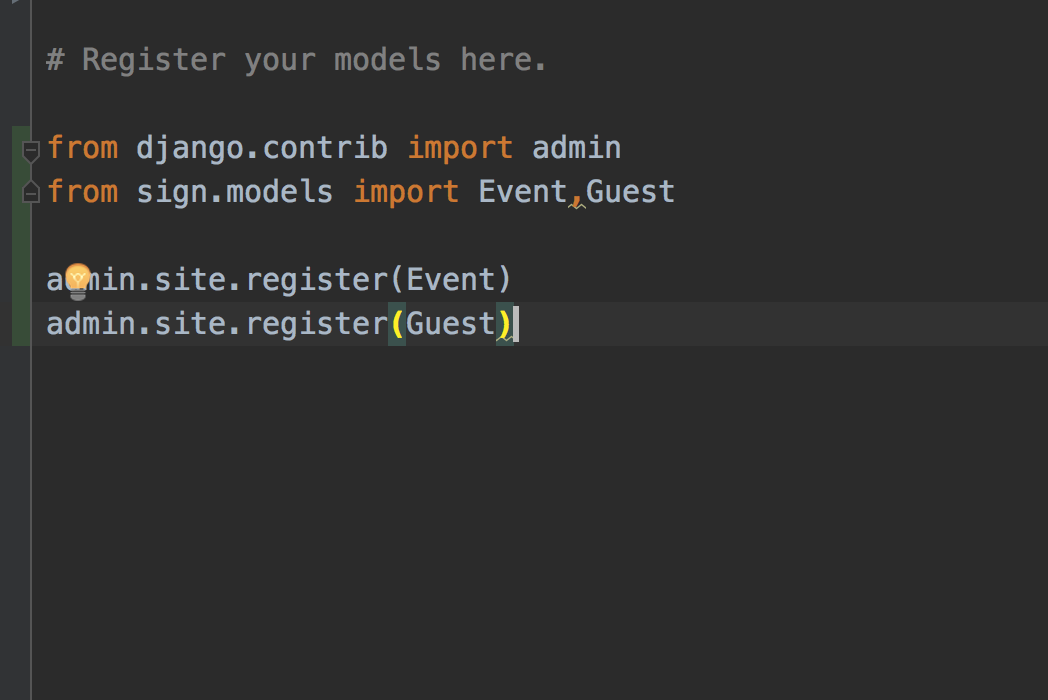
同样可以通过 Admin 后台去管理。 打开.../sign/admin.py 文件。
from django.contrib import admin from sign.models import Event, Guest
# Register your models