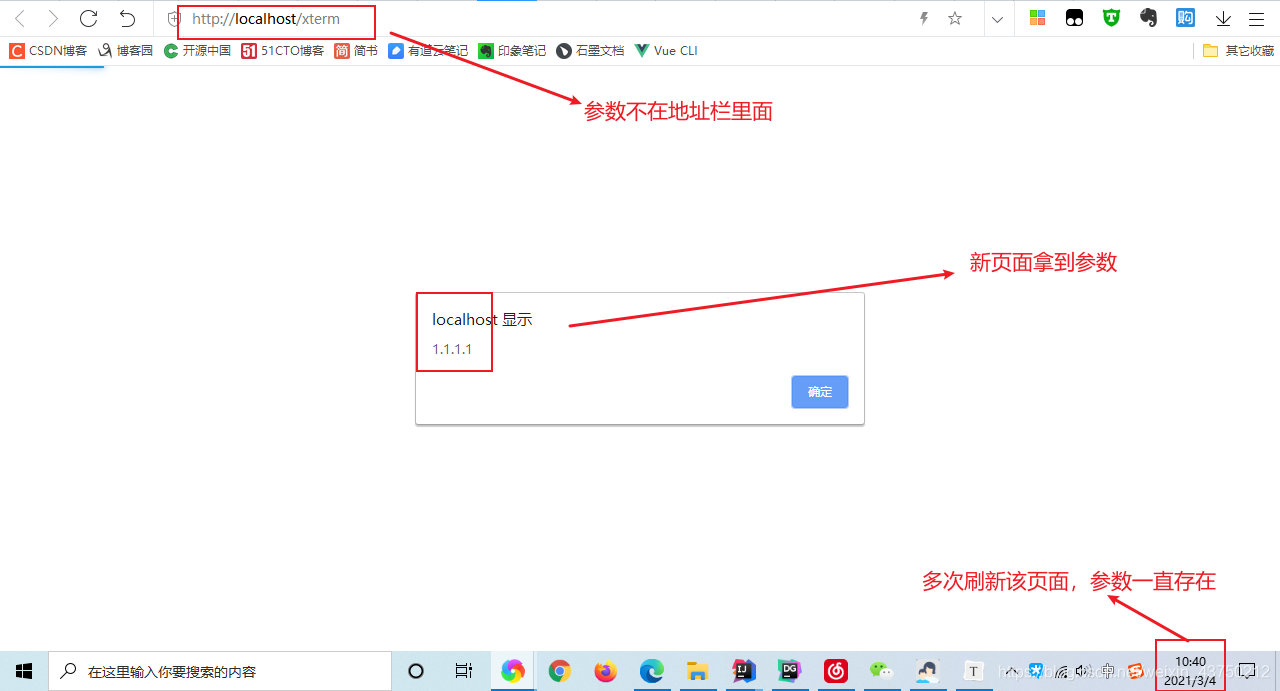
我要实现的功能是打开一个新窗口用来展示新页面,而且需要传参数,并且参数不能显示在地址栏里面,而且当我刷新页面的时候,传过来的参数不能丢失,要一直存在,除非我手动关闭这个新窗口,即浏览器的标签页。
通过面向百度编程,发现网上的根本达不到这个效果,而且还都是坑,明明实现不了,还若有其事的写出来,于是我在标题特意加上有图有真相,诚我不欺,实现不了功能,就不要出来糊弄人。
先把我做好的代码写出来,后面再介绍别人实现不了的坑,以及这方面相关要注意的。
打开新窗口并传参代码
//打开新窗口并传参,参数不能显示在地址栏里面,不关闭窗口一直刷新,参数一直有效
handleWindow() {
//主要实现打开新窗口的功能
var route = this.$router.resolve({
name: 'Xterm',
})
//主要实现存储参数的功能
sessionStorage.setItem("ip", "1.1.1.1");
window.open(route.href, '_blank')
}
我的路由配置,也贴出来好了
{
path: '/xterm',
hidden: true,
component: () => import('@/views/monitor/xterm/index'),
name: 'Xterm',
},
现在是页面接收参数
//vue的初始化方法,页面一初始化,就去拿参数
created() {
alert(sessionStorage.getItem("ip"));
this.ip = sessionStorage.getItem("ip")
},
贴个真相图

这是通过vue的 打开新窗口,通过sessionStorage传参拿参数。为什么只能这么做,才能实现这个功能,下面我讲一下我的踩坑历程。群众里有坏人,拿个假代码来网络上骗人,哪个码农经不起这样的考验?
首先这个功能需要打开新窗口,那么方式有如下3种;
第一种:通过<router-link>标签,这种标签的写法我个人很不中意,对于简单的业务场景还勉强可以,但是我要处理一堆业务,很多个参数的,这种标签的写法很不利于业务拓展。直接排除,OUT!
第二种:通过router.replace方法,这种方法的打开窗口,是把当前A页面替换成要跳转过去的B页面,我打开新窗口是想看新东西,这倒好,直接让我之前的页面没了,这不操蛋嘛?在我实验过后,OUT!
第三种:通过router.resolve方法,这就是打开新窗口,不影响当前A页面,直接打开一个浏览器标签页,我可以通过来回切换标签页,来看两个页面的信息数据。这很nice,我中意,就是这个了。
顺带介绍一下,vue2.0以后,为了和日渐流行的HTML5保持一致,router.go和router.push就不支持新窗口打开的属性,router.go被用来当做前进后退了; router.push被用来当做导向特殊页面, 这个跳转,不会打开新窗口,有history功能,如果你一个窗口有多标签页的话,可以用这个来开多个,如图所示;

好了,使用router.resolve,我们可以跳转到新窗口里,那么现在就开始传参了,这就到了坑爹的地方了。按照网上的搬运来看,主要是如下两种传参;
//测试第一种传参
testA (aaa) {
const route = this.$router.resolve({
name: 'Xterm',
params: {
ip: aaa
}
})
window.open(route.href,'_blank')
}
//测试第二种传参
testA (bbb) {
const route = this.$router.resolve({
path: '/xterm',
query: {
ip: bbb
}
})
window.open(route.href,'_blank')
}
对应的接收参数,如下所示;
created() {
//测试第一种接参
this.ip = this.$route.params.ip
//测试第二种接参
this.ip = this.$route.query.ip
},
测试的结果是,第一种永远拿不到值,第二种地址栏里暴露了传递的各项参数值。即使第一种经过种种特殊处理,最好的结果也只是第一次拿到值,再刷新一下页面,值就丢失了,这怎么行?谁能保证用户不会觉得有点卡,然后顺手去点了刷新按钮。这种在router.push里面传参是一点问题都没有,都能接收到,区别就是name+params组合,参数不会在地址栏里面,刷新后数据会消失;path+query组合传参,参数会在地址栏里面,无论怎么刷新页面,值会一直在。估计是用push试了以后,理所当然的觉得resolve也一样,我看好多博客里写的不通过地址栏传参,使用第一种传参,然后压根成功不了,还点击量贼高,欲哭无泪啊。
没办法,只能自己动手了,找了找缓存啥的,发现localStorage 和 sessionStorage 属性,sessionStorage 用于临时保存数据,在关闭窗口或标签页之后将会删除这些数据;localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。显而易见,sessionStorage 就可以了。
支持这俩属性的浏览器版本如下所示;

至此,其实问题就得到解决了,其实,也不复杂,就是网上答案良莠不齐,记录一下,以供他人使用。
未觉池塘春草梦,阶前梧叶已秋声。