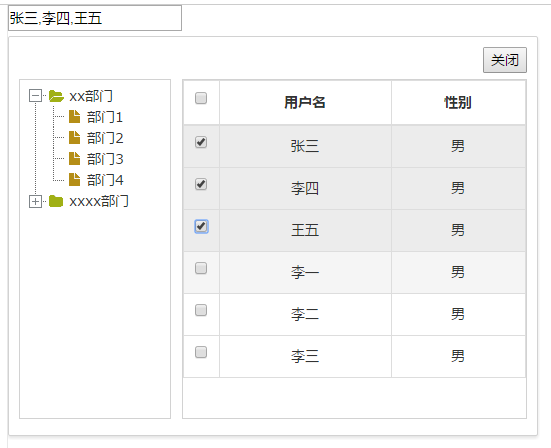
实现效果:

界面代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Index</title>
<link href="~/Content/bootstrapStyle/bootstrapStyle.css" rel="stylesheet" />
<script src="~/Content/js/jquery-2.1.4.js"></script>
<script src="~/Content/js/jquery.ztree.core.js"></script>
<script src="~/Content/js/jquery.ztree.excheck.js"></script>
<script src="~/Content/js/jquery.ztree.exedit.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/bootstrap.min.js"></script>
<!-- 引入bootstrap-table -->
<link href="~/Content/bootstrap-table.min.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table.min.js"></script>
<script src="~/Content/bootstrap-table-zh-CN.min.js"></script>
<style>
.showbox {
position: absolute;
border: 1px solid #d2d2d2;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0,0,0,.12);
padding: 10px 10px 10px 10px;
position: absolute;
z-index: 66666666;
margin: 5px 0;
border-radius: 2px;
min- 530px;
height: 400px;
}
</style>
</head>
<body>
<input class="" id="showid">
<div class="showbox">
<div style=" 100%; height: 32px;text-align:right;">
<button id="close">关闭</button>
</div>
<div style=" 30%; float: left; border: 1px solid #d2d2d2; height: 340px; overflow: auto;">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div style=" 68%; border: 1px solid #d2d2d2; height: 340px; float: right; overflow: auto;">
<table id="table" style="height: 100%;"></table>
</div>
</div>
<script type="text/javascript">
$(function () {
$(".showbox").hide();
})
$("#showid").click(function () {
var t = $("#showid").offset().top + $("#showid").outerHeight() + "px";
var l = $("#showid").offset().left + "px";
$(".showbox").css({ top:t, left: l});
$(".showbox").show();
})
//点击其他区域关闭
$(document).mouseup(function (e) {
var userSet_con = $(".showbox");
if (!userSet_con.is(e.target) && userSet_con.has(e.target).length === 0) {
$(".showbox").hide();
}
});
$(function () {
$.post("/home/index", function (data) {
var setting = {
check: {
enable: false,
},
data: {
simpleData: {
enable: true,
idKey: 'id'
}
},
callback: {
onClick: function (event, treeId, treeNode) {
parent_id = treeNode.id;
//选择部门更换数据
$("#table").bootstrapTable('refresh', { query: { id: parent_id } });
}
},
};
var zNodes = [
{ id: 1, pId: 0, name: "xx部门", open: true },
{ id: 101, pId: 1, name: "部门1" },
{ id: 102, pId: 1, name: "部门2" },
{ id: 103, pId: 1, name: "部门3" },
{ id: 104, pId: 1, name: "部门4" },
{ id: 2, pId: 0, name: "xxxx部门", open: false },
{ id: 201, pId: 2, name: "部门1" },
{ id: 206, pId: 2, name: "部门2" },
{ id: 207, pId: 2, name: "部门3" },
];
var nodetree = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
nodetree.expendAll(true);//全部展开
})
});
$("#table").bootstrapTable({ // 对应table标签的id
url: "../Content/usersList.json", // 获取表格数据的url
method: 'get',
striped: true, //表格显示条纹,默认为false
pagination: false, // 在表格底部显示分页组件,默认false
dataType: "json",
sortOrder: 'desc',
columns: [
{
checkbox: true, // 显示一个勾选框
align: 'center' // 居中显示
}, {
field: 'userName', // 返回json数据中的name
title: '用户名', // 表格表头显示文字
align: 'center', // 左右居中
valign: 'middle' // 上下居中
}, {
field: 'userSex',
title: '性别',
align: 'center',
valign: 'middle'
}
],
onCheck: function (rows) {
getselect();
},
onUncheck: function (rows) {
getselect();
},
onCheckAll: function (rows) {
getselect();
},
onUncheckAll: function (rows) {
getselect();
},
})
//关闭
$("#close").click(function () {
$(".showbox").hide();
})
//获取数据赋值文本框
function getselect()
{
var rows = $("#table").bootstrapTable('getSelections');
var arrays = new Array();// 声明一个数组
$(rows).each(function () {
arrays.push(this.userName);
});
var idcard = arrays.join(','); // 获得要删除的id
$("#showid").val(idcard);
}
</script>
</body>
</html>