<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
1 <canvas id="myCanvas">您的浏览器版本不支持Canvas标签</canvas> 2 <script> 3 window.onload = function(){ 4 var my_canvas = document.getElementById("myCanvas"); 5 var ctx = my_canvas.getContext("2d"); 6 alert(ctx); 7 } 8 </script>
填充样式fillStyle和笔触样式strokeStyle
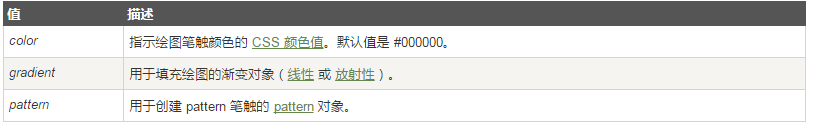
属性值有:

- 颜色
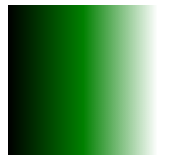
- 渐变对象gradient又可以分为线性渐变对象linearGradient和反射性渐变对象radialGradient,他们通过getContext()返回的对象进行创建。
1 var my_gradient = ctx.createLinearGradient(0,0,150,0); //创建一个线性渐变对象,参数表示开始点坐标和结束点坐标 2 my_gradient.addColorStop(0, "black"); //0位置时颜色 3 my_gradient.addColorStop(0.5, "green"); //0.5位置时颜色 4 my_gradient.addColorStop(1, "white"); //1位置时颜色 5 6 var my_radial = ctx.createRadialGradient(100,70,5,100,70,100);//创建一个反射状渐变对象,开始圆坐标,开始圆半径,结束圆坐标,结束圆半径 7 my_radial.addColorStop(0,"white"); 8 my_radial.addColorStop(1,"red"); 9 10 ctx.fillRect(0,0,500,500);


- pattern
1 var img = document.getElementById("search"); 2 var my_pattern = ctx.createPattern(img, "repeat"); //创建patter对象,规定要使用的模式的图片、画布或视频元素。 3 ctx.fillStyle = my_pattern; 4 5 cxt.fillRect(0,0,500,500);

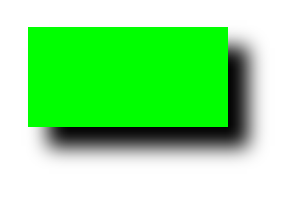
阴影样式
1 <canvas id="myCanvas" width="400" height="400">您的浏览器版本不支持canvas标签</canvas> 2 <!-- 3 总结:阴影样式属性有 4 shadowColor 阴影颜色 5 shadowBlur 阴影模糊程度 6 shadowOffsetX 阴影x轴偏移 7 shadowOffsetY 阴影y轴偏移 8 --> 9 <script> 10 window.onload = function(){ 11 var my_canvas = document.getElementById("myCanvas"); 12 13 var ctx = my_canvas.getContext("2d"); 14 15 ctx.shadowColor = "#000000"; //阴影颜色 16 ctx.shadowBlur = "30"; //模糊级别,默认为0,即设置shadowColor同时也必须设置shadowBlur,否则不显示阴影,值越小颜色越深,值越大颜色越模糊 17 ctx.shadowOffsetX = "20" //阴影沿x轴偏移距离,可正可负 18 ctx.shadowOffsetY = "20"; //阴影沿y轴偏移距离 19 20 ctx.fillStyle = "#00FF00"; //填充样式 green绿色 21 ctx.fillRect(50,50,200,100); //填充矩形 22 }; 23 </script>

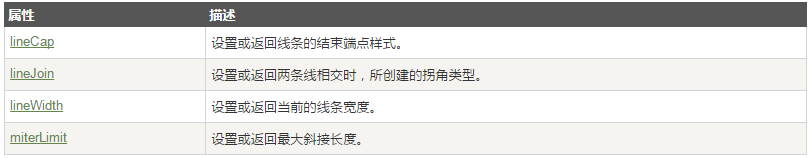
线条样式

图形
- 矩形(在fill和stroke之前设置fillStyle和strokeStyle显示不同的样式)
1 var cxt = my_canvas.getContext("2d"); 2 3 cxt.fillRect(100,100,200,200); //填充矩形 4 5 cxt.strokeRect(0,0,400,400); //画矩形 6 //等同于 7 cxt.rect(20,20,40,40); //创建rect对象 8 cxt.stroke();

- 圆
1 var cxt = my_canvas.getContext("2d"); 2 3 cxt.arc(100,100,50,0,2*Math.PI); //创建一个圆,参数:圆心坐标,圆半径,起始角度,结束角度(角度以PI为单位) 4 cxt.stroke(); //绘制