here. admin.site.register(Event) admin.site.register(Guest)
这些代码通知 admin 管理工具为这些模块逐一提供界面。
登录 admin 后台:http://127.0.0.1:8000/admin/ (admin/admin123456)

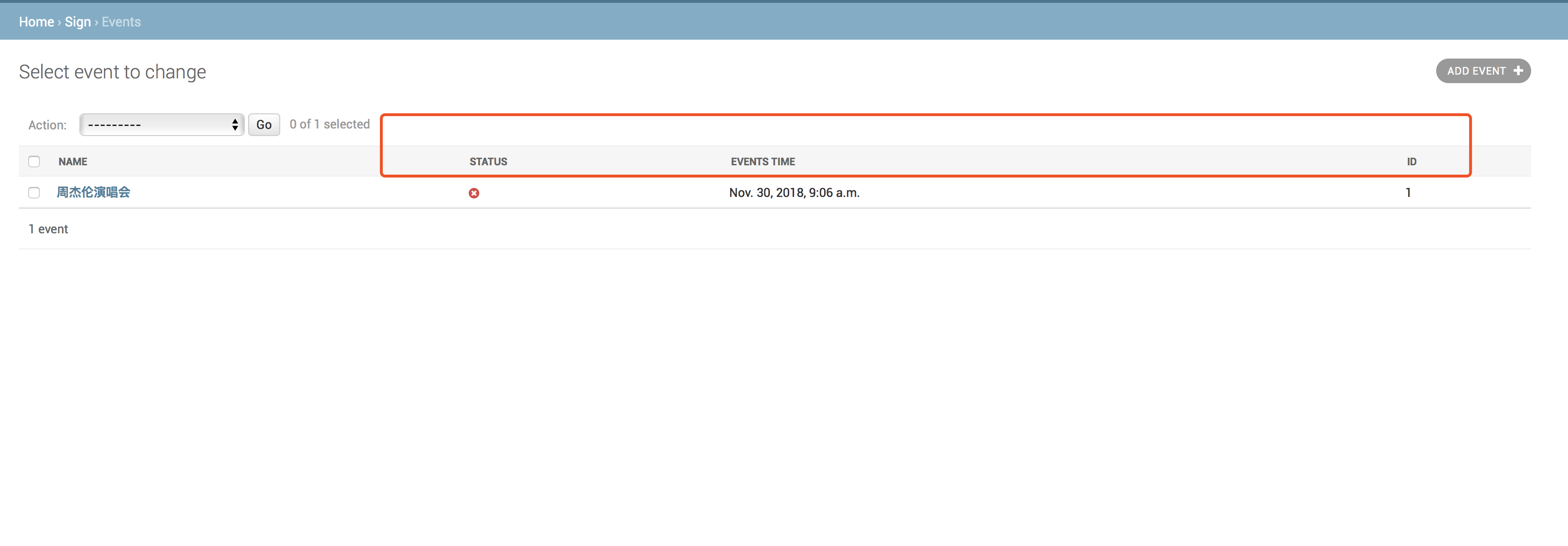
