https://www.cnblogs.com/hcxy/p/7376648.html
关于字符串分割
1、slice(start,end);
关于这个方法,一定要搞懂四个关键点:
(1)截取字符串时不包括下标为end的元素。
(2)end是可选参数,没有时,默认从start到结束的所有字符串。
(3)String.slice与Array.slice区别。
(4)参数为负数时,是如何处理的。
其中第3点其实就是在JavaScript中字符串和数组都具有这个方法,它们的返回结果形式不一样,一个是一段字符串,一个是一段浅复制后的数组。另外三个点接着往下看你就会明白。
2、substr(start,length);
关于这个方法,也需要搞懂几个关键点:
(1)第二个参数是子串中的字符数,必须是数值。可以没有。
(2)参数为负数时如何进行处理。
(3)最重要一点来自官网说明,如下所示:
**ECMAscript 没有对该方法进行标准化,因此反对使用它。**
- 1
由于substr() 的参数指定的是子串的开始位置和长度,因此它可以替代 substring() 和 slice() 来使用。
3、substring(start,end);
和slice类似,关于这个方法,同样需要搞懂几个关键点:
(1)返回的字符串中不包括 end处的字符。
(2)参数为负数时如何进行处理。
(3)如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
(4)如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
这个方法的作用同样可以使用slice方法来替代。
区别和使用:
(一):都接收两个参数,slice和substring接收的是起始位置和结束位置(注意:不包括结束位置),而substr接收的则是起始位置和所要返回的字符串长度。

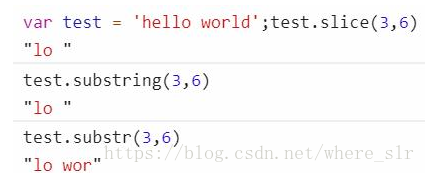
看一下控制台运行出来的结果,其中slice/substring都是从0开始截取3到6位置但不包括6位置的字符串”lo “,对比之下,substr截取3位置之后的6个字符串”lo wor”。
(二):需要注意substring是以两个参数中较小一个作为起始位置,较大的参数作为结束位置。
上面这个(6,3)会默认变成(3,6)将小的当起始位置来处理。
(三):参数为负数时如何解析。
(我认为这种负数的情况就应该在标准中禁止掉,参数中有负数时直接报错就行,可现在竟然能为负数,那我们只有两条出路:1,避免在code的时候出现它;2,就是今天我们要做的,彻底搞懂它。一次性消灭掉)
slice:将字符串的长度与对应的负数相加,结果作为参数。
substr:只会将第一个参数与字符串长度相加后的结果作为第一个参数(第一个参数为负数)。
substring:直接将负参数直接转成0。
1. charAt() 返回指定位置的字符。
str.charAt(index)
index 为必须参数,类型为number(0到str.length-1之间,否则该方法返回 空串)
另外:str.charAt()即不带参数和str.charAt(NaN)均返回字符串的第一个字符
2. charCodeAt() 返回在指定的位置的字符的 Unicode 编码。
str.charCodeAt(index)
index 为必须参数,类型为number(0到str.length-1之间,否则该方法返回 NaN)
3. concat() 用于连接两个或多个字符串。
var a = "hello",b = "kitty",c = "!";
a.concat(b,c) // 功能和 “+” 拼接没啥两样
4. fromCharCode() 接受一个指定的 Unicode 值,然后返回一个字符串。
String.fromCharCode(unicode1,unicode2,...,nuicodeX) 该方法是 String 的静态方法,语法应该是 String.fromCharCode()。
5. indexOf() 方法 返回指定字符串在字符串中首次出现的位置。匹配不到则返回-1。
str.indexOf(searchStr,startIndex)
searchStr必选,表示需要匹配的字符串值;
startIndex可选,取值范围0到str.length-1,省略则默认首字符开始检索。
6. lastIndexOf() 返回指定字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
str.lastIndexOf(searchStr,startIndex)
searchStr必选,表示需要匹配的字符串值;
startIndex可选,取值范围0到str.length-1,省略则默认尾字符开始检索。
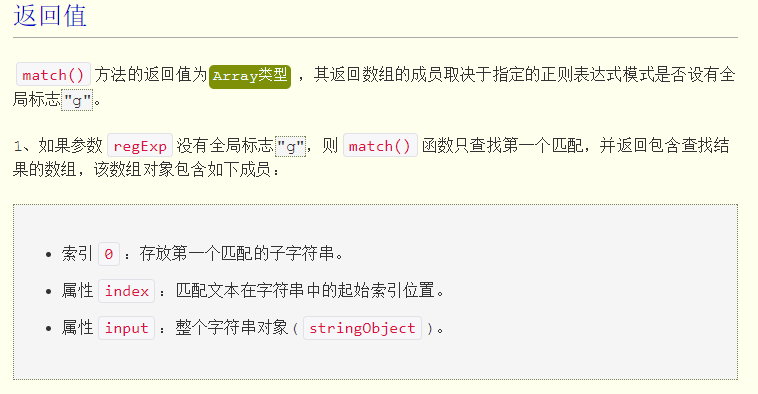
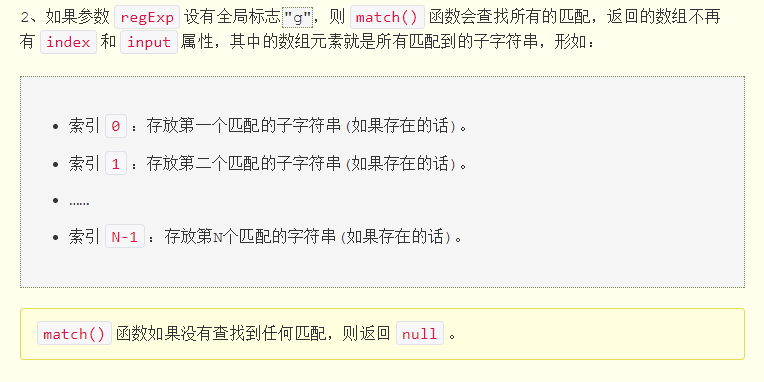
7. match() 在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。匹配不到返回Null。
str.match(regExp)


8. replace() 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
str.replace(regexp/substrOld,replaceStrNew)

9. search() 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。无匹配返回-1。
str.search(regexp/substr) 返回值:str中第一个与正则或字符串相匹配的子串的起始位置。
说明 search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
10. slice() 提取字符串的某个部分,并以新的字符串返回被提取的部分。
str.slice(startIndex,endIndex) 返回值包含startIndex不包含endIndex
忽略endIndex则返回包括startIndex到原字符串结尾的字符串
另外参数还有负数反向用法
11. split() 用于把一个字符串分割成字符串数组。
str.split()
12. substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
str.substr(startIndex,length) 忽略length则返回从startIndex到字符串尾字符
13. substring() 方法用于提取字符串中介于两个指定下标之间的字符。
str.substring(startIndex,endIndex) 忽略endIndex则返回从startIndex到字符串尾字符
14. toLocaleUpperCase() / toLocaleLowerCase() 用于字符串转换大小写(与下面的方法方法仅在某些外国小语种有差别)
15. toUpperCase() / toLowerCase() 用于字符串转换大小写