代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=sSelQoVi2L3KofLo1HOobonW"></script>
<title>根据城市名设置地图中心点</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
//map.centerAndZoom("宿迁",12); // 初始化地图,用城市名设置地图中心点
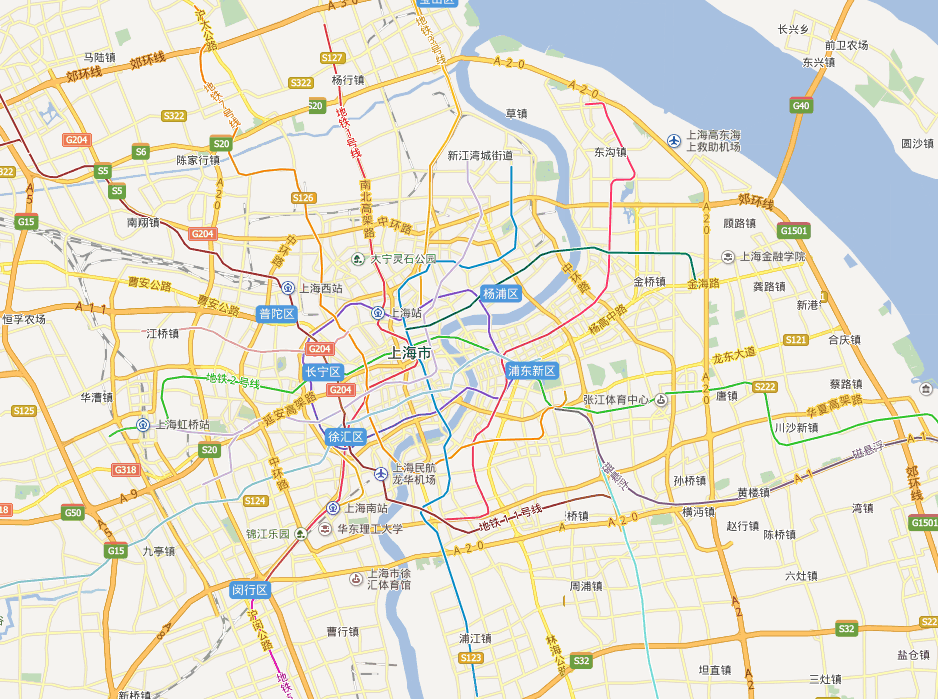
map.centerAndZoom("上海",12); // 初始化地图,用城市名设置地图中心点
</script>
说明:这个方法很实用,可以根据ip定位获取城市,然后获取地图定位点