一、前言
说实话,听到BFC这个概念我心里一阵咯噔,这到底是什么?有种似曾相识的感觉,但是又很模糊。问了一下度娘,看到张鑫旭的《CSS深入理解流体特性和BFC特性下多栏自适应布局》。呀,原来是这东东啊。BFC应该是前端的基础知识,也许很多前端er工作中经常用到,但是未必真的归纳总结过(自己躺枪),反正能完成工作就好了,没必要非得脑海中有BFC这概念。不过我觉得,知识掌握一定的知识之后终究应该要善于总结,归纳成为体系,最后才能回归本真,站在一定的高度去看待一个问题。
说点题外话,学前端的应该或多或少都知道张老师,不知道肯定也看过他的技术博客,他的博客写的有趣又让人能get到知识点,号称一个把css玩得很6的男人。我觉得他之所以能得到业界的认可,和他善于总结归纳知识,刨根究底的态度分不开的,从他每一篇博文中就可以看出来。话说上次在《腾讯web前端大会》看到他本人,嗯,确实比照片上帅很多。
二、言归正传
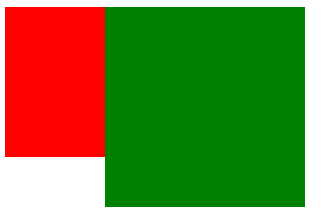
先看一个例子,相信大家都用过。经典的两栏布局方法。

方法很多,下面是其中一种:
<style>
body {
300px;
position: relative;
}
.left{
100px;
height: 150px;
float: left;
background: red;
}
.right{
height: 200px;
background: green;
overflow: hidden;
}
</style>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
说明:left不会浮动在right上面,主要是因为right样式中添加了overflow:hidden,这方法我也用过,但是也没想那么多,就知道添加overflow:hidden能撑起来仅此而已;
三、开始
1、概念
CSS布局时,我们常常需要确定一个元素时block类型的块元素还是inline类型的内联元素。FC、BFC这些概念就和这些元素类型相关。FC:Formatting Context,格式化上下文,指页面中一个渲染区域,拥有一套渲染规则,它决定了其子元素如何定位,以及与其他元素的相互关系和作用。
BFC:Block Formatting Context,块级格式化上下文,一个独立的块级渲染区域,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。表现原则就是,内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。所以,避免margin穿透啊,清除浮动什么的也好理解了。
2、BFC生成
① float的值不为none。
② overflow的值为auto,scroll或hidden。
③ display的值为table-cell, table-caption, inline-block中的任何一个。
④ position的值为absolute或fixed
3、BFC约束规则:
1.生成BFC元素的子元素会一个接着一个防止。垂直方向上他们的起点事一个包含块的顶部,两个相邻子元素之间的垂直距离取决于元素的margin特性。在BFC中相邻的块级元素外边距会折叠,同属一个BFC的两个相邻Box的margin会发生重叠。
2.生成BFC元素的子元素中,每一个子元素左外边距与包含块的左边界接触,即使浮动元素也是如此(除非这个子元素自身也是一个浮动元素)。
3.BFC的区域不会与float的元素区域重叠。
4.计算BFC高度时,浮动元素也参与计算。
5.BFC就是页面上一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然。
我们在写css常见的一些问题都可以由上面两条推出,例如:
1.Block元素与父元素同宽,所以Block元素竖直方向上垂直排列。
2.竖直方向上有的Block元素margin会重叠,水平方向不会。
3.浮动元素会尽量接近左上方或右上方。
4.为父元素设置overflow:hidden或浮动父元素,则父元素会包含其浮动的子元素。
4、应用
上面知道了BFC的约束规则之后,我们可以利用(触发)它来做点事情;
1、防止margin重叠,
2、清除内部浮动
3、自适应多栏布局