矩形和圆的绘制都属于线条的绘制,当然也可以使用strokeStyle和线条样式了。
线条
- 直线
1 var cxt = canvas.getContext("2d"); 2 // 直线 3 cxt.moveTo(200,120); 4 cxt.lineTo(200,50); //线尾坐标 5 cxt.stroke();
- 曲线,贝塞尔曲线和弧线
1 cxt.beginPath(); 2 cxt.moveTo(20,20); 3 cxt.quadraticCurveTo(20,100,200,20); //二次贝塞尔曲线 4 cxt.stroke(); 5 6 cxt.beginPath(); 7 cxt.moveTo(100,100); 8 cxt.bezierCurveTo(100,400,200,100,400,100); //三次贝塞尔曲线 9 cxt.stroke();

1 // 弧线(其实画圆就是画弧) 2 cxt.beginPath(); 3 cxt.arc(200,200,100,0, 2*Math.PI); //圆弧 4 cxt.stroke(); 5 6 cxt.beginPath(); 7 cxt.arc(200,200,50, 0, Math.PI); //半圆弧 8 cxt.stroke(); 9 10 cxt.beginPath(); 11 cxt.arc(150,180,25,Math.PI,0); //半圆弧 12 cxt.stroke(); 13 14 cxt.beginPath(); 15 cxt.arc(250,180,25,Math.PI,0); //半圆弧 16 cxt.stroke();

文本
1 var cxt = my_canvas.getContext('2d'); 2 //字体样式 3 cxt.font = "bold 30px 微软雅黑"; 4 cxt.strokeText("Hello World!", 100,100); //画文本字(空心) 5 6 cxt.fillText("Hello Canvas!", 100,150); //填充字体(实心)

图片绘制
1 <p>图片: 2 <img src="./images/niurong.jpg" id="img"/> 3 </p> 4 <p>canvas: 5 <canvas id="myCanvas" width=360 height=360>您的浏览器版本不支持canvas标签</canvas> 6 </p> 7 <script> 8 // drawImage(img, x0, y0); 绘制图片到(x0,y0)坐标上 9 window.onload = function(){ 10 var img = document.getElementById("img"); 11 var my_canvas = document.getElementById("myCanvas"); 12 var cxt = my_canvas.getContext('2d'); 13 14 cxt.drawImage(img,0,0);
15 }

我们把一张图片复制到canvas中,然后这张图片就任我们揉捏了,嘿嘿... 现在我们要把《被牛肉片包围的头像》中教皇的头像裁剪出来
只需 cxt.drawImage(img,115, 155, 75, 95, 0, 0, 75, 95); 这就就ok了。需要测算出该头像位于该图片的坐标以及宽度、高度即可。

注意:drawImage函数参数

像素操作
假如你拥有了操作像素的能力,那么你就拥有了改变世界的能力。——LHAT语录
1 var imgData = cxt.createImageData(100,100); //创建一个100×100像素的imageData对象 2 for(var i=0; i<imgData.data.length; i+=4){ 3 imgData.data[i+0] = 0; //R 4 imgData.data[i+1] = 255; //G 5 imgData.data[i+2] = 0; //B 6 imgData.data[i+3] = 200; //透明度,255表示不透明 7 } 8 cxt.putImageData(imgData, 300, 300); //将imageData对象添加到画布中

电脑、手机上的图片都是有一个个像素组成的,这没错,假若我知道了一幅图片所有像素的位置、颜色,那么我就能完美复制该图片。
1 <p> 2 <img src="./images/shouhui3.jpg" id="img" style="border:1px solid #aaa"/> 3 <canvas id="myCanvas" width="209" height="220" style="border:1px solid #aaa">您的浏览器版本不支持canvas标签</canvas> 4 </p> 5 <script> 6 window.onload = function(){ 7 var img = document.getElementById("img"); 8 var my_canvas = document.getElementById("myCanvas"); 9 var cxt = my_canvas.getContext("2d"); 10 cxt.drawImage(img,0,0); 11 12 var imgData = cxt.getImageData(0,0,my_canvas.width,my_canvas.height); 13 for(var i=0; i<imgData.data.length; i+=4){ 14 imgData.data[i+0] = 255 - imgData.data[i+0] ; 15 imgData.data[i+1] = 255 - imgData.data[i+1] ; 16 imgData.data[i+2] = 255 - imgData.data[i+2] ; 17 imgData.data[i+3] = 255 ; 18 } 19 cxt.putImageData(imgData,0,0); 20 }; 21 </script>
