由于项目需要,设计稿中大量使用的 #FE0101 红色色值。
iView默认色值为天空蓝,所以为了避免大量修改色值,在nuxt中修改iview主题色很有必要。

iView官网给出的方案是用变量来覆盖的思路,覆盖主题颜色。
step1:在nuxt项目中添加index.less文件:

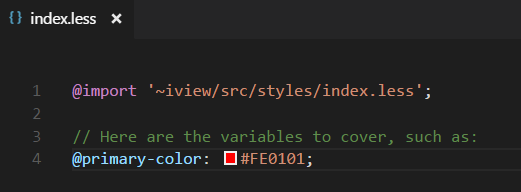
内容如下:

这段代码首先引入了iview的原有样式文件,然后用新的变量颜色覆盖。
下面的操作很自然就是在使用iView组件之前将我们创建的index.less引入:
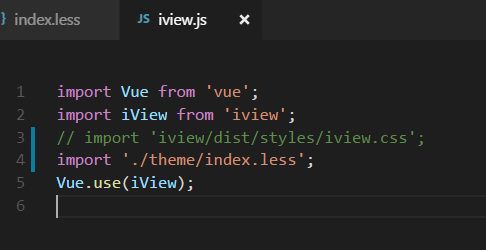
step2:引入我们创建的index.less:


注释部分是原有的iview.css,使用的是默认的样式,现在改为引入我们新创建的index.less。
nuxt中使用iView,仅仅写了上面iview.js代码,上面代码是没有执行的,需要将其配置到nuxt的pulgins插件中,配置在该插件中的插件,会在实例化vue.js前执行。
step3:将ivew.js添加到plugins配置项中(在nuxt中使用插件时都需要这么做):

由于我们使用了less,需要安装less,less-loader
step4:安装less,less-loader(该步骤不分先后,在之前安装过了也行)

简单说下 -save-dev 与 -save 的区别:
-save-dev:将模块安装到dev环境下的依赖库中,在生产模式下是不需要这个模块的,比如:less,处理后的生产环境变为css文件。
-save:将模块安装到生产环境下的依赖库中,在生产模式下需要该模块的,比如:express
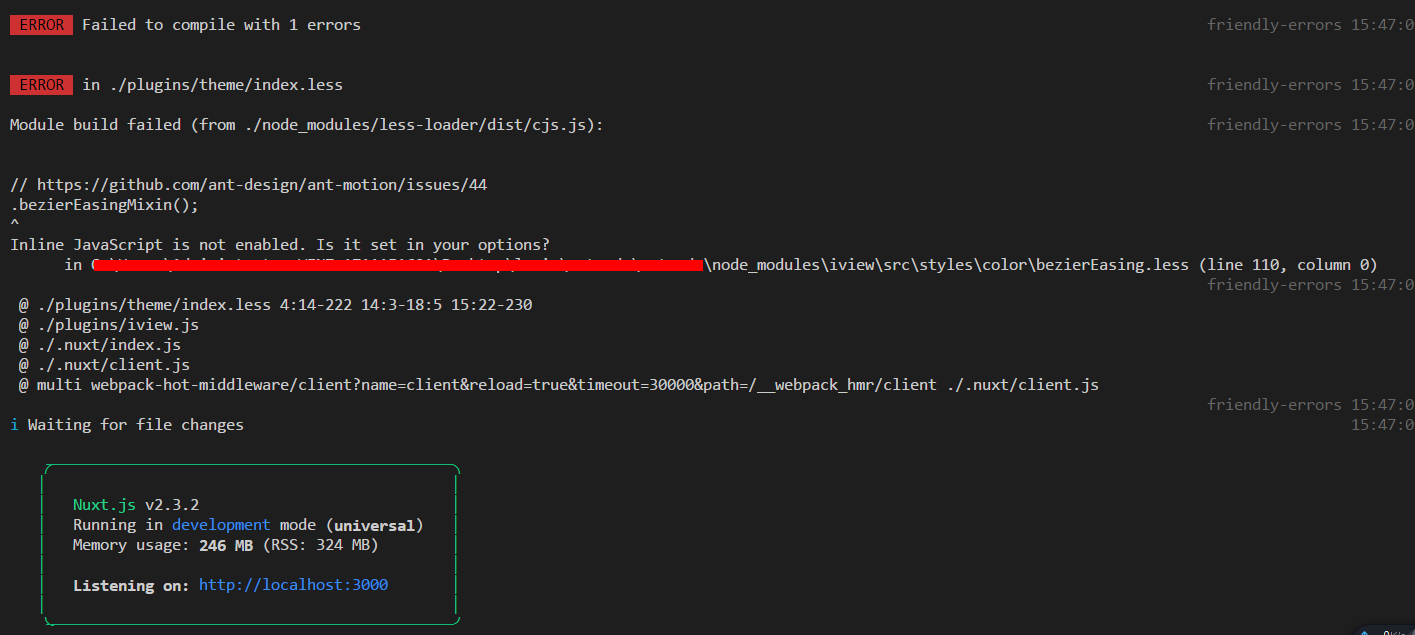
安装完毕后尝试run一下项目:

less ^3.0版本以上会报该错误,需要在构建时启用 javascriptEnabled:
step5:启用javascriptEnabled:

再次启动项目即可。