《HTML5与CSS3权威指南》知识点整理(1)
1、新增标签
新增语义化标签。
<header> 定义 section 或 page 的页眉。
<nav>定义导航链接。
<footer> 定义 section 或 page 的页脚
<section> 定义 section。
<article> 定义文章。
<aside> 定义页面内容之外的内容。
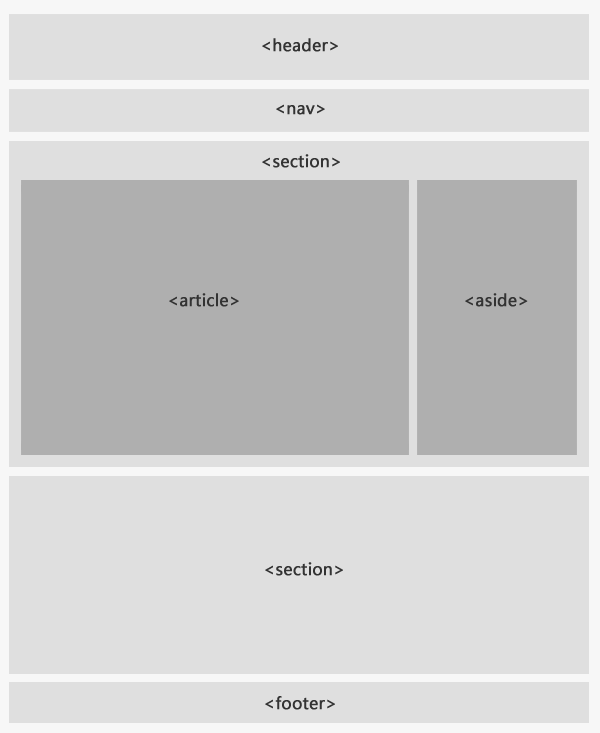
下面用一个图示来说明其用法。

语义化标签的好处:
1、对搜索引擎友好,有利于SEO
2、便于程序员进行代码阅读和维护
新增多媒体标签
audio和vedio标签
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
代码中的source标签为媒介元素,由于不同内核的浏览器支持不同格式的文件,source提供不同格式的资源供浏览器选择。
属性:
autoplay :自动播放
controls:显示控件
loop:循环播放
src:文件路径
<video src="movie.ogg" controls="controls">
</video>
除了具有audio标签的属性外,Vedio标签还可以设置宽高属性。
当播放带有字幕的视频时可以用track标签进行引入。
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
新增表单元素及属性
1、新增7个输入类型
email 类型用于应该包含 e-mail 地址的输入域。
在提交表单时,会自动验证 email 域的值。
- url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
- Number
number 类型用于应该包含数值的输入域。
您还能够设定对所接受的数字的限定:
Points: <input type="number" name="points" min="1" max="10" />
|
属性 |
值 |
描述 |
|
max |
number |
规定允许的最大值 |
|
min |
number |
规定允许的最小值 |
|
step |
number |
规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
|
value |
number |
规定默认值 |
- Range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
- Date pickers (date, month, week, time, datetime, datetime-local)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
- Search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域。
- Color
- 会调出颜色面板
1、新增表单元素
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" /></datalist>
2、新增属性
新的 form 属性:
- Autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
- Novalidate
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
新的 input 属性:
- autocomplete
- Autofocus
autofocus 属性规定在页面加载时,域自动地获得焦点。
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- List
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
- Multiple
multiple 属性规定输入域中可选择多个值。
- pattern (regexp)
pattern 属性规定用于验证 input 域的模式(pattern)。模式(pattern) 是正则表达式。
Country code: <input type="text" name="country_code"pattern="[A-z]{3}" title="Three letter country code" />
- Placeholder
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
- required
required 属性规定必须在提交之前填写输入域(不能为空)。
HTML5标签针对ie浏览器需要做兼容性处理,兼容写法在之前的文章也提到过,需要引入一个第三方插件,方式如下:
<!--[if lt IE 9]>
<script src="libs/html5shiv/html5shiv.js"></script>
<![endif]-->