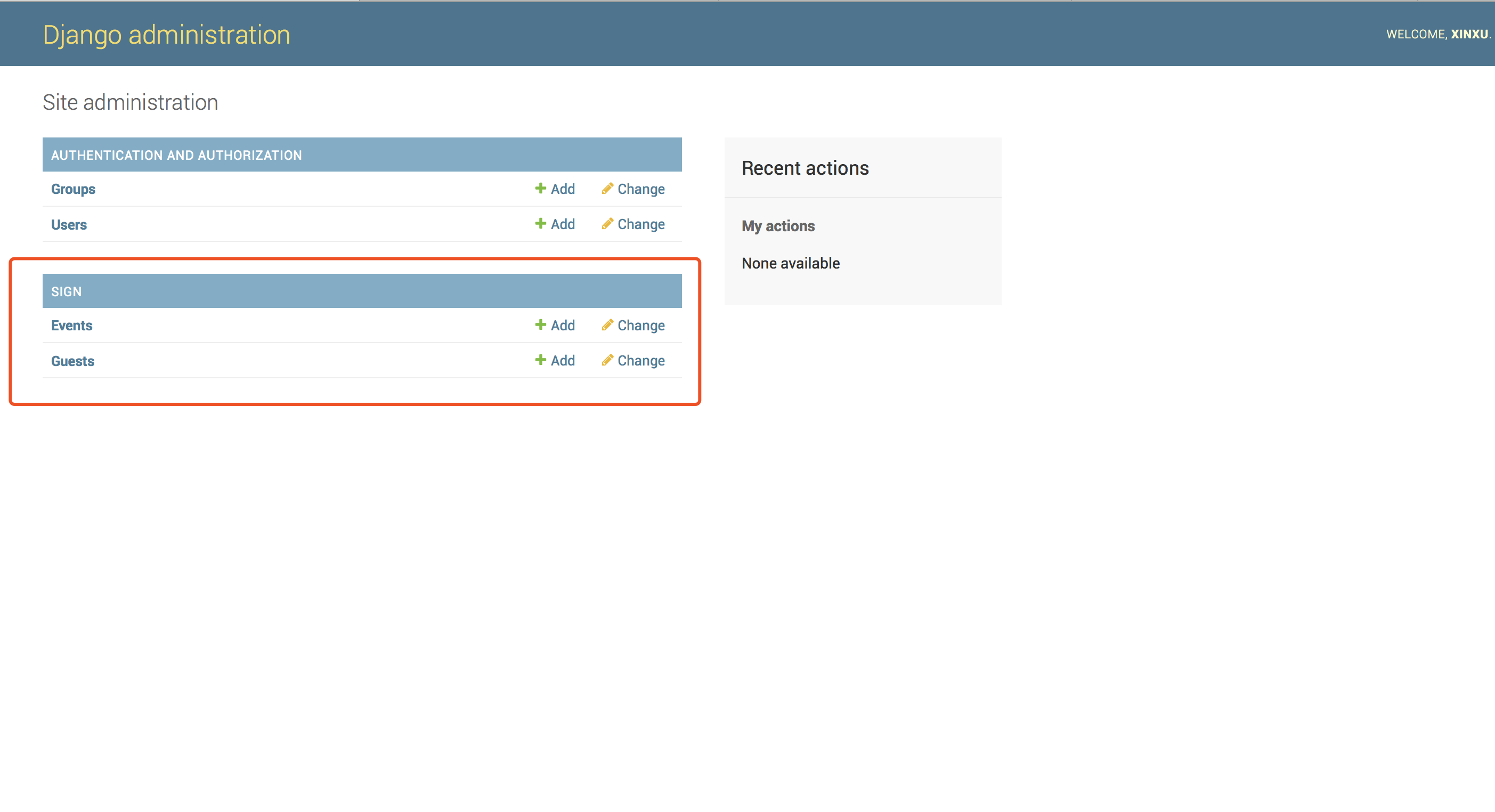
登录管理后台进行查看
果然多出来了模块

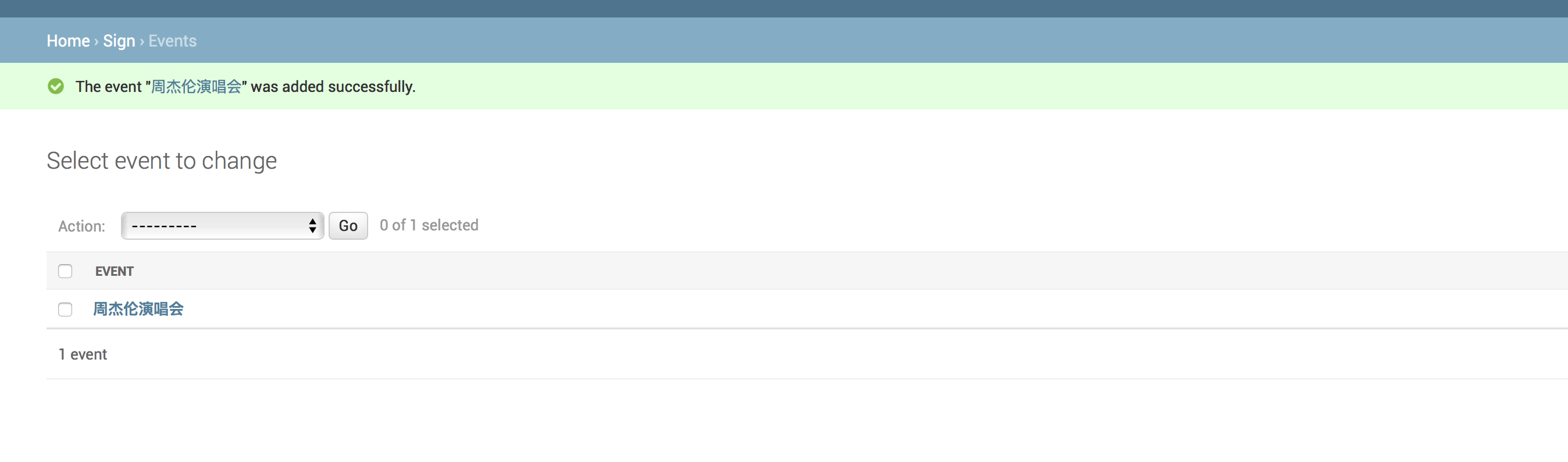
添加信息

显示的是一条发布会数据,然而只有发布会名称,如何才能显示表中的更多字段呢?继续修
改.../sign/admin.py 文件。
增加成功