前言
刚写一个小Demo,遇到了一个很棘手的问题。
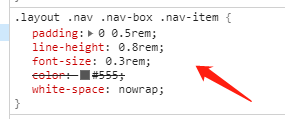
由于移动端需要自适应布局,所以我采取了 rem 为单位的方式进行自适应布局。
写的过程中遇到一个需求:在页面加载完成后需要获取一个元素的真实宽度
如:
1 componentDidMount() { // react 生命周期函数,在第一次渲染后调用 2 let navItemDom = document.querySelector('.nav-item'); 3 console.log('当前元素的 offsetWidth 宽度:' + navItemDom.offsetWidth) 4 }



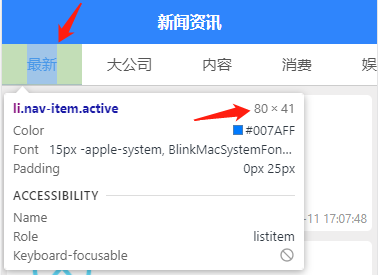
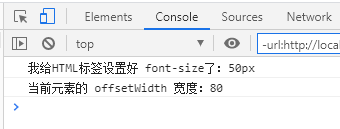
问题出现了:明明元素的宽度显示的是 80 ,为什么打印出来是 40 , 这是个什么鬼?
哎,烦躁。上个厕所先~
灵光乍现,会不会跟我设置 html fontSize 的这个方法有关系,赶紧回来,打印一波~

完犊子,为什么是先获取宽度才设置的 fontSize 。调整一波~

OK了~ 获取宽度成功了
总结
获取单位为rem的元素宽度/高度,要注意生命周期的问题,一定要先设置完根节点 fontSize 以后再获取元素的真实宽度/高度